分享8款非常有用的 CSS 開發工具
編輯:前端技巧
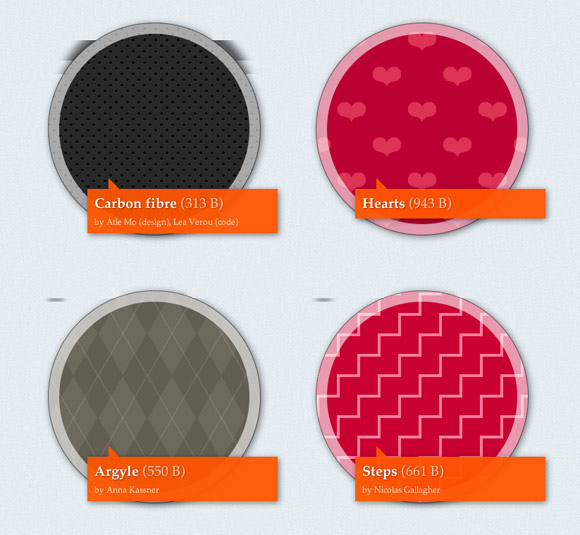
CSS3 Patterns Gallery

這個CSS3模式庫展示了各種使用純 CSS3 實現的網頁背景效果,可以即時修改代碼浏覽效果,非常棒!
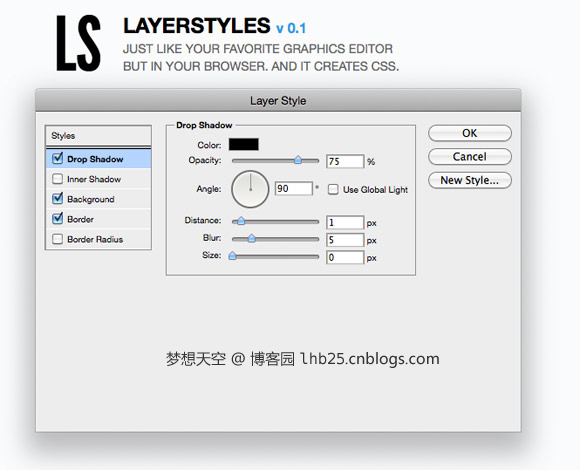
Layer Styles
這是一個基於 HTML5 的在線應用,以非常直觀的方式生成各種豐富CSS3效果,這個界面是否讓你想起了 Photoshop 呢。
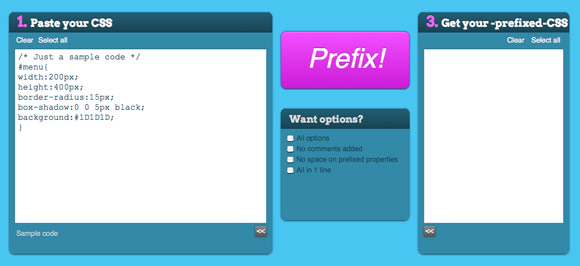
PrefixMyCSS
PrefixMyCSS 是一個可以幫助你自動補全CSS前綴的工具,幫助你更高效的編寫CSS代碼。
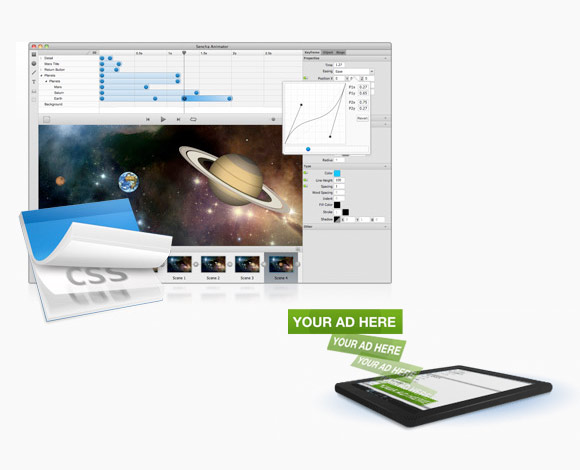
Sencha Animator
Sencha Animator 是一個用於制作運行在WebKit核心浏覽器和觸屏設備的CSS3動畫的桌面應用程序,讓你可以像制作Flash一樣制作CSS3動畫。
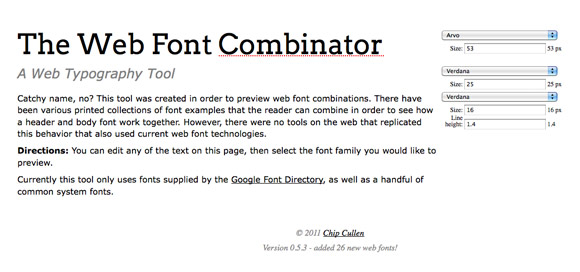
The Web Font Combinator
Web Font Combinator 是一款用於在線預覽網頁字體樣式的工具,很適合網頁設計師用的一款工具。
CSS Pivot
CSS Pivot 可以讓你給任何網站添加樣式,並可以把結果以短網址的形式分享,這個工具挺有創意的。
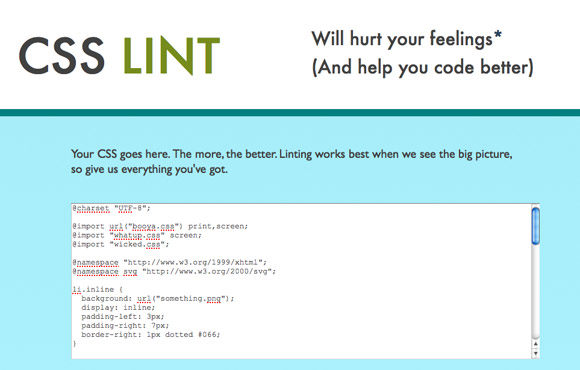
CSS Lint
CSS Lint 是一款幫助你檢查CSS代碼的工具,除了基本的語法檢查以外,還會提醒你一些效率低下的CSS代碼寫法。
CSS Prism
CSS Prism 是一款對設計師非常有用的在線工具,輸入任何網站的CSS文件地址即可分析出改網站的色譜。
英文來源:8 Useful CSS Tools
編譯來源:夢想天空
小編推薦
熱門推薦