本文主要講解的是表格,這個其實對於做過網站的人來說,並不陌生,而且可以說是最為常用的各種列表的展示,有時候也會因為用戶或者老板的需求而感到頭疼。下面我們來看一下,Bootstrap已經為我們准備那些類型的表格呢?如下所示:
1.基本案例
2.條紋狀表格
3.帶邊框的表格
4.鼠標懸停
5.緊縮表格
6.狀態class
7.響應式表格
8.總結
基本案例
為任意<table>標簽添加.table可以為其賦予基本的樣式—少量的內補(padding)和水平方向的分隔線。這種方式看起來很多余!?但是我們覺得,表格元素使用的很廣泛,如果我們為其賦予默認樣式可能會影響例如日歷和日期選擇之類的插件,所以我們選擇將其樣式獨立出來。

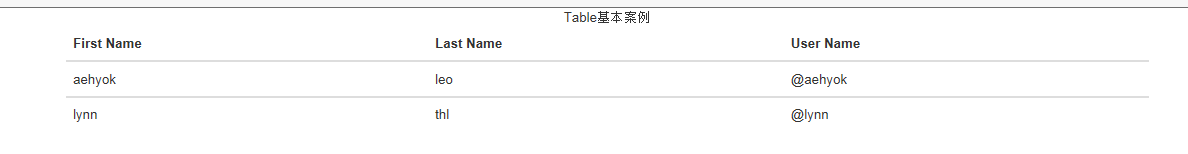
一個簡單的Table示例
復制代碼代碼如下:
<div class="container">
<table class="table">
<caption>Table基本案例</caption>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
</tbody>
</table>
</div>

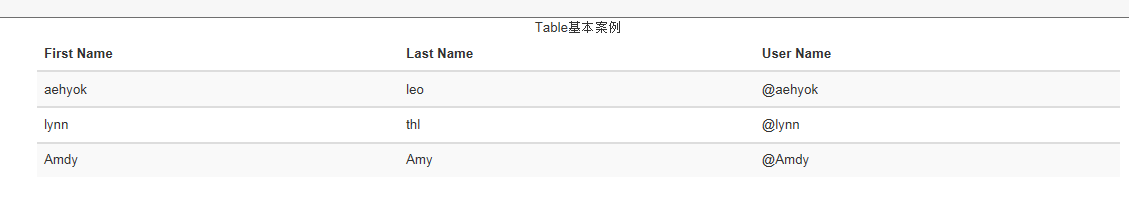
條紋狀表格
利用.table-striped可以給<tbody>之內的每一樣增加斑馬條紋樣式。
在上面示例的table元素上再添加一個 樣式類
復制代碼代碼如下:<table class="table table-striped">
看現在的效果,還是有點變化的。

帶邊框的表格
利用.table-bordered為表格和其中的每個單元格增加邊框。
還是將第一個示例中的table元素上再添加一個樣式類
復制代碼代碼如下:<table class="table table-bordered">

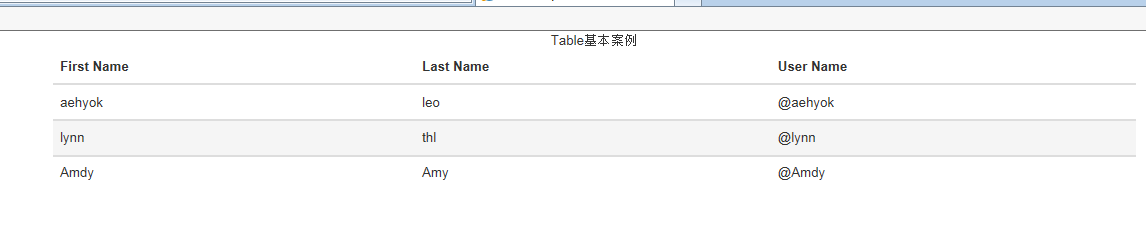
鼠標懸停
利用.table-hover可以讓<tbody>中的每一行響應鼠標懸停狀態。
復制代碼代碼如下:<table class="table table-hover">
將鼠標移到那一行那一行就會有效果的

緊縮表格
利用.table-condensed可以讓表格更加緊湊,單元格中的內部(padding)均會減半。
復制代碼代碼如下:<table class="table table-condensed">
這個效果沒那麼明顯,主要就是單元格中內容padding減半了。
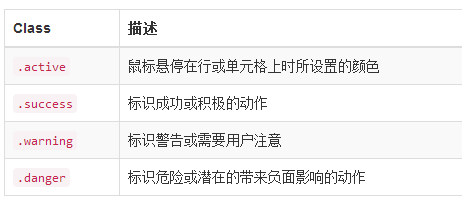
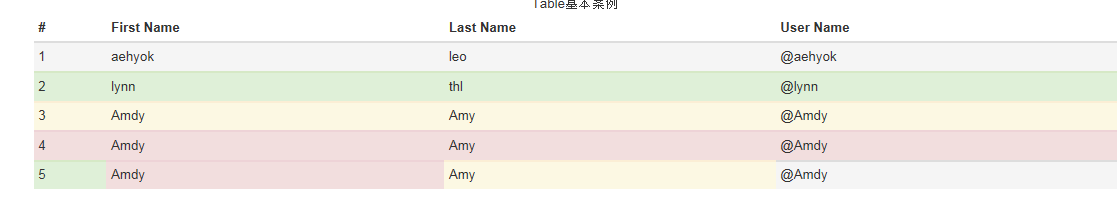
狀態Class
通過這些狀態class可以為行貨單元格設置顏色。

復制代碼代碼如下:
<table class="table table-condensed">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr class="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<tr class="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr class="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr >
<td class="success">5</td>
<td class="danger">Amdy</td>
<td class="warning">Amy</td>
<td class="active">@Amdy</td>
</tr>
</tbody>
</table>

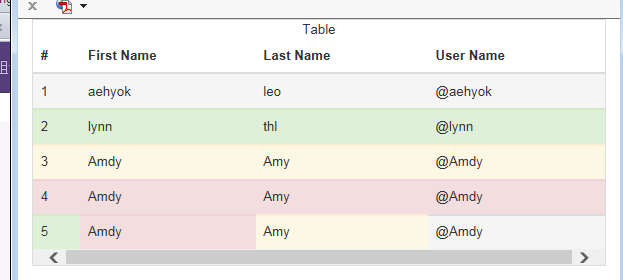
響應式表格
將任何.table包裹在.table-responsive中即可創建響應式表格,其會在小屏幕設備上(小於768px)水平滾動。當屏幕大於768px寬度時,水平滾動條消失。
復制代碼代碼如下:
<div class="table-responsive">
<table class="table">
<caption>Table</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>User Name</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>1</td>
<td>aehyok</td>
<td>leo</td>
<td>@aehyok</td>
</tr>
<tr class="success">
<td>2</td>
<td>lynn</td>
<td>thl</td>
<td>@lynn</td>
</tr>
<tr class="warning">
<td>3</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr class="danger">
<td>4</td>
<td>Amdy</td>
<td>Amy</td>
<td>@Amdy</td>
</tr>
<tr >
<td class="success">5</td>
<td class="danger">Amdy</td>
<td class="warning">Amy</td>
<td class="active">@Amdy</td>
</tr>
</tbody>
</table>
</div>

看滾動條出現了額。
總結
簡簡單單的幾個樣式類,可以將頁面搞到這種程度,很不錯,以後再也不用愁調樣式了。