今天仍是Watch應用設計案例。我很喜歡案例學習,所以不會介意連續三周來做相同的話題。下面進入譯文。
Wallaby是一款個人財務app,可以在你購物時根據不同的場所幫你選擇最適合的信用卡進行付款,以最大程度的獲取優惠或積分。不過根據我們的了解,在實際當中,很多用戶在結賬時常常忘記或懶得把手機拿出來使用Wallaby提供的功能。
我們希望Apple Watch版本的Wallaby能從一定程度上解決這一問題。其實在這之前,我們已經打造過Pebbel、Android Wear、Samsung Galaxy Gear甚至是Google Glass的版本了,所以對於哪些功能更適用於可穿戴設備還是比較清楚的。
本質上講,為可穿戴設備進行設計的關鍵在於情境及人機互動效率。而Apple Watch的一些重要特性,包括超小的屏幕尺寸、始終位於腕上、多樣的交互方式等等,又使得我們在設計的過程中學到了很多新東西,包括新的設計范式,以及怎樣解決新的UX設計挑戰。
導航
目前,Apple Watch只提供了兩種導航模式:層級式和頁面式。
層級式導航適用於功能和數據較為復雜的產品。如果需要層層遞進的訪問某些功能或內容,這種導航模式顯然再適合不過。而頁面式的導航則更加適用於那些信息模型相對簡單、不同模塊之間不存在直接數據關聯的產品。
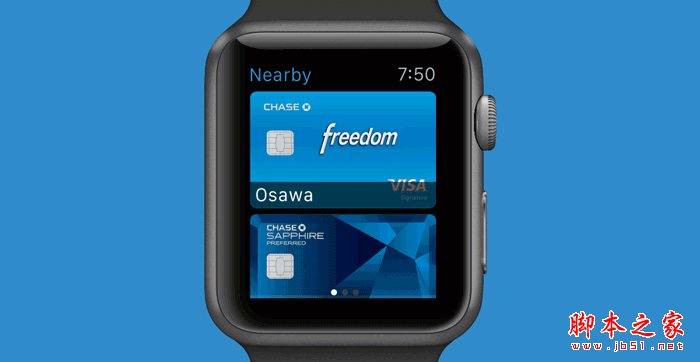
我們為Wallaby使用了頁面式導航。從信息結構的角度講,每個功能模塊之間並沒有很強的關聯性,也沒有太多層級化的內容,不需要通過層級式導航進行組織;從交互的角度來看,在頁面式導航的框架下,通過左右輕掃就可以在不同的功能模塊之間切換,在“Nearby”模塊中上下輕掃或滾動表冠就可以查看適用於附近購物場所的信用卡,人機互動效率很高,無需像層級式導航那樣迫使用戶必須精准的點擊某個微小的按鈕才能進一步訪問內容。特別是在Wallaby的典型使用情境下 – 在用戶站立和走動的過程中 – 這兩種導航模式帶來的交互成本的差異還是很明顯的。

通知
如果設計的得當,使App能夠在正確的時間和地點向用戶發送正確的通知消息,你的產品將有可能從平凡走向成功 —— 對於Watch應用來說更是如此。
Watch始終被用戶戴在手腕上,人機之間的距離相比以往的設備來說更近一步,所以你必須對通知機制有所限制,確保只發送那些最重要、最符合情境的信息,而且要以盡可能簡短的形式來呈現 —— 否則將會對用戶產生持續而嚴重的干擾,使他們不得不徹底屏蔽掉來自你家產品的通知信息。
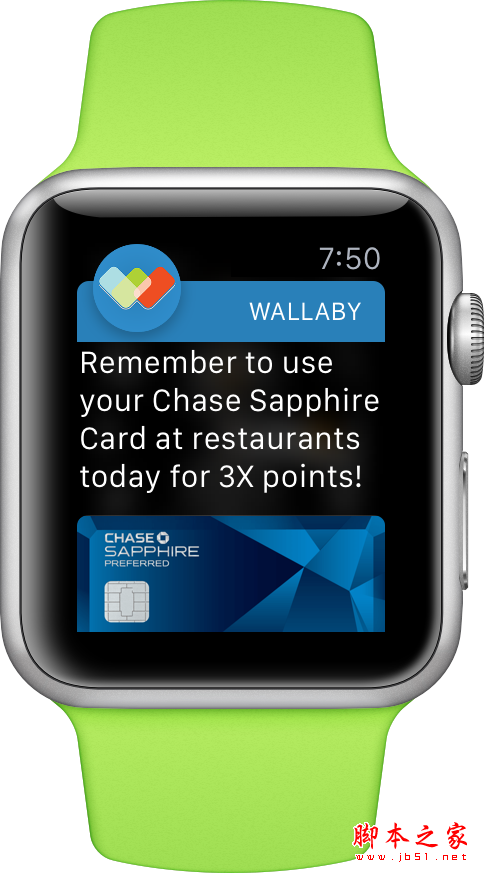
Wallaby目前只將通知限制在一些重要事件上,例如告知用戶今天有某張卡片提供打折活動,以及賬單和年費信息等。將來,隨著Watch自身硬件能力的不斷提升,我們將有可能在不消耗過多Watch和iPhone電量的前提下精准的獲取用戶所在的位置,屆時我們就可以在用戶進入某家商店或賣場的時候即時發出通知,讓他們知道哪些信用卡適合在那裡消費,使用戶無需自主發起查詢便可以獲取最適合當前情境及行動目標的信息。

復雜任務
涉及到太多輸入和設置的復雜任務,本質上並不適合在Watch這樣屏幕尺寸極小、操作難度較大的設備上完成。
對於這類功能,在iPhone上進行操作更加合理。為了確保多設備之間的無縫體驗,我們利用了iOS提供的Handoff功能。
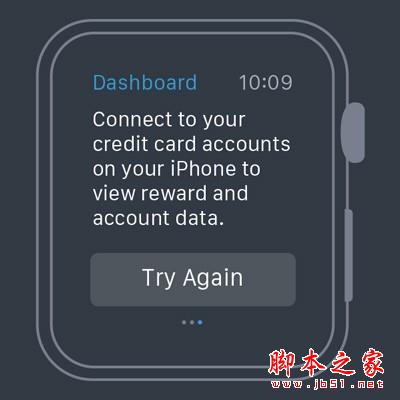
當我們需要用戶來完成那些較為復雜的任務時,例如創建賬戶、獲取授權、連接銀行數據等等,我們會在顯示一條消息,告訴用戶接下來的操作需要在iPhone當中進行。當他們打開iPhone時,界面會自動切換到相關的流程當中,繼續之前在Watch上中斷的步驟。

動效
精美入微、表意恰當的動效可以提升交互體驗,增強產品的愉悅性。我們平時會使用Framer來制作交互原型並調試動效的各種屬性。

需要注意的是,為Watch應用制作動效時,你不能像從前那樣依賴於開發人員通過代碼來完成 —— Watch中的動效是通過圖片序列來構建的,但你同樣不能把GIF動畫丟給開發人員去放到界面當中。作為設計師,你必須為動畫的每一幀提供一幅靜態圖片。
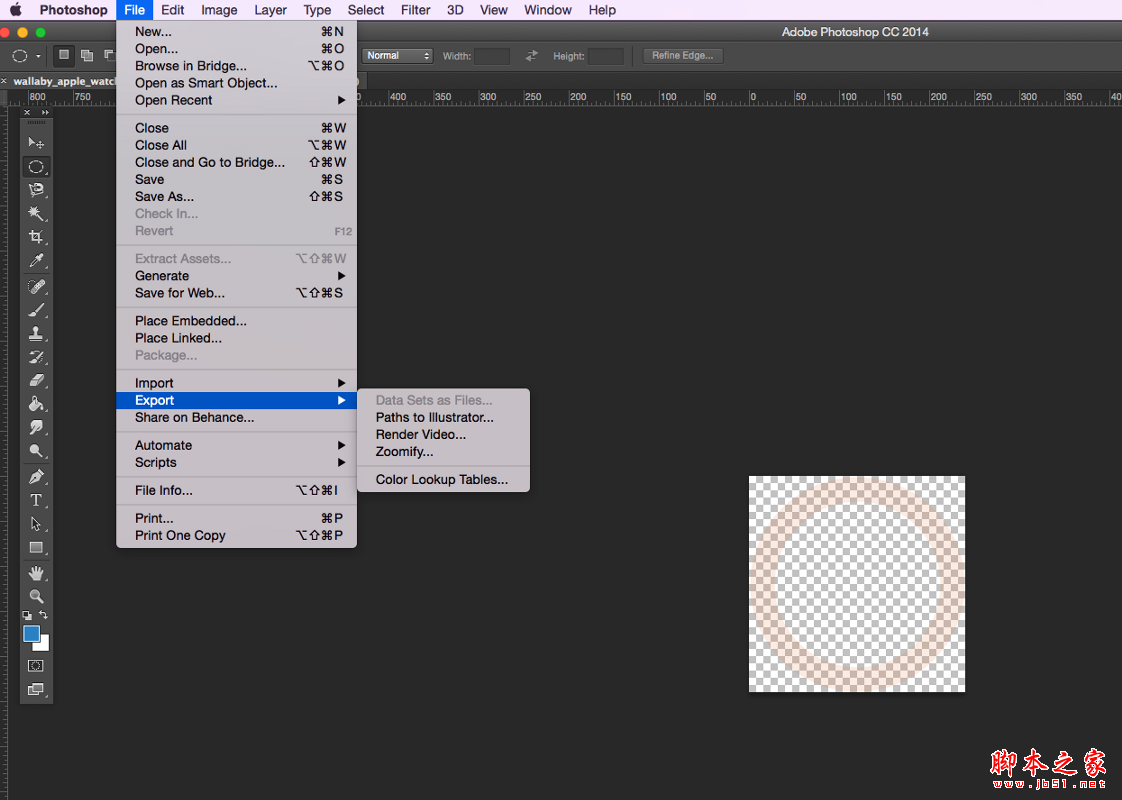
最有效的方法是將動畫文件導入After Effects或Photoshop,然後導出圖片序列。下面大致描述一下我們在Photoshop當中的操作方法:
1.在Photoshop中打開GIF或導入MOV文件。
2.如果需要的話,對動畫的幀率進行調整。
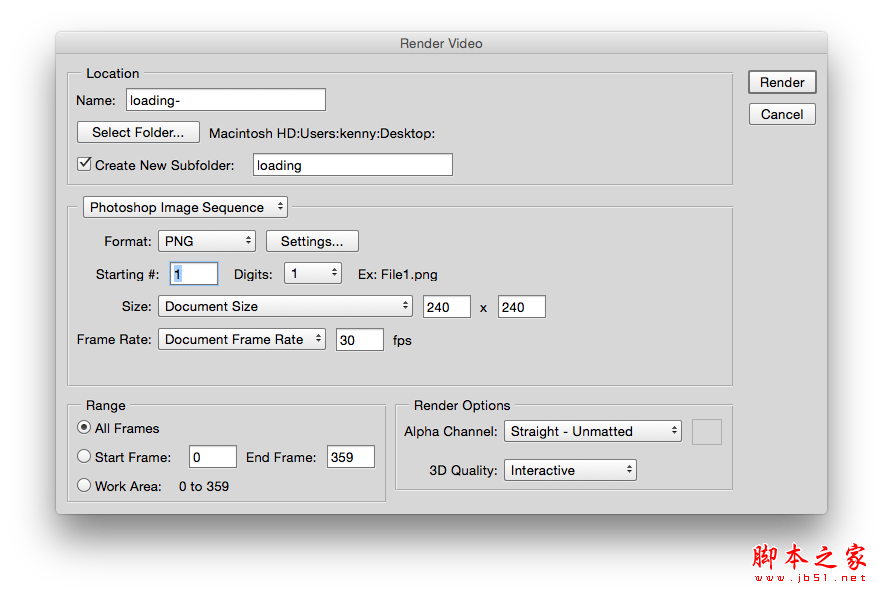
3.選擇“File – Export – Render Video”

4.進行命名等設置,確保圖片序列從序數“1”開始。點擊Render按鈕後,Photoshop便會將動畫逐幀分解並保存為指定格式的圖片。


5.你可以使用TinyPNG或ImageOptim一類的工具對這些圖片進行優化,確保文件不會很大。

最後再幫開發人員一個忙,為這些文件增加@2x後綴;如果文件太多,建議使用Automator一類的工具來完成:
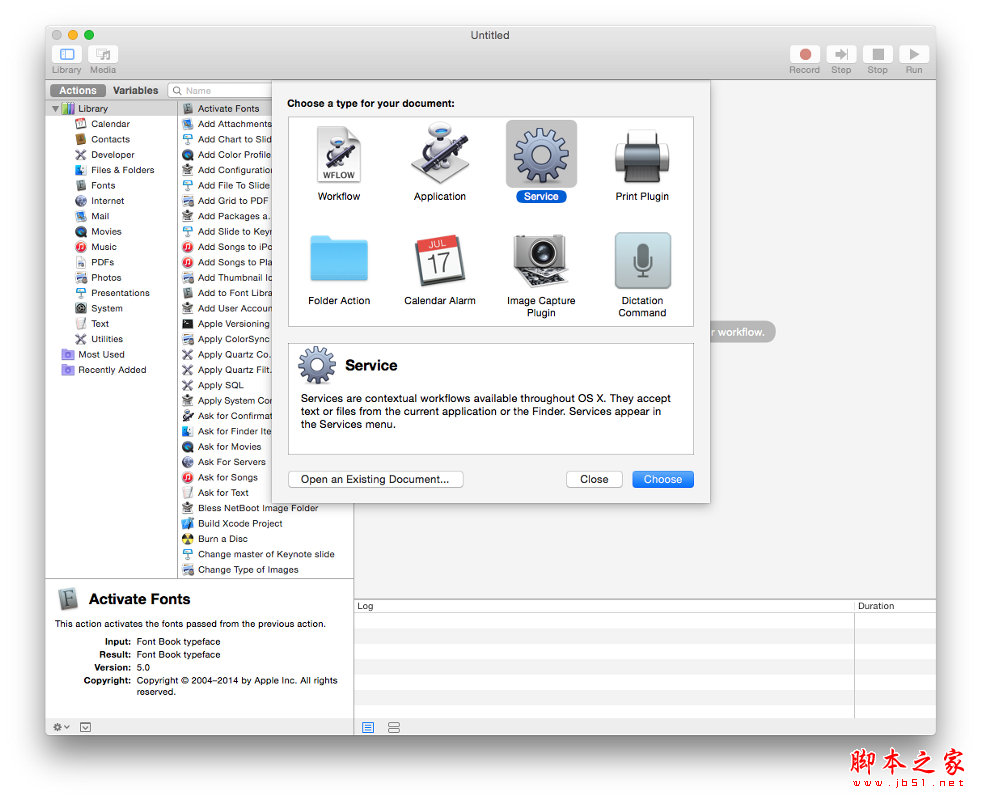
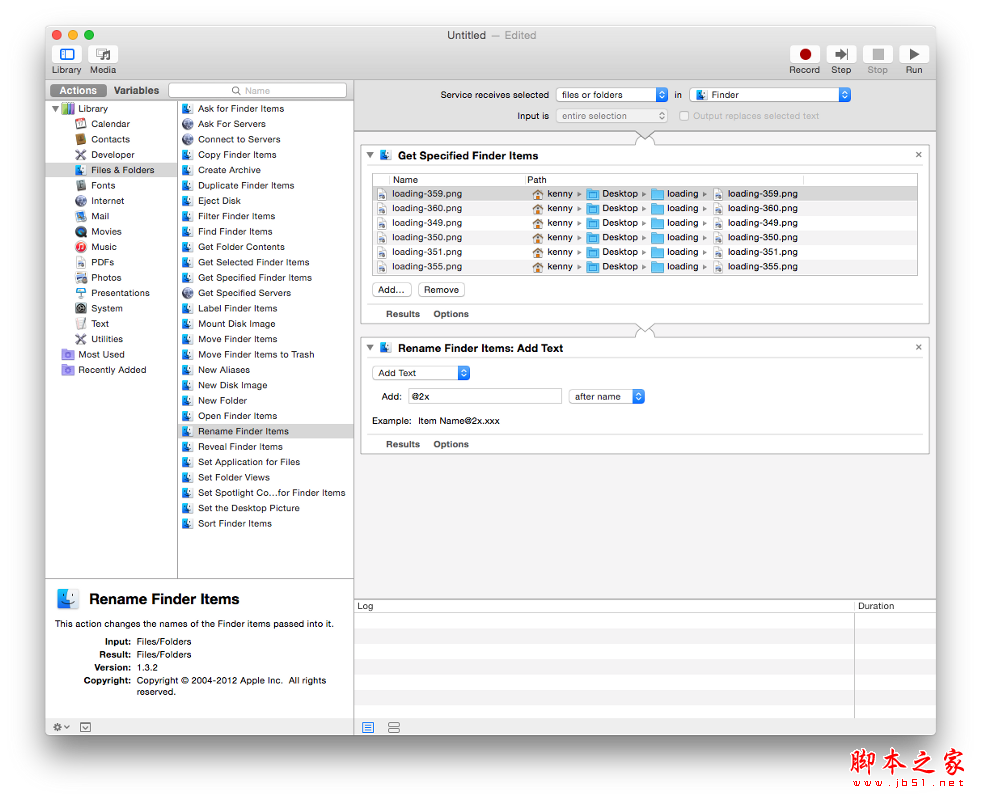
打開Automator,選擇“Service”。

將需要重命名的文件拖進來。

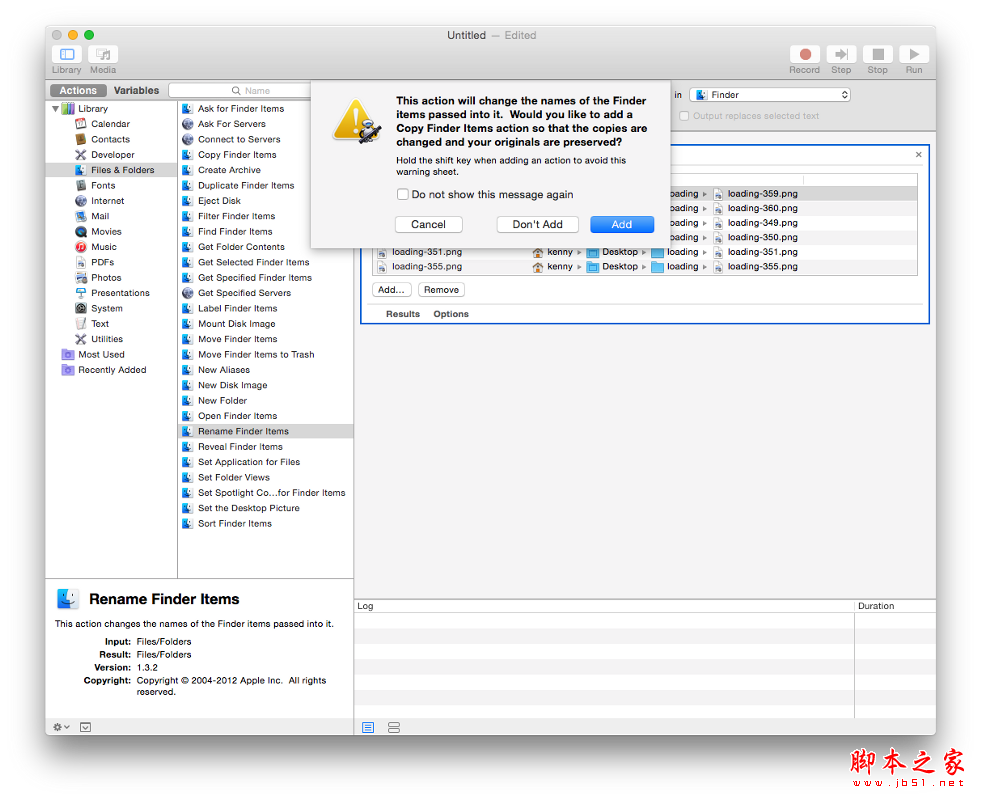
選擇“Files & Folders”,雙擊“Rename Finder Items”,會出現對話框詢問你是否為每張圖片添加一份副本以便保護原始文件的命名方式。你可以選擇不添加副本,點擊“Don’t Add”。

在下拉列表中選擇“Add Text”,填寫“@2x”,選擇“after name”作為插入位置。

最後,點擊右上角的“Run”按鈕,搞定。
小結
為Apple Watch進行設計的過程很有意思。目前我們在設計方面受到的制約確實很多,不過從另一個角度看,這也使得我們必須將注意力聚焦在最核心的體驗上,打造最基本最簡化的界面及交互流程,並基於自己產品的特性來設計最符合情境的通知機制。如果涉及到較為復雜的功能,要考慮通過Handoff配合iPhone來完成。此外,也不要忘記在恰當的地方通過合理的動效來提升產品的交互體驗。
相關文章
- js 自帶的 map() 方法全面了解
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點