使用data URI scheme在網頁中內嵌圖片使用介紹
編輯:前端技巧
data URI scheme 經常用來將圖片嵌入網頁,使用如下:
<img alt="鶴沖天的頭像(您的浏覽器不支持 data URI scheme,圖片無法顯示)" src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEBcQFxAAD/2wBD/*此處省略很多數據*/NONPmfvcqcdZR7XT27n//2Q%3D%3D"/>
data URI scheme 格式如下:
data:[<MIME-type>][;base64],<data>
這個格式比較簡單,對照一下可得知,上面的 img 是一個使用 base64 編碼的 jpg 圖片。
將這個 img 嵌入到本頁面中,顯示如下:
除了 base64 編碼,還可以使用 %xx 形式的 16進制URL編碼,如下:
<img alt="鶴沖天的頭像(您的浏覽器不支持 data URI scheme,圖片無法顯示)" src="data:image/jpeg,%FF%D8%FF%E0%00%10JFIF%00%01%01%01%01q/*此處省略很多數據*/%F7*q%D6Q%EDt%F6%EE%7F%FF%D9"/> _fcksavedurl=""data:image/jpeg,%FF%D8%FF%E0%00%10JFIF%00%01%01%01%01q/*此處省略很多數據*/%F7*q%D6Q%EDt%F6%EE%7F%FF%D9"/>" _fcksavedurl=""data:image/jpeg,%FF%D8%FF%E0%00%10JFIF%00%01%01%01%01q/*此處省略很多數據*/%F7*q%D6Q%EDt%F6%EE%7F%FF%D9"/>"
生成圖片數據
根據上面的格式,我們可以編寫一個小程序進行生成,但我們不需要這麼麻煩,有很多網站提供這種(免費)服務。
下面給出幾個:
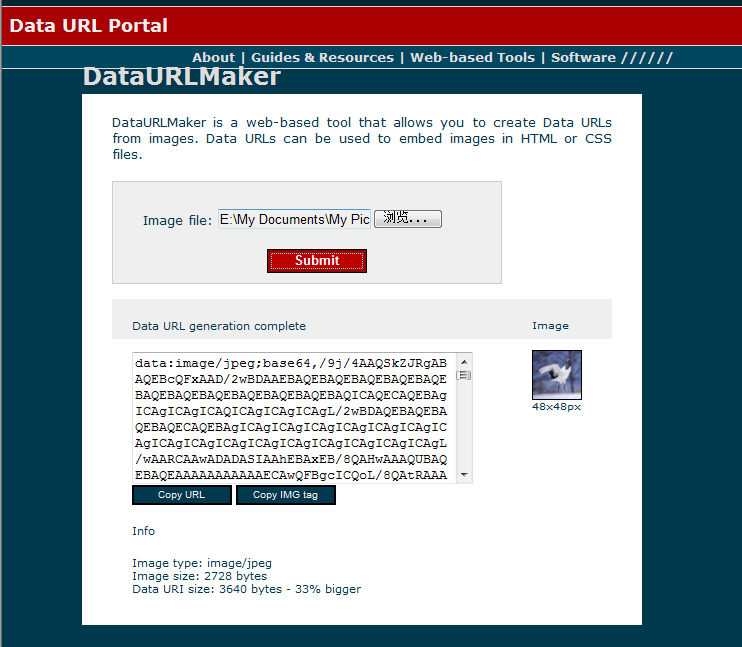
1.http://dataurl.sveinbjorn.org/dataurlmaker
提供預覽,復制方便。

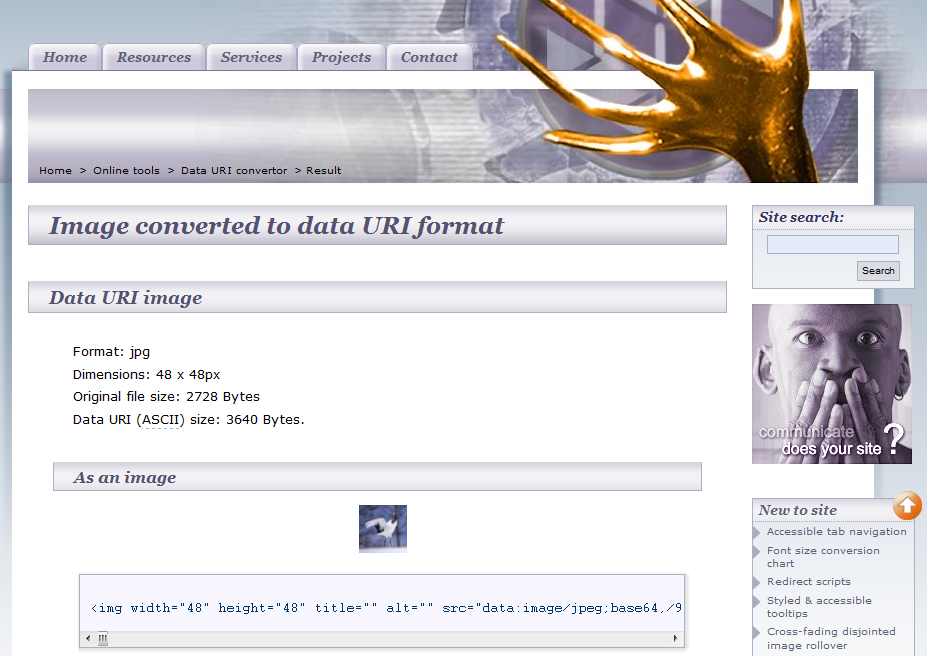
2.http://websemantics.co.uk/online_tools/image_to_data_uri_convertor/
提供預覽, 還能生成相應的CSS的URI data。

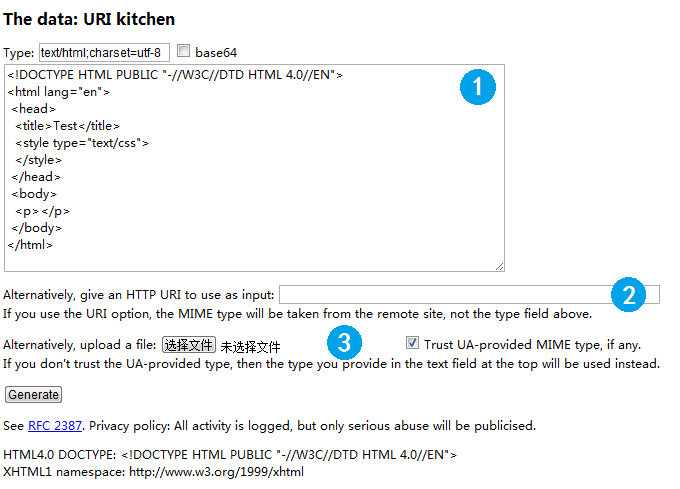
3.http://software.hixie.ch/utilities/cgi/data/data
提示:生成不僅限於圖片數據,可以使用三種方式(參見下圖中的1、2、3),可以指定編碼方式,但界面不友好。
在小組發言中使用
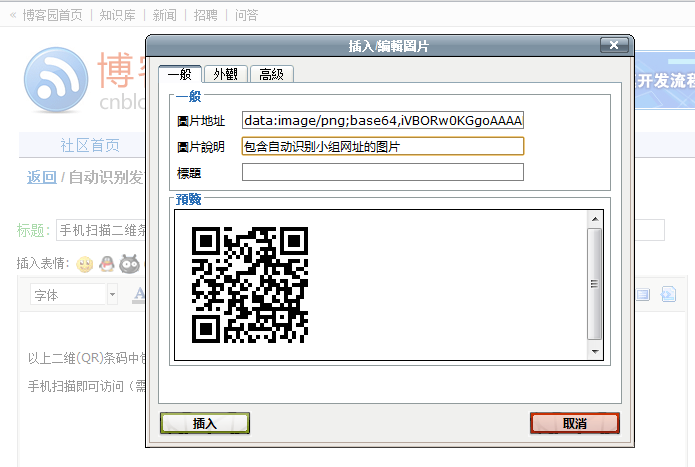
點擊 插入/編輯圖片 按鈕:

彈出下面的窗口,使用上面任意一個網址,生成圖片數據,復制粘貼至圖片地址文本框中:

點擊插入,OK了,如下圖:

查看效果:http://space.cnblogs.com/group/topic/41938/
小編推薦
熱門推薦