網頁裡的兩種盒子模型(W3C盒子模型、IE盒子模型)
編輯:前端技巧
1:標准W3C盒子模型; 2:IE盒子模型(IE浏覽器默認的模型)。
在兩種不同模型網頁裡,定義了相同CSS屬性的元素顯示效果是不一樣的,下面就用公式來區分這兩種不同的盒子模型。
1:標准W3C盒子模型
寬=width+(padding-left)+(padding-right)+(margin-left)+(margin-right)+(border-left)+(border-right)
高=height+(padding-top)+(padding-bottom)+(margin-top)+(margin-bottom)+(border-top)+(border-bottom)

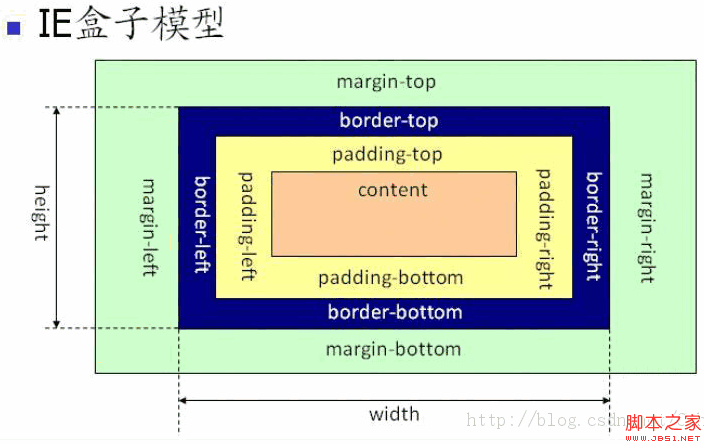
2: IE盒子模型
寬=width+(border-left)+(border-right)
高=height+(border-top)+(border-bottom)

該模型是IE浏覽器默認的盒子模型,當然也可以對其進行更改
- 上一頁:css優化技巧自己實踐心得
- 下一頁:web前端網頁開發一般過程簡單認識
小編推薦
熱門推薦