對html制作新手以及菜鳥的一些建議,大牛可以忽略
編輯:前端技巧
提高開發效率。
目的:本篇不是介紹規范,標准的規范請參考W3C。只是一種放之四海較為皆准的一種套路,也是為了制作新手能更好的上手。
編碼能力是一回事,這裡也不討論,這裡僅僅說一些個人覺得還可以的方法。
廢話到此為止,看代碼
一、頁面編碼結構及基礎的命名規范
復制代碼代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<!--頁面編碼:以UTF-8居多-->
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>無標題文檔</title>
<!--額外樣式以及引用的外部樣式文件,其中相對路徑和絕對路徑這裡暫不討論-->
<style type="text/css"></style>
<!--額外腳本以及引用的外部Js、Jquery庫等
--><script type="text/javascript"></script>
</head>
<body>
<!--頭部標簽 有的時候header會包含在warp,但最好給獨立標簽-->
<div id="header">
<!--導航標簽 注:雖然有時候頭部和導航會合二為一,但不能圖省事而混為一談-->
<div id="Nav">
<ul>
<li><a href="##">Nav1</a></li>
<!--或-->
<li><a href="##"><span>Nav1</span></a></li>
</ul>
</div>
</div>
<!--頁面主體 頁面主體ID按我的習慣用Warp和Main比較多-->
<div id="warp">
<!--左側內容 一般為左側導航,後面接著廣告位、簡單的聯系信息或者快速搜索等-->
<div id="LeftContent">
<!--左側導航-->
<div id="LeftNav">
<ul>
<li><a href="###">Jump To</a></li>
</ul>
</div>
<!--廣告位-->
<div id="Ad" ></div>
<!--簡單聯系信息-->
<div id="Contact" ></div>
</div>
<!--右側主體內容 這裡面就自由發揮,不贅述-->
<div id="RighrContent"></div>
</div>
<!--底部 包括了版權 備案號、統計代碼、推廣代碼等各種代碼的均加到此處-->
<div id="footer"></div>
</body>
</html>
1、相信大多數新手還是看的懂得。頁面總共化為為<head>、<header>、<warp>、<footer>,以上將頁面劃分為四塊
有時候也會有三塊,情況是<header>包含在了<warp>裡面。具體的因設計頁面來靈活調整。其實無論分幾塊,主要是
各個塊獨立成標簽形成規律,這樣的話在後續程序開發中<header>、<footer>以及上述代碼中的<div id="LeftContent">等標簽可
以使用公用控件利於後端開發效率以及後期維護
二、頁面文件結構

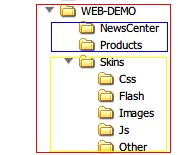
1、如圖這是一個基本的文件結構方式。其中NewsCenter、Product為各欄目,一定要按欄目建立文件夾然後在裡面建立頁面文件。要不然所有頁面全部放在根目錄,剛開始做的時候還不覺得,給另外的人用或者自己改,那就眼睛瞎了。
2、其次也是最為重要的頁面元素文件(我自己定義的),全部放在skins文件夾裡面,然後按文件屬性再建立文件夾然後再建立對應文件。
小編推薦
熱門推薦