Web前端開發中找錯的基本思路
編輯:前端技巧
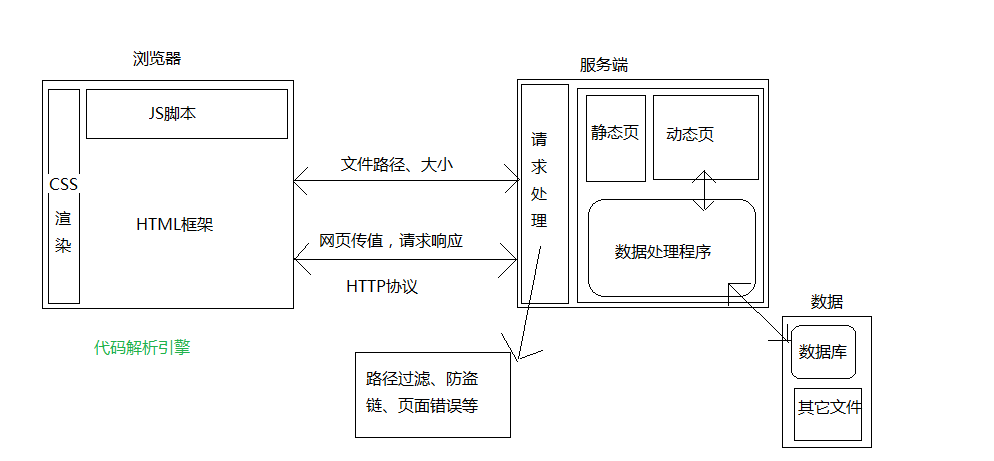
WEB開發主要是兩個交互(B/S數據)
浏覽器:
1包含html、css、js等客戶端代碼運行錯誤。
傳輸端:
1路徑引入錯誤,常用插件的引入(artDialog、Ztree、JQuery等)、圖片路徑、視頻路徑等。
2 文件(js、css、圖片、視頻等)過大,造成浏覽器解析慢,加載時間過長,可以適當壓縮這些文件。
服務端:
1 動態網頁-數據源(即數據操作程序)錯誤。
2 數據庫或文件中的數據錯誤。
簡圖:

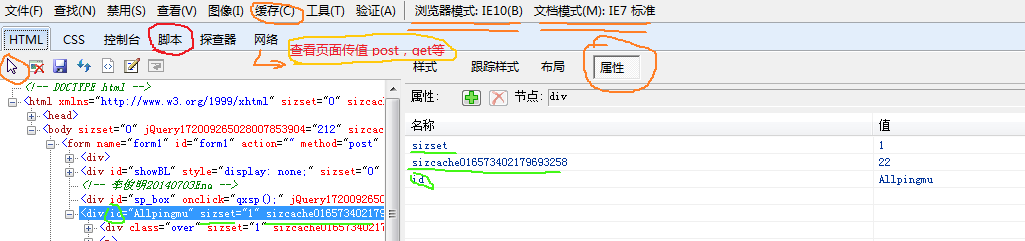
客戶端處理錯誤常用方法(常用工具F12):
1、html、css調試直接箭頭即可(可以查看該元素屬性),js調試,一般設置斷點。
2、緩存堆積造成錯誤,清理緩存。
3、頁面傳值、處理請求,可以捕獲網絡中頁面之間的請求與響應。
4、Cookie、Session處理,清除。
注意:
[浏覽器引擎渲染方式(以IE為例):
1.浏覽器浏覽模式,即浏覽器默認引擎類型{IE7 6版本就是IE7 6引擎}
2.文檔浏覽模式,即代碼的實際解析模式
{可以人工代碼設置:<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />不論何種版本IE,都已IE7引擎解析html代碼}

以上就是本人關於WEB前端設計的時候的一些找錯的經驗分享了,本人知識有限,如有漏洞請多多指教。
小編推薦
熱門推薦