JS跨域取XML--借助AS的URLLoader
編輯:前端技巧
下面記錄demo版代碼:
父頁面HTML:
復制代碼代碼如下:
<iframe id="hiddenIframe" style="width:0px; height:0px0; border:0px none; *width:1px; *height:0px; overflow:hidden;"></iframe>
<button value="獲取數據" onclick="getData()"></button>
<!-- 為什麼沒有直接display:none;或者visibility: hidden;? 【稍後解釋:標記】-->
父頁面JS:
復制代碼代碼如下:
document.domain = "xxx.com";
function getData(data) {
if (data == "" || data == undefined || data == null) {
sendData("a=1&b=2"); //參數格式任意,相當於你get請求時發的參數
}
else {
alert("獲取的數據:" + data)
} }
function sendData(param) {
var childWindow = document.getElementById('testIframe').contentWindow;
childWindow.sendData(param); //驅動作用,驅動隱藏域內的方法去調用AS中獲取XML的API方法
}
function change() {
document.getElementById("testIframe").src = "xx.html"; //隱藏域URL
}
子頁面JS:
復制代碼代碼如下:
document.domain = "xxx.com";
function sendData(paramFromParent) {
var severUrl = 'xxx.com';
//此處對paramFromParent進行處理 獲得完整的方位xxx.xml的URL
//然後調用AS的URLLoader方法去獲取URL下的數據
//獲取成功後調用下面的方法驅動父頁面中的getData方法
}
function getData(backData) {
window.parent.getData(backData);
}
標記:沒有用display或者visibility是因為:在IE浏覽器下,當你的iframe元素設置樣式為此兩點時候,框架內的JS不進行加載,也就無法進行通信了......
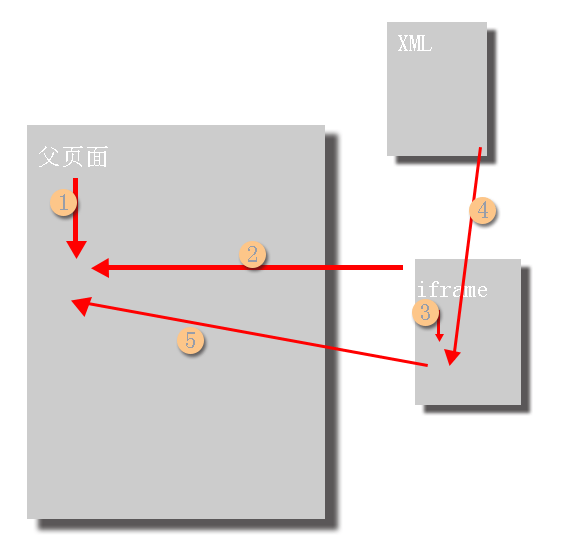
方便理解,上圖說話

程序流程:
1.加載JS,聲明父頁面window下的sendData和getData方法
2.加載iframe
3.iframe中運行其中的AS代碼
4.AS跨域獲取xml文件解析處理
5.調用window.parent.getData以驅動父頁面JS,傳遞數據解析處理好的數據
小編推薦
熱門推薦