負margin功能介紹及用法總結
編輯:前端技巧
在設計者用過的所有CSS概念中,負margin應當是最少被談及的定位方法,這就像一種禁忌,每個人都使用它,但沒人去討論它。
1、為負margin“平反”
我們在CSS中都會使用margin,但將margin設置成負數,那可能就不大好處理了。在網頁設計中,人們對負margin用法的態度大相徑庭,有的人非常喜歡,而有的人則認為這是魔鬼的工作。
一個負margin應該是這樣設置的:
復制代碼代碼如下:
#content {margin-left:-100px;}
通常人們很少使用負margin但隨後你會了解到,它能做的其實有很多。以下是幾條有關負margin需要注意的地方:
A、負margin是絕對標准的CSS
這不是開玩笑。W3C甚至標注過:對於margin屬性來說,負值是被允許的,這是Nuff說的
B、負maring不是一種hack方法
千真萬確,不能因為缺乏對負marign的理解,或者因為它長得像hack,就認為它是一種hack方法。除非你是用來修復自己在其他地方造成的錯誤。
C、不脫離文檔流
不使用float的話,負margin元素是不會破壞頁面的文檔流。所以如果你使用負margin上移一個元素,所有跟隨的元素都會被上移。
D、完全兼容
所有現代浏覽器都完全支持負margin(IE6在大多數情況下也支持)。
E、浮動會影響負margin的使用
負margin不是你每天都用的CSS屬性,應用時應小心謹慎。
F、Dreamweaver不解析負margin
DW的設計視圖不會解析負margin。但問題是你為什麼要在設計視圖中檢查你的網站呢?
2、使用負margin
如果使用得當,負margin是非常強大的屬性,以下是2種(負margin占主導位置)的場景。
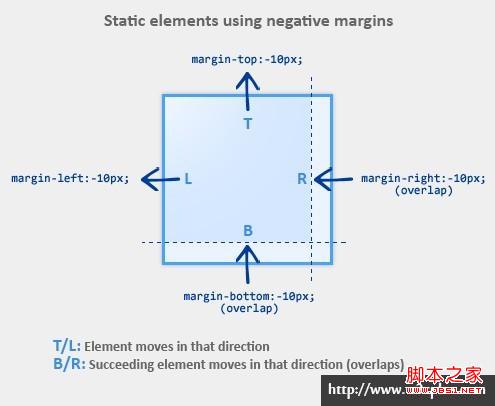
作用於static元素上的負margin屬性

Static元素是沒有設定成浮動的元素,下圖說明了負margin對static元素的作用
當static元素的margin-top/margin-left被賦予負值時,元素將被拉進指定的方向。例如:
復制代碼代碼如下:
/* 元素向上移10px*/
#mydiv1 {margin-top:-10px;}
但如果你設置margin-bottom/right為負數,元素並不會如你所想的那樣向下/右移動,而是將後續的元素拖拉進來,覆蓋本來的元素。
復制代碼代碼如下:
/*
* #mydiv1後續元素向上移10px, #mydiv1 本身不移動
*/
#mydiv1 {margin-bottom:-10px;}
如果沒有設定width屬性,設定負margin-left/right會將元素拖向對應的方向,並增加寬度,此時的margin的作用就像padding一樣。
3、浮動元素上的負margin
考慮下以下這種情況
HTML
復制代碼代碼如下:
<div id="mydiv1">First</div>
<div id="mydiv2">Second</div>
如果給一個浮動元素加上相反方向的負margin,則會使行間距為0且內容重疊。這對於創建1列是100%寬度而其他列是固定寬度(比如100px)的自適應布局來說是非常有用的方法。
復制代碼代碼如下:
/* 應用在與浮動相反方向的負margin */
#mydiv1 {float:left; margin-right:-100px;}
若兩個元素都為浮動,且#mydiv1的元素設定margin-right為20px。這樣#mydiv2會認為#mydiv1的寬度比原來寬度縮短了20px(因此會導致重疊)。但有意思的是,#mydiv1的內容不受影響,保持原有的寬度。
如果負margin等於實際寬度,則元素會被完全覆蓋。這是因為元素的完全寬度等於margin,padding,border,width相加而成,所以如果負margin等於余下三者的和,那元素的實際寬度也就變成了0px。
4、實用技巧
自從知道使用負margin是符合CSS2標准的代碼後,我們利用這個特性創建了一些有趣的CSS技術。
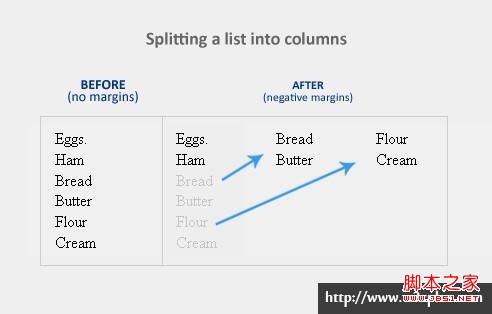
制作包含3列的單個<ul>

如果你有一列項目太長而無法垂直顯示時,為什麼不試試用分列的方式來代替它?負margin可以讓你在不添加任何浮動元素或標簽的情況下達到這種效果。如下,如此簡單的操作就可以把集合分成三列,真是太令人驚歎了!
HTML
復制代碼代碼如下:
<ul>
<li class="col1">Eggs</li>
<li class="col1">Ham</li>
<li class="col2 top">Bread</li>
<li class="col2">Butter</li>
<li class="col3 top">Flour</li>
<li class="col3">Cream</li>
</ul>
CSS
復制代碼代碼如下:
ul {list-style:none;}
li {line-height:1.3em;}
.col2 {margin-left:100px;}
.col3 {margin-left:200px;}
.top {margin-top:-2.6em;} /* the clincher */
通過在類top中設置margin-top:-2.6em(<li>標簽的2倍行高),所有元素都完美的對齊了。你只需要將負margin應用到每列的第一個標簽上,而不是設置每個<li>的相對位置,這樣用起來會合適很多,很酷吧?
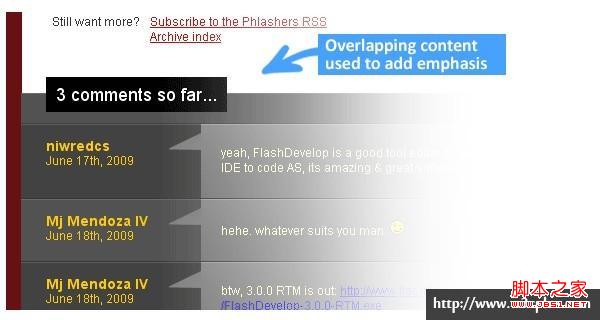
使用重疊產生強調

刻意重疊元素也是一種很好的設計比喻,這樣能產生一種深度錯覺,從而突出特定的元素。Phlashers.com的評論模塊就是一個很好的例子,使用了重疊技術突出了評論數目。利用負margin和z-index 屬性,外加一點點創意,你也可以做到。
優秀的3D文字特效

這是一種創建類似於Safari字體的巧妙方法:使用2種顏色創建兩版相同,略微傾斜的文字,然後使用負margin將一版文字覆蓋到另一版上,並 留出1-2像素的差異。這樣你就獲得了具有可選性,而且對機器人爬蟲友好的文字!從此再也不需要那臃腫又消耗帶寬的jpeg和gif了。
簡單2列布局
負margin也是一種創建簡單2列自適應布局的好方法。2列自適應布局是一種擁有一個自適應寬度(liquid width)為100%的內容列和一個固定寬度側邊欄的布局。
HTML
復制代碼代碼如下:
<div id="content"> <p>Main content in here</p> </div>
<div id="sidebar"> <p>I’m the Sidebar! </p> </div>
CSS
復制代碼代碼如下:
#content {width:100%; float:left; margin-right:-200px;}
#sidebar {width:200px; float:left;}
這樣你就擁有了一個簡單的兩列布局,即使在IE6下也能無錯的運行。現在,為了避免#sidebar被#content中的文字覆蓋,加上
復制代碼代碼如下:
/* 防止文本被重疊 */
#content p {margin-right:210px;}
/* 它是 200px + 10px, 10px是他們的間距*/
如果運用得當,負margin也可以完全代替table標簽,來構成靈活文檔結構。這種結構是一種具有可訪問性的SEO技術,可以完全按照你的意願按幾乎任何順序來排列標記。
微調元素位置
這是負margin最常用,也是最簡單的方法。如果你在9個div中插入第十個div,有時候可能因為某些原因無法對齊,使用負margin可以僅對第十個進行微調,而不用必須去修改其他9個元素。
5、Bug修復
文字和鏈接的問題
當浮動元素使用負margin時,在一些舊的浏覽器中可能會出現問題,問題現象包括:
鏈接無法點擊;
文字難以選中;
失去焦點後,tab任何鏈接都會消失;
解決方法:給元素添加position:relative,便能正常運行!
圖片被截斷
如果你不幸在辦公室使用IE6的話,有時候會發現重疊和浮動的元素中內容會被突然截斷。
解決方法:同樣,給浮動元素加上position:relative,一切將會恢復正常。
6、總結
負margin因其自身不添加額外標記就能定位元素的能力在現代網頁設計中占有一席之地。隨著更多的用戶升級浏覽器(包括IE8), 這項技術的前途看起來會非常光明,更多的網站也會依賴於它。
如果你對負margin有任何獨到的經歷,歡迎留言告訴我。
1.負margin在Tab選項卡中的應用
2.負margin負位移技術應用:
3.利用負margin制作自適應左右布局:這類布局效果(左邊一個固定圖片,右邊為內容),負margin能夠替代float浮動布局,進行左右布局規劃,並且擁有float所沒有的自適應效果。你可以嘗試點擊變寬和變窄按鈕來查看本例。你或許也發現了第三個“不設置最小寬度”按鈕,這個是做什麼用的呢?你可以使用標准浏覽器查看上方例子,依次點擊變寬按鈕至寬度最大,再點擊不設置最小寬度按鈕,你會發現出現了一個Bug。負margin用作布局效果的確有其獨到之處,但自身也有一個小的缺陷,即如果內部最後一個子元素使用負margin上移後,由於父元素是其邊距元素,其實際高度由於內部子元素上移也會跟著變小。解決方式就是設置一個最小高度,最小高度值為較小的固定元素高度(此例即為左邊固定的圖片高度),就可徹底解決負margin上移影響父元素高度Bug。
4. 實現圖片,利用負margin塊元素垂直居中
總結:負的margin值不會影響box實際大小,如果是負的top或者left值會引起box的向上或者向左位置的移動,如果是bottom或者right只會影響下面box的顯示的參考線。
相關文章
- margin-left設置左邊距 CSS左外邊距設置
- margin-right css右外邊距 右外邊間隔
- 解決wx.onMenuShareTimeline出現的問題
- js 自帶的 map() 方法全面了解
- Lavarel框架中使用ajax提交表單的方法
- 完美解決ajax跨域請求下parsererror的錯誤
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
小編推薦
熱門推薦