怎麼設計響應式WEB?響應式WEB設計的優缺點
編輯:前端技巧
近期在學習有關響應式設計的內容,對此做了些整理,部分圖片來源於網絡。
1、為什麼需要響應式web設計
由於目前移動設備的大量使用,以及PC顯示器的尺寸逐漸出現較大差別,傳統的web頁面已經不能滿足多種設備的浏覽效果,比如傳統頁面在大浏覽器中會有較大的空白區域,而在小浏覽器已經移動設備中,不能完全顯示頁面,或是將頁面縮小至適應移動設備尺寸大小,不能正常浏覽,對於點擊觸點也有影響,很多人會選擇放大頁面,在進行浏覽,這樣整個頁面就需要不停的拖動,給用戶的體驗不好。
簡而言之,有如下幾點:
各種屏幕尺寸各種操作系統各種訪問設備各種需求
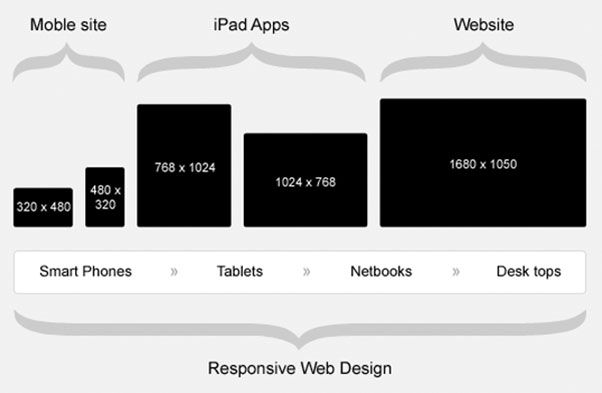
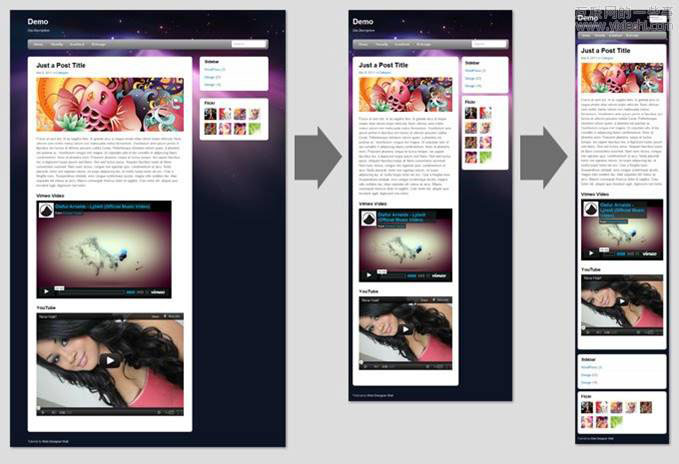
2、什麼是響應式web設計
一個網站兼容多個終端。
同樣的代碼 通過設備適配 滿足不同的訪問設備 能展現出不同的效果 始終內容優先 移動設備優先:不引人注目的js和逐漸增強 基於浏覽器:特性活設備探測的逐漸增強
3、響應式設計的替代方案
開發針對網站的、完全獨立的移動版本,開發移動應用APP。但這樣做也存在一定的不足:
開發獨立版本的網頁,可以通過設備適配進行跳轉,需要維護多個頁面,對於首頁級別頁面適用,不適用於內容頁開發移動應用,開發成本高,不利於搜索引擎收錄4、響應式web設計的優勢&不足
優勢:
多終端視覺和操作體驗風格統一開發、維護、運營成本低不同設備間的兼容性強操作靈活:響應式設計是針對頁面的,可以只對必要的頁面部分進行改動對用戶友好:用戶可以與網站一直保持聯系,比如URL不變積累分享:通過單一的URL地址收集所有的社交分享鏈接最佳化搜索引擎:可以完成移動網站和桌面網站的連接無重定向:包含無用戶代理定向不足:
兼容性:低版本浏覽器可能存在不兼容問題移動帶寬流量:相比移動版定制網站,流量稍大加載需要一定的時間:在響應式設計中,需要下載一些看起來並不必要的HTML、CSS。除此之外,圖片並沒有根據設備調整到合適大小,而這正式導致加載時間加倍的原因優化搜索引擎:對於響應式web設計,為搜索引擎確定關鍵字不是一件容易的事。因此相比一般的桌面用戶,移動用戶多采用不同的關鍵字,修改標題及其他事項都比較困難Google排名:如果響應式網站僅基於移動內容,它困難會影響到網站的Google排名。因為Google不支持這樣的網站,它不會對你的網站進行索引時間花費:開發響應式網站是一項耗時的工作。如果你計劃把一個現有的網站轉化成響應式網站,可能耗時更多。如果你想要一個響應式網站,最好從草圖開始重新設計布局:響應式web設計的布局主要是液態的,這也正是設計者對設計樣式不好控制的原因。而且眼下正是設計者提前展示各種“復制品”的時候。設計者試圖針對移動和桌面布局分別顯示線框和設計原型。只有等到這兩種布局均得到提高後,響應式web設計策略才能真正實現。5、響應式與自適應的區別
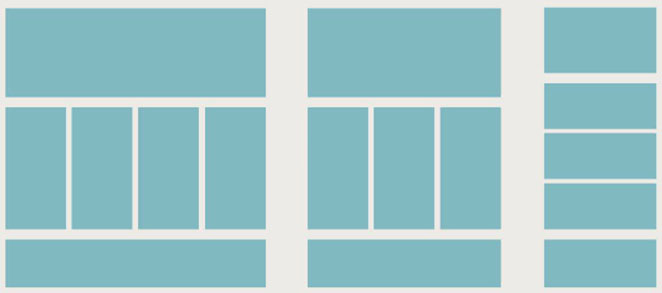
響應式布局:流體網絡
網頁的布局改變重新排布更好的用戶體驗測試難度大自適應布局:固定斷點
網頁的完全縮放實施代價低測試容易設計更加可控6、移動終端屏顯元素
移動設備浏覽器內核:Trident(IE)、Gecko(FF)、Presto(opera,已廢棄)、Webkit(Safari、chrome)、Blink(google)
移動設備的尺寸:iPhone(980),iPad(1024),Android(分辨率480*800情況下,980),WinPhone(1024)等
移動設備的分辨率:

7、響應式web設計流程
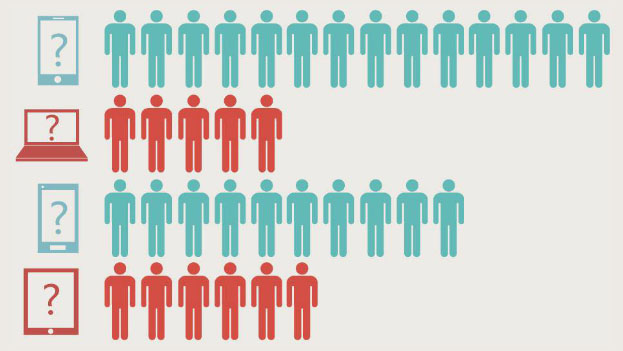
用戶研究與設備規格預估

框架原型規劃&測試

視覺設計

前端構建

小編推薦
熱門推薦