寫樣式時背景色的聲明的重要性
編輯:前端技巧

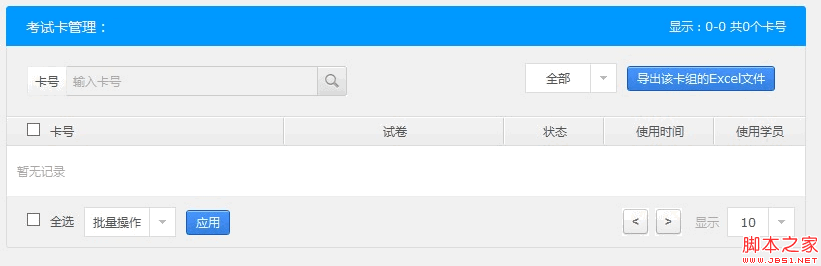
目前手上做一個改版的項目,將以前舊版的頁面改頭換面, 其中包括將白色的頁面背景換成淺灰色, 換過之後就出現了上面的情況. 因為在上面的這個模塊中,使用了默認背景色transparent, 由於之前body的background-color是#FFF, 所以顯示效果是符合設計意圖的. 但當這次改變了body的背景色後, 顯示就不對了.(圖可能不是太明顯: 圖中除了'暫無記錄' 那一行以及'卡號'標簽是白色背景,其它地方都是淺灰色了, 白色背景的地方是由於對應的標簽顯示聲明了背景色)
綜上, 以後在寫樣式時,一定要顯示聲明元素的背景, 包括設置背景圖像的同時指定近似的背景色做為fallback. 同時最好也指定前景色. 當然不必每個元素都設置一次,同一模塊中同樣式的的元素只在模塊容器上聲明一次即可.
小編推薦
熱門推薦