時光荏苒,歲月如梭,還有整整六天,2013年就將成為歷史。在這一年裡,我們見到了太多“所謂的潮流”,不知道大家心裡對它們的看法如何。那麼今天我們也想盤點一下自己心目中的“2013年最熱門網頁設計趨勢”,是騾子是馬,拉出來溜溜~
01.響應式設計

2013年,浏覽器的建設中大量使用CSS3,這就加速了響應式設計的發展,所以“響應式設計”頻頻登上各大設計網站的頭版,成為2013年網頁設計最火熱的趨勢。小編掐指一算,這個趨勢十有八九會延續到2014年,到時候你的顧客可能就會用專業的語氣告訴你,哥要一個響應式網頁!
響應式設計的原理是網頁圖層會根據屏幕的尺寸來重編頁碼,追蹤設備型號以及不斷增多的用戶描述等。
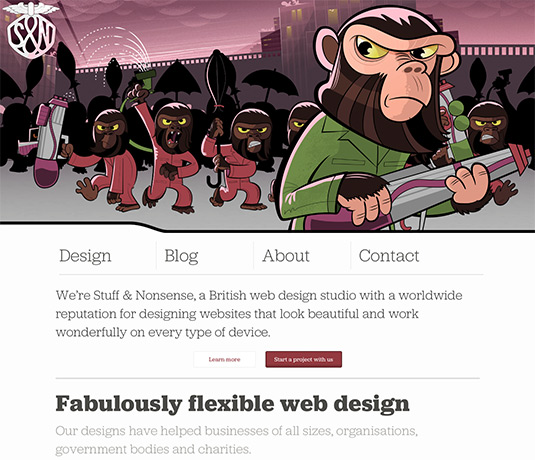
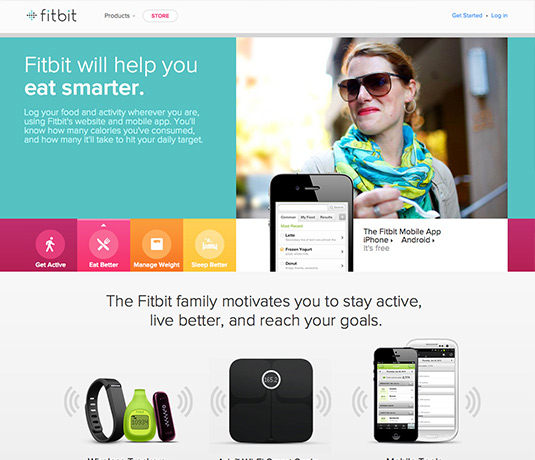
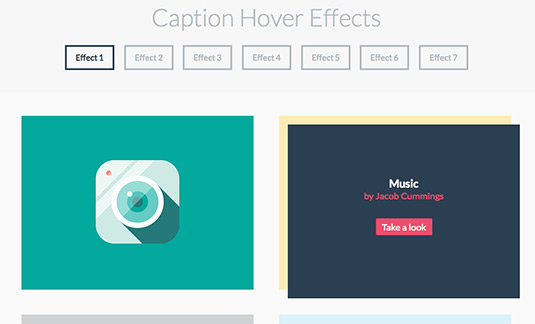
02.扁平化設計

2013年幾乎人人都使用過扁平化設計的系統,不過,你是否覺得有點厭倦了呢?
自從浏覽器開始支持CSS3的文字陰影和圖像陰影功能後,擬物化設計就成為了設計師們的心頭好,同時,這種高於扁平化又低於3D的仿真效果也受到了廣大人民的一致好評。
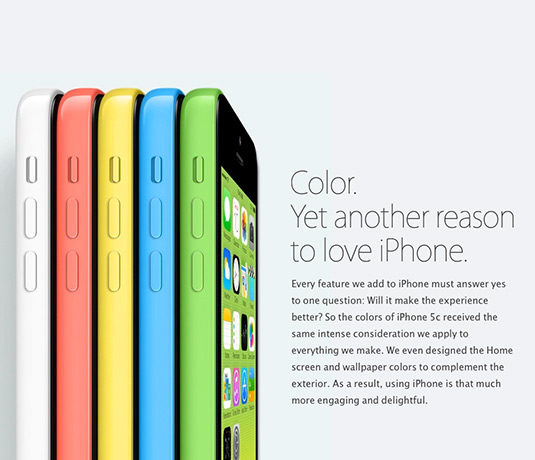
不過這一切在2013發生了翻天覆地的變化,率先改變這種設計方式的是著名的蘋果公司。在2013年他們設計的ios7系統在炎熱的夏天給我們帶來了一陣清爽的涼風。Ios7界面看上去非常之簡潔,完全的扁平化設計。
不過不可否認的是,扁平化在很早以前就被作為一種趨勢去研究了,蘋果公司也只能算後來者居上的典型例子,畢竟老喬給公司打下了堅實的基礎。不管怎樣,扁平化設計肯定是2013年最熱網頁趨勢之一。
03.靜態頁眉

隨著“固定”這一概念的迅速傳播,靜態頁眉也成為了一大趨勢。什麼是靜態頁眉?即當用戶滾動網頁時,頁眉保持在原位不動,提供持久穩固的導航作用及品牌宣傳作用。這一特殊的趨勢已經受到了廣泛的應用,因為設計師們終於可以使用CSS2.1中的“固定”功能了,這一功能非常的可靠,不用擔心浏覽器支持與否這個問題。
04. 視差

2013最火趨勢中,視差效果也得分了一杯羹。對於不太了解形勢的人來說,視差效果指的是通過不同角度看設備,你能得到不一樣的效果,且物體接近你的速度似乎比你想象中要快。曾經在屏幕上這是一種技術,廣泛應用於游戲中,而今被帶到了網頁設計裡。
作為一種顯示深度和3D的方法,視差用不同的速度來控制不同元素的移動,如果制作好的話,這將是一個灰常優秀的網頁~
05.無限滾動網站

滾動,滾動,滾動,使鼠標滾輪滾動……
我相信今天你一定見到過這種網頁,它們只有一個頁面,不過內容異常豐富,特點就是似乎永遠在滾動。這種網站摒棄了傳統的多網頁展示的方式,而選擇在同一個頁面展示不同的內容,垂直放置內容,從而避免了用戶需要等待新頁面加載或不斷刷新訪問內容這一狀況。
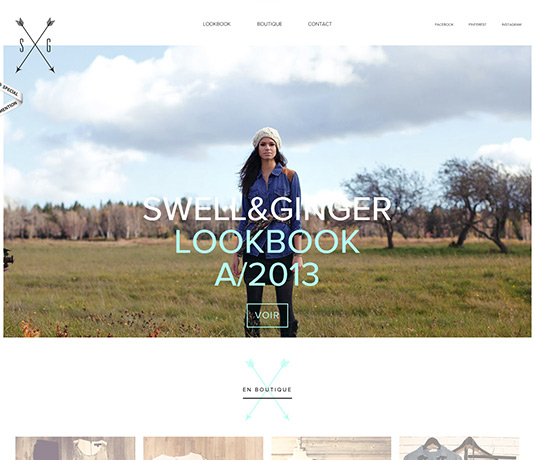
我覺得這是一個很好的講故事的方式,也可以展示產品,又或者僅僅是呈現一個公司所有信息的頁面。這種頁面通常會和視差滾動效果相結合。
06. 支持HIDPI(視網膜)顯示

這一趨勢發展直接反映了當下不斷升級的硬件市場。在ipad使用視網膜顯示屏後,iphone視網膜顯示屏的推出就顯得不可避免了。在蘋果公司率先推出這一硬件後,其他制造商紛紛效仿,越來越多的產品開始使用HiDPI顯示器。
現在,網頁設計師也已經適應了這種新硬件,並且對其加以利用,增加了應用的分辨率,提供不同版本的圖像服務,這樣一來,可以讓商品看起來更加清爽、完美!
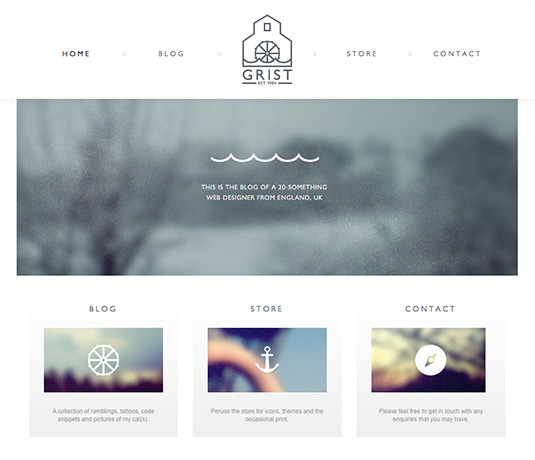
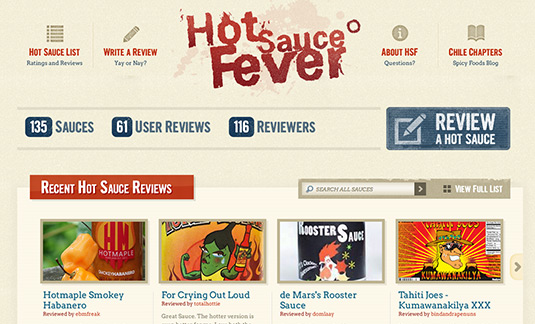
07.字體設計

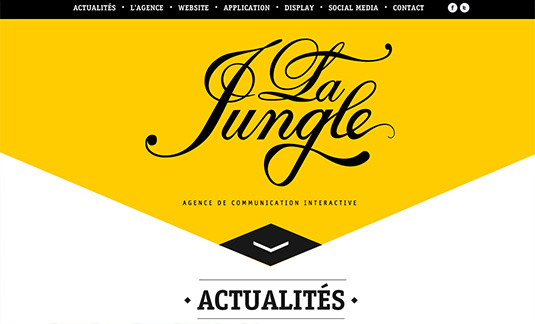
在今年的網頁中,字體也占了不少版面。這些設計得益於Twitter的引導框架,在這個引導框架中,系統提供了幾種布局模塊及類型,大多都會突出網頁字體,然後是正文以及少量的圖像。
這一趨勢也反映出了今後網絡的走向,因為這種設計方式能讓我們輕松的布局,所以短時間內人們對它的熱情只增不減。
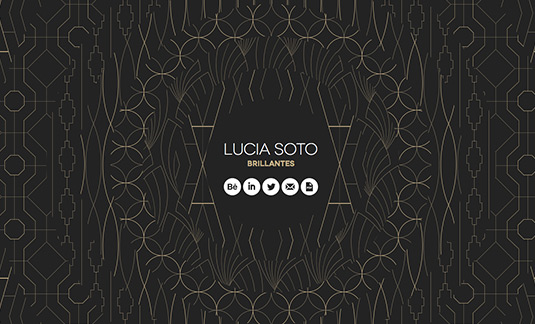
08.圓形設計元素

在2013年,我們看到了一些非常酷的圓形元素,這在很大程度上要歸功於CSS3的圓角邊框屬性。
這種設計通常在網頁蓬勃發展時期出現,所以也是一邊變相的證明,說明了2013年尊的是網頁設計的本命年~
09. CSS3動畫效果

在2000年初,Flash是復雜動畫效果國的國王,因為它是唯一、可靠且可行制作動畫的工具。不過隨著技術的發展,JavaScript等工具取代Flash,成為了動畫設計師的另一個制作工具。
螳螂捕蟬黃雀在後,2013年我們見證了CSS3替換JavaScript作為主要工具實現常見的動畫效果全過程,這在很大程度上與浏覽器采用的關鍵幀和轉換屬性有關。
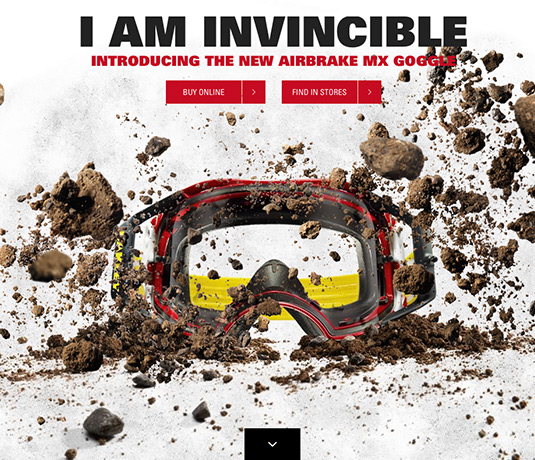
10.超大型按鈕

2013年最後一個超熱門趨勢就是——超大型的按鈕!不過這裡我要替超大型按鈕正一下名,這裡的超大不是指那個超大,你懂的…它只是比傳統的按鈕要大,但是還是符合網頁布局的比例。這是一個非常實用的方法,能讓你注意到一個特定的文字或動作。