頁面出現滾動條的時候如何讓滾動條不影響頁面寬度
編輯:前端技巧
$("body").css("width", $(window).width());
同時設置body的overflow(樣式裡寫)
body{ overflow-x: hidden;}
ps:
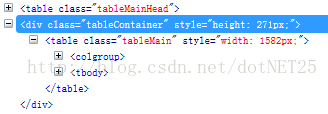
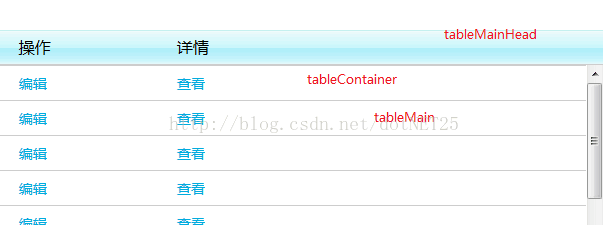
同理,div裡面的table也是這樣處理


設置tableContainer(樣式裡寫)、tableMain(腳本控制)的寬度等於tableMainHead的寬度
復制代碼代碼如下:
$(".tableMain").css("width", $(".tableMainHead").css("width"));
設置tableContainer的overflow為hidden(樣式裡寫)
這樣做帶來一個缺點,就是浏覽器窗口大小變化的時候,body裡面的內容不能自動居中(原本用百分比做寬度設置的div等是可以使用margin:auto自動居中的,現在將多出來的部分hidden了,就不能自動居中了)
小編推薦
熱門推薦