作為本學習筆記的第一篇,開篇之作,我們還是跟其他系列的文章一樣,先來點Bootstrap的介紹,再循序漸進吧。
前言
在上一節中http://www.jb51.net/web/248352.html主要是簡單的介紹了一下Bootstrap。從http://www.bootcss.com/中文網不難發現現在是針對兩個版本進行文檔說明,看來兩個版本的差別還是蠻大的。

不過從Visual Studio 2013的更新中看,微軟是將Bootstrap3的新版本加入到了VS當中,所以也沒什麼好說的了,學習Bootstrap3也沒什麼顧慮了。
下載BootStrap
官網的文件很詳細簡單,對於下載來說也有多種方式。對於我們開發者來說,估計最簡單的方式就是直接下載編譯和壓縮後的CSS、JavaScript文件,另外還包含字體文件,但是不包含文檔和源碼文件。打開解壓包之後可以發現包含三個文件夾 css、fonts、js。
可以來查看三個文件夾中的文件

這是最基本的Bootstrap組織形式:未壓縮版的文件可以在任意web項目中直接使用。我們提供了壓縮(bootstrap.min.*)與未壓縮 (bootstrap.*)的CSS和JS文件。字體圖標文件來自於Glyphicons。
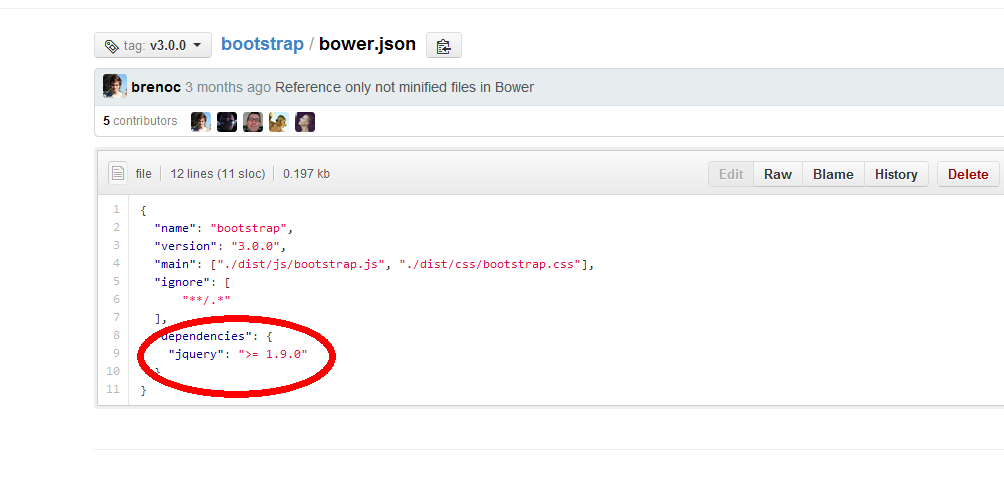
bower.json中列出了Bootstrap所支持的jQuery版本。

可以看到依賴的jQuery庫的版本>=1.9.0即可。
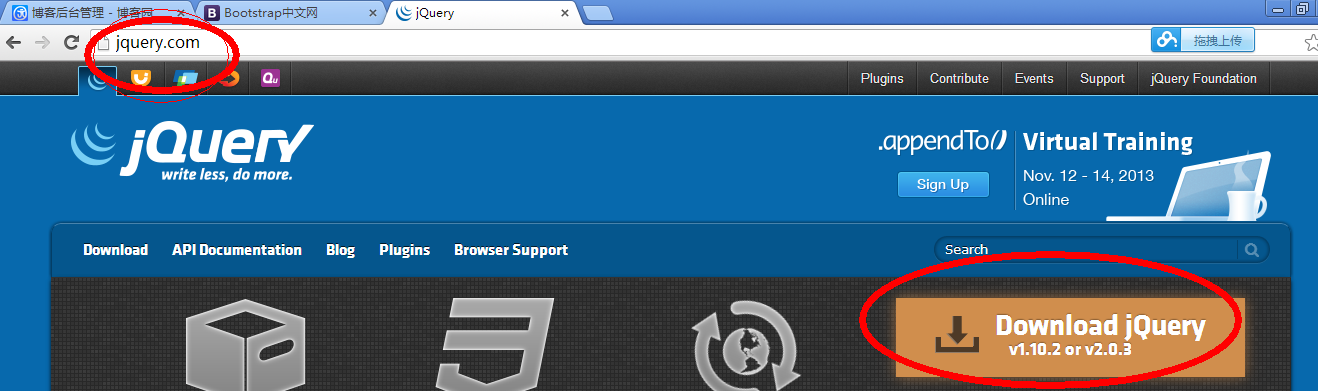
下面通過訪問http://jquery.com/

我來下載最新的版本2.03
可以通過IE直接訪問http://code.jquery.com/jquery-2.0.3.min.js

另存到與Bootstrap文件夾下的js文件夾裡面。
注意:所有Bootstrap插件都依賴jQuery。而且在正式的項目當中我們推薦使用壓縮之後的版本,因為它的體積很小(裡面取出了注釋的文字和空白)。
在網頁中使用Bootstrap
我們創建了一個最簡單的基本模版
復制代碼代碼如下:
<!DOCTYPE html> <html> <head> <title>Bootstrap</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]>
<script src="<a href="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script">https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script</a>>
<script src="<a href="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script">https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script</a>>
<![endif]--> </head> <body> <h1>Hello, world!</h1> <script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
1.首先我們可以將Bootstrap的樣式文件引用當網頁中
復制代碼代碼如下:<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
2.如果你需要使用Bootstrap架構提供JavaScript插件的話,那麼需要將架構的js文件鏈接引用到網頁中,上面也有提到過JavaScript插件都是依賴與jQuery庫的,所以我們當然也需要鏈接引用jquery的庫文件
復制代碼代碼如下:<script src="js/jquery-2.0.3.min.js"></script> <script src="js/bootstrap.min.js"></script>
3.viewport的<meta>標簽,這個標簽可以修改在大部分的移動設備上面的顯示,為了確保適當的繪制和觸屏縮放。
復制代碼代碼如下:<meta name="viewport" content="width=device-width, initial-scale=1.0">
4.我們使用的html5的一些新的標簽,那麼在IE9以下的浏覽器並不支持這些標簽,也不能為這些標簽進行添加樣式。那麼修復這個問題我們需要鏈接引用的文件如下
復制代碼代碼如下:
<!--[if lt IE 9]>
<script src="<a href="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script">https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script</a>>
<script src="<a href="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script">https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script</a>>
<![endif]-->
意思就是說如果用戶IE浏覽器的版本小於IE9,那麼就會加載這兩個js文件庫,現在就可以使用這些新的標簽,並且可以在這些標簽上添加樣式了。
就這樣我們最簡單的Hello World!頁面呈現在了大家面前。

總結
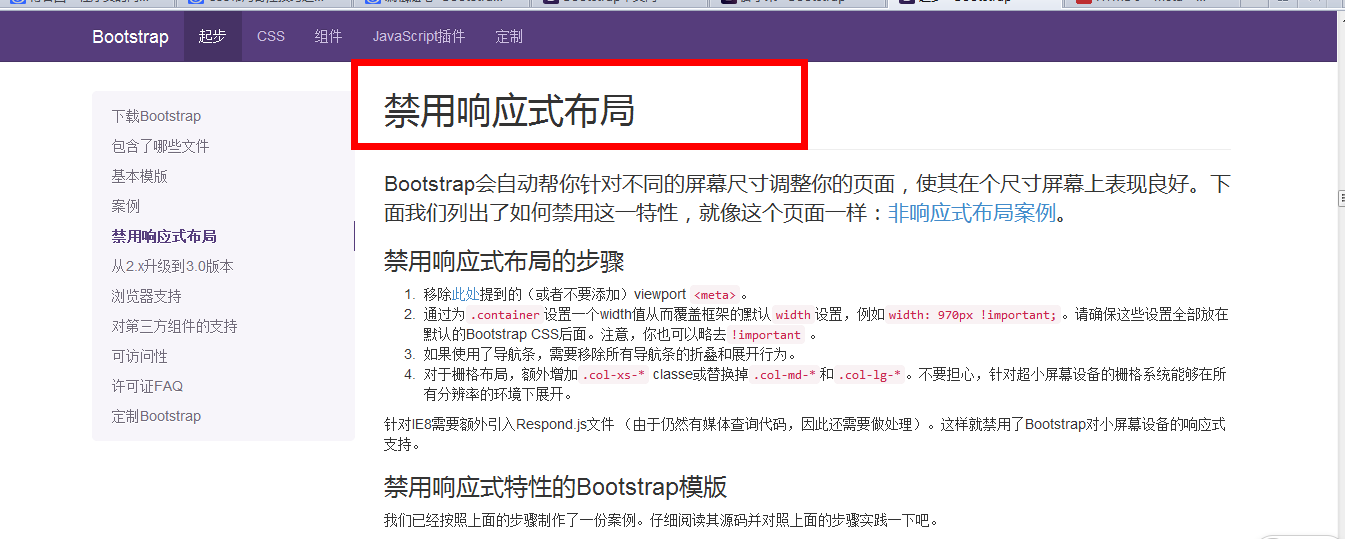
在上面我們也啟用了響應式的布局。當然有些網站可能並不需要進行響應式的布局,我們就需要進行手動的禁用這個布局,這個文檔當中也有詳細的說明。

在下一節中打算,主要來學習一下Bootstrap的布局。