設置網頁圖片熱點鏈接以及坐標值示例代碼
編輯:前端技巧
有時候需要在一張圖片上設置幾個區域,鼠標點擊圖片的不同區域可以進入不同的頁面,或者是點擊圖片的某一塊區域進入某一個頁面,這就是網頁的熱點鏈接。
復制代碼代碼如下:
<img src="test.jpg" usemap="#testmap" alt="test" />
<map name="testmap" id="testmap">
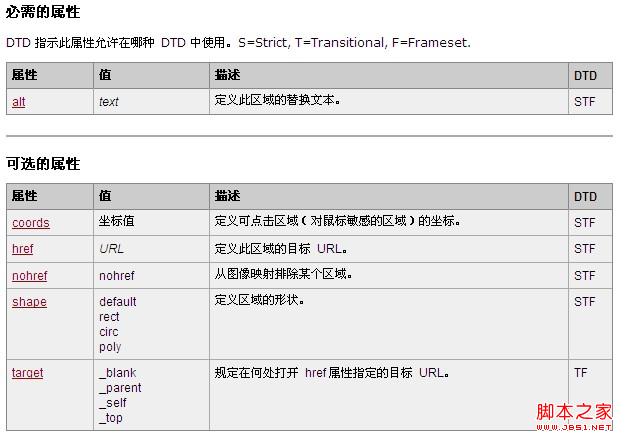
<area shape="circle" coords="180,139,14" href ="test1.html" alt="test1" />
<area shape="circle" coords="129,161,10" href ="test2.html" alt="test2" />
<area shape="rect" coords="0,0,110,260" href ="test3.html" alt="test3" />
</map>
注釋:<img> 中的 usemap 屬性可引用 <map> 中的 id 或 name 屬性(由浏覽器決定),所以我們需要同時向 <map> 添加 id 和 name 兩個屬性

那麼,如何獲取這個坐標值呢?
方法一:.新建一個html頁面,在body裡面插入如下代碼:
復制代碼代碼如下:
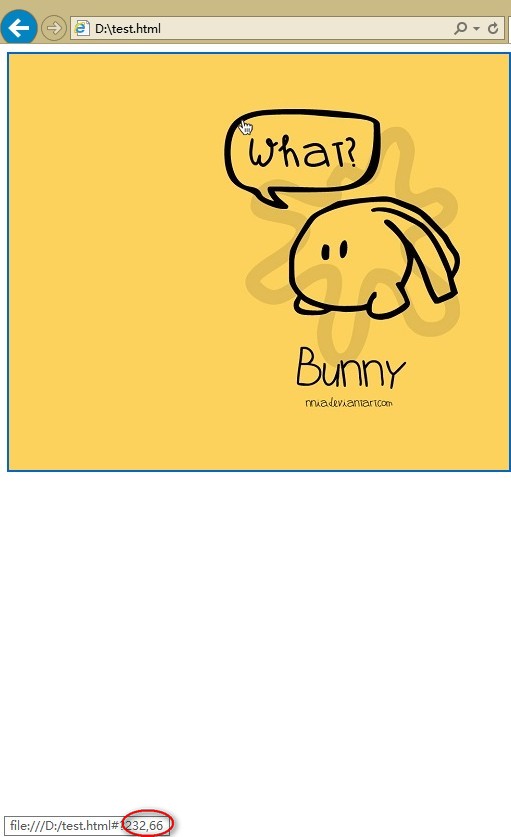
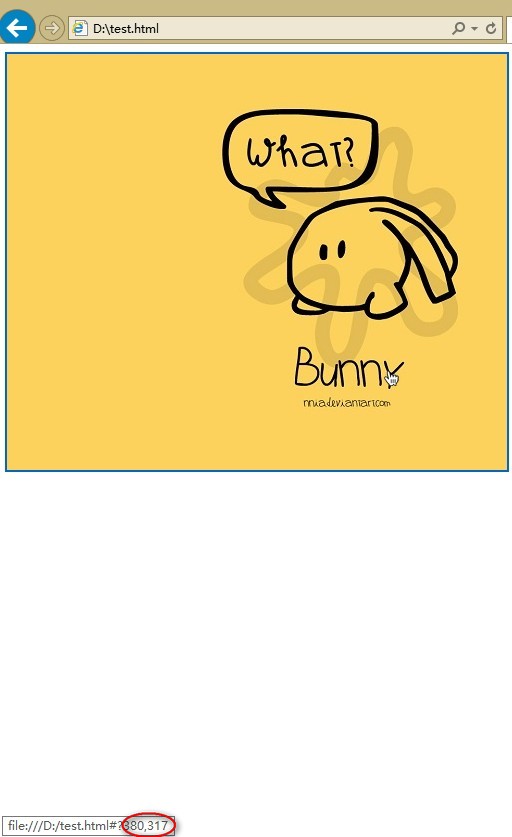
<a href="#"><img src="test.jpg" ismap="ismap"></a>
注意這個“ismap=’ismap‘”,有了這個屬性後,然後打開這個html頁面,把光標移到圖片上任意位置,網頁的左下角狀態欄會顯示當前坐標值


這樣即可獲取坐標值了。
方法二:
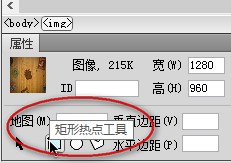
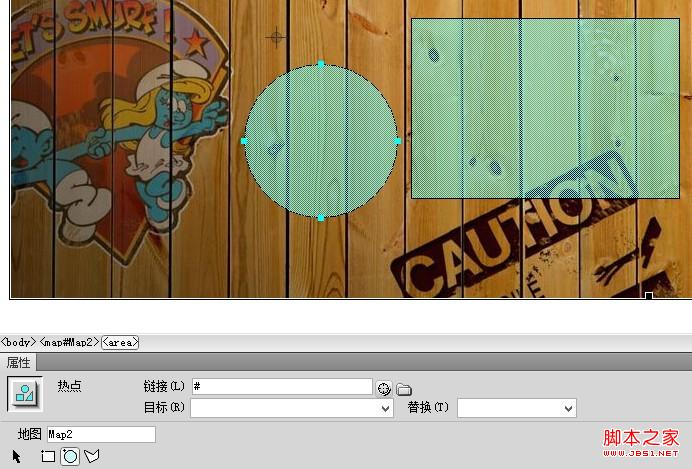
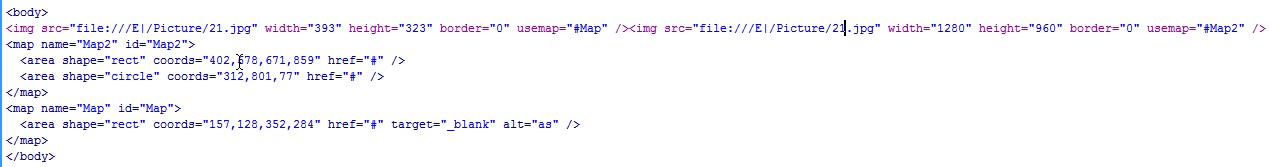
打開Dreamwever,新建一個頁面,插入一張圖片,

點擊“矩形”或其他熱點工具,再在圖片上拖動位置

再打開代碼區域

這個已經都生成好了。
小編推薦
熱門推薦