本次主要來了解的是布局,這個大部分在HTML的基本標簽中也是存在的,所以相對比較簡單,為了保證系列的完整性,也順帶復習下,還是記錄一下。主要內容如下:
1.標題
2.頁面主體
3.強調
4.縮略語
5.地址
6.引用
7.列表
8.總結
標題
Html中的所有標題標簽,從<h1>到<h6>均可使用。另外還提供了.h1到.h6的class,為的是給inline屬性的文本賦予標題的樣式。
復制代碼代碼如下:
<div class="container">
<h1 class="page-header">標題</h1>
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
</div>
直接看效果吧

在標題內還可以包含<small>標簽或.small元素,可以用來標記副標題。
復制代碼代碼如下:
<div class="container">
<h1 class="page-header">標題</h1>
<h1>h1. Bootstrap heading</h1><small>Secondary text</small>
<h2>h2. Bootstrap heading</h2><small>Secondary text</small>
<h3>h3. Bootstrap heading</h3><small>Secondary text</small>
<h4>h4. Bootstrap heading</h4><small>Secondary text</small>
<h5>h5. Bootstrap heading</h5><small>Secondary text</small>
<h6>h6. Bootstrap heading</h6><small>Secondary text</small>
</div>

頁面主體
Bootstrap將全局font-size設置為14px,line-height為1.428。這些屬性直接賦給<body>和所有段落元素。另外,<p>(段落)還被設置了等於1/2行高的底部外邊距(margin)(即10px)。
復制代碼代碼如下:
<h1 class="page-header">頁面主體</h1>
<div style="border:1px solid ">
<p style="border:1px solid ">Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla.
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.</p>
</div>
通過效果展示就很明顯了。

Lead body copy
通過添加.lead可以讓段落突出顯示。
復制代碼代碼如下:
<h1 class="page-header">Lead Body Copy</h1>
<div style="border:1px solid ">
<p class="lead" style="border:1px solid ">Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla.
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.</p>
</div>
<h1></h1>
通過和上面頁面主體的對比就可以看到明顯的效果了。

強調
直接使用HTML中用於標注強調的標簽,並給他們賦予少許的樣式。
1.小號文本 對於不需要強調的inline或block類型的文本,使用<small>標簽包裹,其內的文本將被設置為父容器字體大小的85%。標題元素中嵌套的<small>元素被設置不同的font-size。
你還可以為行內元素賦予.small以代替任何<small>標簽。
復制代碼代碼如下:<small>This line of text is meant to be treated as fine print.</small>
2.著重
通過增加font-weight強調一段文本。
復制代碼代碼如下:<strong>rendered as bold text</strong>
3.斜體
用斜體強調一段文本。
復制代碼代碼如下:<em>rendered as italicized text</em>
4.對齊class
通過文本對齊class,可以簡單方便的將文字重新對齊。
復制代碼代碼如下:
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
很明顯第一行左對齊,第二行居中,第三行右對齊。
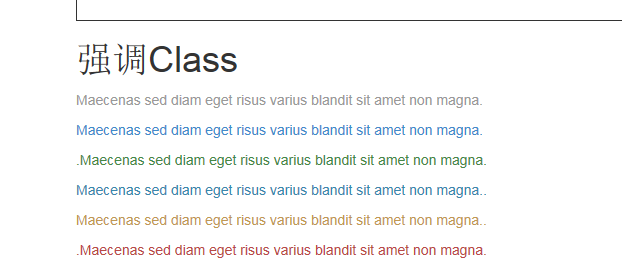
5.強調class這些class通過顏色來表示強調。也可以應用於鏈接,當鼠標盤旋於鏈接上時,其顏色會變深,就像默認的鏈接樣式。
復制代碼代碼如下:
<h1>強調Class</h1>
<p class="text-muted">Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p class="text-primary">Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p class="text-success">.Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<p class="text-info">Maecenas sed diam eget risus varius blandit sit amet non magna..</p>
<p class="text-warning">Maecenas sed diam eget risus varius blandit sit amet non magna..</p>
<p class="text-danger">.Maecenas sed diam eget risus varius blandit sit amet non magna.</p>
<h1></h1>

縮略圖
當鼠標懸停在縮寫和縮寫詞上時就會顯示完整內容,Bootstrap實現了對HTML的<abbr>元素的增強樣式。縮略語元素帶有title屬性,外觀表現為帶有較淺的虛線框,鼠標移至上面時會變成帶有“問號”的指針。如想看完整的內容可把鼠標懸停在縮略語上, 但需要包含title屬性。
如想看完整的內容可把鼠標懸停在縮略語上, 但需要包含title屬性。
復制代碼代碼如下:<abbr title="attribute">attr</abbr>
看到效果了,就是沒辦法截到圖。
Initialism為縮略語添加.initialism可以將其font-size設置的更小些。
復制代碼代碼如下:
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
還是只上代碼自己看效果。
地址
讓聯系信息以最接近日常使用的格式呈現。在每行結尾添加<br>可以保留需要的樣式。
復制代碼代碼如下:
<address>
<strong>Twitter, Inc.</strong>
795 Folsom Ave, Suite 600
San Francisco, CA 94107
<abbr title="Phone">P:</abbr> (123) 456-7890
</address></p>
<p><address>
<strong>Full Name</strong>
<a href="<a href="mailto:#">first.last@example.com</a">mailto:#">first.last@example.com</a</a>>
</address>

引用
在你的文檔中引用其他來源的內容。
默認樣式的引用將任何裹在之中即可表現為引用。對於直接引用,我們建議用標簽。裹在之中即可表現為引用。對於直接引用,我們建議用標簽。
復制代碼代碼如下:
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>

對於標准樣式的<blockquote>,可以通過幾個簡單的變體就能改變風格和內容。
命名來源:添加<small>標簽來注明引用來源。來源名稱可以放在<cite>標簽裡面。
復制代碼代碼如下:
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>Someone famous in <cite title="Source Title">Source Title</cite></small>
</blockquote>

會多一個Source Title
另一種展示風格使用.pull-right可以讓引用展現出向右側移動、對齊的效果。
復制代碼代碼如下:
<blockquote class="pull-right">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>

向右對齊移動了額,當然也有相應的pull-left。
列表
無序列表順序無關緊要的一列元素。
復制代碼代碼如下:
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
這個也很明顯和Html的一樣。
有序列表順序至關重要的一組元素。
復制代碼代碼如下:
<ol>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ol>
同理有序列表。
無樣式列表移除了默認的list-style樣式和左側外邊距的一組元素(只針對直接子元素)。這這是針對直接子元素,也就是說,你需要對所有嵌套的列表都添加此class才能具有同樣的樣式。
復制代碼代碼如下:
<ul class="list-unstyled">
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>

通過設置display: inline-block;並添加少量的內補,將所有元素放置於同一列。
復制代碼代碼如下:
<ul class="list-inline">
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
<li>Lorem ipsum dolor sit amet</li>
</ul>
效果當然就是在一行了。
描述帶有描述的短語列表。
復制代碼代碼如下:
<dl>
<dt>.Lorem ipsum dolor sit amet</dt>
<dd>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet</dd>
</dl>
記得這標簽在Html當中也是存在的。
水平排列的描述.dl-horizontal可以讓<dl>內短語及其描述排在一行。開始是像<dl>默認樣式堆疊在一起,隨著導航條逐漸展開而排列在一樣。
復制代碼代碼如下:
<dl class="dl-horizontal">
<dt>.Lorem ipsum dolor sit amet</dt>
<dd>Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet</dd>
</dl>
總結
主要是簡單的回顧一下,在用的時候再熟悉一下,應該就不是什麼問題了。
最後補充再補充一個知識點,也許有些情況還是用的到的額。
內聯代碼:在正文中通過<code>標簽包裹內聯樣式的代碼片段。
復制代碼代碼如下:For example, <code><section></code> should be wrapped as inline.
簡單的效果

基本代碼快:多行代碼可以使用<pre>標簽。為了正確的展示代碼,注意將尖括號做轉義處理。
復制代碼代碼如下:<pre><p>Sample text here...</p></pre>
簡單效果
還可以使用.pre-scrollableclass,其作用是設置max-height為350px,並在垂直方向展示滾動條。
以上就是本文的全部內容了,小伙伴們是不是對這些常見的html標簽又有了新的認識了呢,所謂溫故而知新嘛,希望對大家能有所幫助。