在講CSS優先級之前,我們得要了解什麼是CSS,CSS是用來做什麼的。簡單說來,CSS是層疊樣式表(Cascading Style Sheets)的簡稱。它的規范代表了互聯網歷史上一個獨特的發展階段。現在對於從事網頁制作的朋友來說,應該很少沒有聽說過CSS了,因為在制作網頁過程中我們經常需要用到。我們能通過CSS為文檔設置豐富且易於修改的外觀,以減輕網頁制作者的工作負擔,從而減輕制作及後期維護的代價。
其實現在還來講CSS是什麼,CSS有什麼作用完全是多余的,相信從事網頁制作的朋友都已經或多或少的接觸過了。言歸正傳,開始進入今天的話題。
一、什麼是CSS優先級?
所謂CSS優先級,即是指CSS樣式在浏覽器中被解析的先後順序。
二、CSS優先級規則
既然樣式有優先級,那麼就會有一個規則來約定這個優先級,而這個“規則”就是本次所需要講的重點。
樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是:
1、統計選擇符中的ID屬性個數。
2、統計選擇符中的CLASS屬性個數。
3、統計選擇符中的HTML標記名個數。
最後,按正確的順序寫出三個數字,不要加空格或逗號,得到一個三位數(css2.1是用4位數表示)。( 注意,你需要把數字轉換成一個以三個數字結尾的更大的數)。相應於選擇符的最終數字列表可以很容易確定較高數字特性凌駕於較低數字的。
例如:
1、每個ID選擇符(#someid),加 0,1,0,0。
2、每個class選擇符(.someclass)、每個屬性選擇符(形如[attr=value]等)、每個偽類(形如:hover等)加0,0,1,0。
3、每個元素或偽元素(:firstchild)等,加0,0,0,1。
4、其它選擇符包括全局選擇符*,加0,0,0,0。相當於沒加,不過這也是一種specificity,後面會解釋。
三、特性分類的選擇符列表
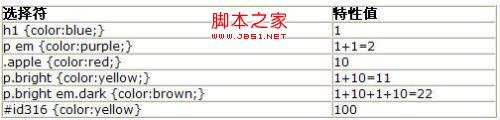
以下是一個按特性分類的選擇符的列表:

單從上面這個表來看,貌似不大好理解,下面再給出一張表:

通過上面,就可以很簡單的看出,HTML標記的權重是1,CLASS的權重是10,ID的權重是100,繼承的權重為0(後面會講到)。
按這些規則將數字符串逐位相加,就得到最終的權重,然後在比較取捨時按照從左到右的順序逐位比較。
優先級問題其實就是一個沖突解決的問題,當同一個元素(內容)被CSS選擇符選中時,就要按照優先級取捨不同的CSS規則,這其中涉及到的問題其實很多。
說到這裡,我們不得不說一下CSS的繼承性。
四、CSS的繼承性
4.1 繼承的表現
繼承是CSS的一個主要特征,它是依賴於祖先-後代的關系的。繼承是一種機制,它允許樣式不僅可以應用於某個特定的元素,還可以應用於它的後代。例如一個BODY定義了的顏色值也會應用到段落的文本中。
樣式定義:
![]()
舉例代碼:
![]()
舉例效果:
![]()
這段代碼的應用結果是:“CSS繼承性的測試”這段話是紅顏色的,“繼承性”幾個字由於應用了標簽,所以是粗體。很顯然,這段文字都繼承了由body {color:#f00;}樣式定義的顏色。這也就是為什麼說繼承性是CSS的一部分。
然而CSS繼承性的權重是非常低的,是比普通元素的權重還要低的0。
我們仍以上面的舉例代碼為例:在樣式定義中添加一條:
![]()
舉例效果:
發現只需要給加個顏色值就能覆蓋掉它繼承自的樣式顏色。由此可見:任何顯示申明的規則都可以覆蓋其繼承樣式。
4.2 繼承的局限性
繼承是CSS重要的一部分,我們甚至不用去考慮它為什麼能夠這樣,但CSS繼承也是有限制的。
有一些屬性不能被繼承,如:border, margin, padding, background等。
樣式定義:
![]()
舉例代碼:
![]()
預期效果:
![]()
實際效果:
![]()
從上面的效果中,我們可以看出,border是不能被繼承的,還有一些其它的屬性也是如此,這裡就不一一列舉。
五、附加說明
1、文內的樣式優先級為1,0,0,0,所以始終高於外部定義。這裡文內樣式指形如<div style="color:red>blah</div>的樣式,而外部定義指經由<link>或<style>卷標定義的規則。
2、有!important聲明的規則高於一切。
3、如果!important聲明沖突,則比較優先權。
4、如果優先權一樣,則按照在源碼中出現的順序決定,後來者居上。
5、由繼承而得到的樣式沒有specificity的計算,它低於一切其它規則(比如全局選擇符*定義的規則)。
6、關於經由@import加載的外部樣式,由於@import必須出現在所有其它規則定義之前(如不是,則浏覽器應該忽略之),所以按照後來居上原則,一般優先權沖突時是占下風的。
還需要說一下,IE是可以識別位置錯誤的@import的,但無論@import在什麼地方,它都認為是位於所有其它規則定義之前的,這可能會引發一些誤會。
優先權問題看起來簡單,但背後還是有非常復雜的機制,在實際應用中需要多多留意。