前面的文章算是把Bootstrap CSS部分簡單的學習了一遍,應該忽視了比較多的細節問題。不過大部分的內容我都過了一遍,並且用代碼實現了一遍,而且看到了真實的效果。挺不錯的。那麼接下來的幾篇文章主要來講解Bootstrap的組件。那麼本文主要來講解以下內容
1.下拉菜單
2.按鈕組
3.按鈕式下拉菜單
4.總結
再來熟悉一下這個開始建立一個頁面的代碼,首先新建一個測試網頁加入如下代碼
復制代碼代碼如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>Bootstrap</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]>
<script src="<a href="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script">https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script</a>>
<script src="<a href="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script">https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script</a>>
<![endif]-->
</head>
<body> 的 <script src="js/jquery-2.0.3.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
如果你有什麼不太了解的話,我在之前的文章當中有過介紹,你可以點擊鏈接進行查看http://www.cnblogs.com/aehyok/p/3398359.html
下拉菜單
用於顯示鏈接列表的可切換、有上下文的菜單。
案例
將下拉菜單觸發器和下拉菜單都包裹在.dropdown裡,然後添加組成菜單的HTML代碼。
復制代碼代碼如下:
<div class="dropdown">
<button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
可以通過上面的代碼發現,裡面可能有很多陌生的樣式類或者屬性。
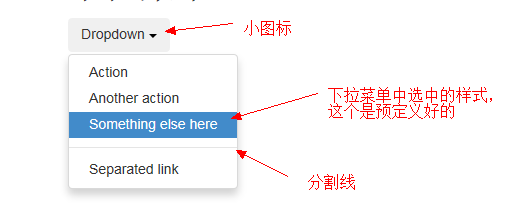
一個Dropdown按鈕和右側有個小圖標caret,當然這個小圖標和按鈕的文本是平級的。
首先看button按鈕中有個dropdown-toggle,還有一個data-toggle屬性,根據這個屬性來彈出下來列表。
緊接著ul標簽的dropdown-menu應該是和上面button按鈕的樣式類dropdown-toggle聯合使用,在通過aria-labelledby綁定上面的button按鈕。
下來第四個li標簽中有個divider其實是一個分割線的樣式類。
大概我理解的就這個樣子,理解的肯定不到位。

對齊選項
給下拉菜單.dropdown-menu加上.text-right使文字右對齊。
復制代碼代碼如下:
<div class="dropdown">
<button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span>
</button>
<ul class="dropdown-menu text-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
只是在上面的代碼中的ul標簽上添加了一個text-right的樣式類。

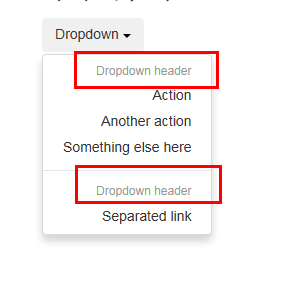
標題
在任何下拉菜單中均可通過添加標題來標明一組動作。
復制代碼代碼如下:
<h1>下拉菜單</h1>
<div class="dropdown">
<button class="btn dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span>
</button>
<ul class="dropdown-menu text-right" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation" class="dropdown-header">Dropdown header</li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation" class="dropdown-header">Dropdown header</li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li>
</ul>
</div>
主要是添加了<li role="presentation" class="dropdown-header">Dropdown header</li> 裡面有個.dropdown-header的樣式類。

禁用的菜單項
給下拉菜單中的<li>加上.disabled禁用鏈接。
繼續修改上面的代碼將Something else here行的代碼進行替換
復制代碼代碼如下:<li class="disabled" role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li>
主要是在li標簽中添加.disabled的樣式類。
你運行之後可以查看效果,其實效果和上面的標題樣式差不多,當你點擊的時候會有一個禁用的圖標顯示。截不到圖。
按鈕組
按鈕組中的工具提示和彈出框需要特別的設置
當為.btn-group中的元素應用工具提示或彈出框時,必須指定container: 'body'選項,這樣可以避免不必要的副作用(例如工具提示或彈出框觸發時,會讓頁面元素變寬和/或失去圓角)。
基本案例
把一系列的.btn按鈕放入.btn-group。
復制代碼代碼如下:
<div class="btn-group">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
通過.btn-group就可以將一組button按鈕並且為其添加樣式類btn

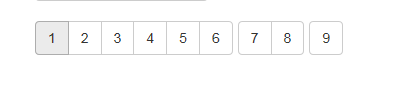
按鈕工具欄
把一組<div class="btn-group">組合進一個<div class="btn-toolbar">做成更復雜的組件。
復制代碼代碼如下:
<div class="btn-toolbar" role="toolbar">
<div class="btn-group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
<button type="button" class="btn btn-default">4</button>
<button type="button" class="btn btn-default">5</button>
<button type="button" class="btn btn-default">6</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">7</button>
<button type="button" class="btn btn-default">8</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">9</button>
</div>
</div>

尺寸
只要給.btn-group加上.btn-group-*,而不是給組中每個按鈕都應用大小類。
復制代碼代碼如下:
<div class="btn-group btn-group-lg">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<button type="button" class="btn btn-default">3</button>
<button type="button" class="btn btn-default">4</button>
<button type="button" class="btn btn-default">5</button>
<button type="button" class="btn btn-default">6</button>
</div>
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-default">7</button>
<button type="button" class="btn btn-default">8</button>
</div>
<div class="btn-group btn-group-xs">
<button type="button" class="btn btn-default">9</button>
</div>

嵌套
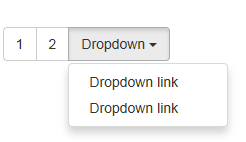
想要把下拉菜單混合到一系列按鈕中,就把.btn-group放入另一個.btn-group中。
復制代碼代碼如下:
<div class="btn-group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button></p>
<p> <div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Dropdown <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>

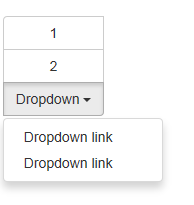
垂直排列
讓一組按鈕豎直顯示而不是水平顯示。
復制代碼代碼如下:
<div class="btn-group btn-group-vertical">
<a href="#">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
</a>
<div class="btn-group">
<a href="#">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Dropdown </button>
</a>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>
</div>

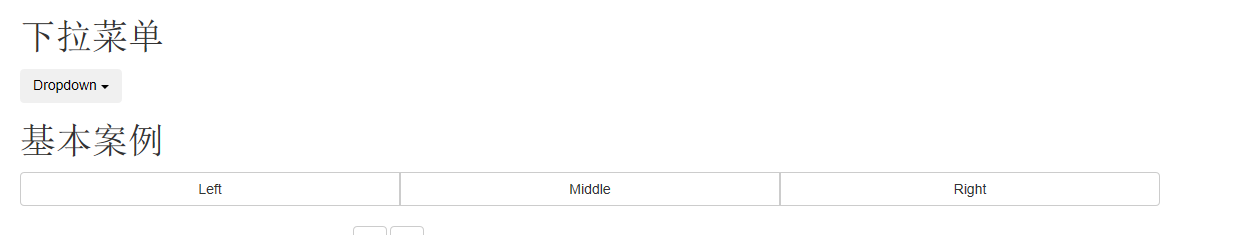
兩端對齊的鏈接排列
讓一組按鈕拉長為相同的尺寸,適應父元素的寬度。
特定元素的用法這只適用<a>元素因為<button>不能應用這些樣式。
復制代碼代碼如下:
<div class="btn-group btn-group-justified">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>

按鈕式下拉菜單
把任何按鈕放入.btn-group然後加入正確的菜單標記,就可以做成下拉菜單觸發器。
單按鈕下拉菜單
只要改變一些基本的標記,就能把按鈕變成下拉菜單開關。
復制代碼代碼如下:
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Action <span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

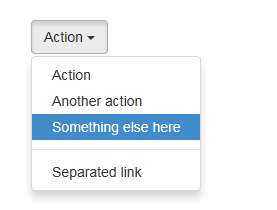
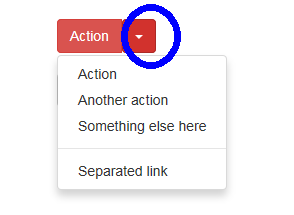
分裂式按鈕下拉菜單
相似地,分裂式按鈕下拉菜單也需要同樣的改變標記,但只要多一個分開的按鈕。
復制代碼代碼如下:
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<div class="dropdown">
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>

只能點擊小圖標才能出現下來菜單額。
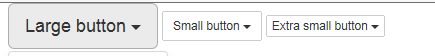
尺寸
下拉菜單按鈕適用所有尺寸的按鈕。
復制代碼代碼如下:
<div class="btn-group">
<button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown"> Large button <span class="caret"></span>
</button>
<ul class="dropdown-menu"> ... </ul>
</div>
<!-- Small button group -->
<div class="btn-group">
<button class="btn btn-default btn-sm dropdown-toggle" type="button" data-toggle="dropdown"> Small button <span class="caret"></span>
</button>
<ul class="dropdown-menu"> ... </ul>
</div>
<!-- Extra small button group -->
<div class="btn-group">
<button class="btn btn-default btn-xs dropdown-toggle" type="button" data-toggle="dropdown"> Extra small button <span class="caret"></span>
</button>
<ul class="dropdown-menu"> ... </ul>
</div>

通過樣式類.btn-lg、 .btn-sm、.btn-xs來控制按鈕的大小。
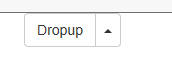
向上彈出式菜單
給父元素添加.dropup就能使觸發的下拉菜單在元素上方。
復制代碼代碼如下:
<div class="btn-group dropup">
<button type="button" class="btn btn-default">Dropup</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu">
<!-- Dropdown menu links -->
</ul>
</div>

總結
本文主要學習了按鈕和下拉菜單,然後是對於按鈕和下拉菜單的組合,變化還是蠻多的,樣式也不錯,但是開始使用還是沒那麼方便,因為這裡的介紹並沒有那麼詳細,學習起來還是有點費勁的。不過沒關系,自己多多的實踐就可以了,慢慢的領悟吧。