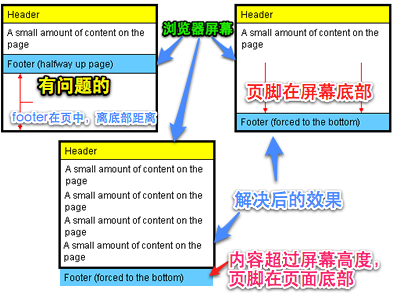
作為一個Web的前端攻城師,在制作頁面效果時肯定有碰到下面這種現象:當一個HTML頁面中含有較少的內容時,Web頁面的“footer”部分隨著飄上來,處在頁面的半腰中間,給視覺效果帶來極大的影響,讓你的頁面看上去很不好看,特別是現在寬屏越來越多,這種現象更是常見。那麼如何將Web頁面的“footer”部分永遠固定在頁面的底部呢?注意了這裡所說的是頁腳footer永遠固定在頁面的底部,而不是永遠固定在顯示器屏幕的底部,換句話說,就是當內容只有一點點時,Web頁面顯示在浏覽器底部,當內容高度超過浏覽器高度時,Web頁面的footer部分在頁面的底部,總而言之Web頁面的footer部分永遠在頁面的底部,換句說,Footer部分永遠沉底。如下圖所示: 
那麼今天主要和大家一起學習如何將頁腳固定在頁面的底部?
方法一
首先我們來看第一種方法,這種方法是來自於Matthew James Taylor的《How to keep footers at the bottom of the page》。下面我們就一起來看看Matthew James Taylor介紹的方法。
HTML Markup
復制代碼代碼如下:
<div id="container">
<div id="header">Header Section</div>
<div id="page" class="clearfix">
頁面容容部分
</div>
<div id="footer">Footer Section</div>
</div>
其實我們可以在div#page增加所需的內容結構,如下所示:
復制代碼代碼如下:
<div id="container">
<div id="header">Header Section</div>
<div id="page" class="clearfix">
<div id="left">Left Sidebar</div>
<div id="content">Main content</div>
<div id="right">Right sidebar</div>
</div>
<div id="footer">Footer Section</div>
</div>
真正來說,實現這頁腳永遠固定在頁面的底部,我們只需要四個div,其中div#container是一個容器,在這個容器之中,我們包含了div#header(頭部),div#page(頁面主體部分,我們可以在這個div中增加更多的div結構,如上面的代碼所示),div#footer(頁腳部分)
CSS Code
復制代碼代碼如下:
html,body {
margin: 0;
padding:0;
height: 100%;
}
#container {
min-height:100%;
height: auto !important;
height: 100%; /*IE6不識別min-height*/
position: relative;
}
#header {
background: #ff0;
padding: 10px;
}
#page {
width: 960px;
margin: 0 auto;
padding-bottom: 60px;/*等於footer的高度*/
}
#footer {
position: absolute;
bottom: 0;
width: 100%;
height: 60px;/*腳部的高度*/
background: #6cf;
clear:both;
}
/*=======主體內容部分=======*/
#left {
width: 220px;
float: left;
margin-right: 20px;
background: lime;
}
#content {
background: orange;
float: left;
width: 480px;
margin-right: 20px;
}
#right{
background: green;
float: right;
width: 220px;
}
下面我們一起來看看這種方法的實現原理:
1.<html>和<body>標簽:html和body標簽中必須將高度(height)設置為“100%”,這樣我們就可以在容器上設置百分比高度,同時需要將html,body的margin和padding都移除,也就是html,body的margin和padding都為0;
2.div#container容器:div#container容器必須設置一個最小高度(min-height)為100%;這主要使他在內容很少(或沒有內容)情況下,能保持100%的高度,不過在IE6是不支持min-height的,所以為了兼容IE6,我們需要對min-height做一定的兼容處理,具體可以看前面的代碼,或者閱讀Min-Height Fast Hack了解如何解決min-height在Ie6下的bug問題。另外我們還需要在div#container容器中設置一個"position:relative"以便於裡面的元素進行絕對定位後不會跑了div#container容器;
3.div#page容器:div#page這個容器有一個很關鍵的設置,需要在這個容器上設置一個padding-bottom值,而且這個值要等於(或略大於)頁腳div#footer的高度(height)值,當然你在div#page中可以使用border-bottom人水-width來替代padding-bottom,但有一點需要注意,此處你千萬不能使用margin-bottom來代替padding-bottom,不然會無法實現效果;
4.div#footer容器:div#footer容器必須設置一個固定高度,單位可以是px(或em)。div#footer還需要進行絕對定位,並且設置bottom:0;讓div#footer固定在容器div#container的底部,這樣就可以實現我們前面所說的效果,當內容只有一點時,div#footer固定在屏幕的底部(因為div#container設置了一個min-height:100%),當內容高度超過屏幕的高度,div#footer也固定在div#container底部,也就是固定在頁面的底部。你也可以給div#footer加設一個"width:100%",讓他在整個頁面上得到延伸;
5.其他div:至於其他容器可以根據自己需求進行設置,比如說前面的div#header,div#left,div#content,div#right等。
優點:
結構簡單清晰,無需js和任何hack能實現各浏覽器下的兼容,並且也適應iphone。
缺點:
不足之處就是需要給div#footer容器設置一個固定高度,這個高度可以根據你的需求進行設置,其單位可以是px也可以是em,而且還需要將div#page容器的padding-bottom(或border-bottom-width)設置大小等於(或略大於)div#footer的高度,才能正常運行。
上面就是Matthew James Taylor介紹的如何實現頁腳永遠固定在頁面的底部,如果大家感興趣可以閱讀原文,也可以直接點擊這裡查看Demo。
方法二:
這種方法是利用footer的margin-top負值來實現footer永遠固定在頁面的底部效果,下面我們具體看是如何實現的。
HTML Markup
復制代碼代碼如下:
<div id="container">
<div id="page">Main Content</div>
</div>
<div id="footer">footer</div>
上面的代碼是最基本的HTML Code,同時你也發現了div#footer和div#container是同輩關系,不像方法一,div#footer在div#container容器內部。當然你也可以根據你的需要把內容增加在div#container容器中,如:一個三列布局,而且還帶有header部分,請看下面的代碼:
復制代碼代碼如下:
<div id="container">
<div id="header">Header Section</div>
<div id="page" class="clearfix">
<div id="left">Left sidebar</div>
<div id="content">Main content</div>
<div id="right">Right sidebar</div>
</div>
</div>
<div id="footer">Footer section</div>
CSS Code
復制代碼代碼如下:
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#container {
min-height: 100%;
height: auto !important;
height: 100%;
}
#page {
padding-bottom: 60px;/*高度等於footer的高度*/
}
#footer {
position: relative;
margin-top: -60px;/*等於footer的高度*/
height: 60px;
clear:both;
background: #c6f;
}
/*==========其他div==========*/
#header {
padding: 10px;
background: lime;
}
#left {
width: 18%;
float: left;
margin-right: 2%;
background: orange;
}
#content{
width: 60%;
float: left;
margin-right: 2%;
background: green;
}
#right {
width: 18%;
float: left;
background: yellow;
}
方法一和方法二有幾點是完全相同的,比如說方法一中的1-3三點,在方法二中都一樣,換句話說,方法二中也需要把html,body高度設置為100%,並重置margin,padding為0;其二div#container也需要設置min-height:100%,並處理好IE6下的min-height兼容問題;其三也需要在div#page容器上設置一個padding-bottom或border-bottom-width值等於div#footer高度值(或略大於)。那麼兩種方法不同之處是:
1.div#footer放在div#container容器外面,也就是說兩者是同級關系,如果你有新元素需要放置在與div#container容器同級,那你需要將此元素進行絕對定位,不然將會破壞div#container容器的min-height值;
2.div#footer進行margin-top的負值設置,並且此值等於div#footer的高度值,而且也要和div#page容器的padding-bottom(或border-bottom-width)值相等。
優點:
結構簡單清晰,無需js和任何hack能實現各浏覽器下的兼容。
缺點:
要給footer設置固定值,因此無法讓footer部分自適應高度。
大家要是對這種方法感興趣,你也可以浏覽一下《CSS Sticky Footer》和《Pure Css Sticky Footer》,或者直接點擊Demo查看其源代碼。
方法三:
實現在頁腳永遠固定在頁面底部的方法有很多,但是有很多方法是需要使用一些hack或借助javaScrip來實現,那麼接下來要說的方法三,僅僅使用了15行的樣式代碼和一個簡單明了的HTML結構實現了效果,並且兼容性強,別的不多說,先看代碼。
HTML Code
復制代碼代碼如下:
<div id="container">
<div id="page">Your Website content here.</div>
<div class="push"><!-- not have any content --></div>
</div>
<div id="footer">Footer Section</div>
上面是最基本的HTML Markup,當然你也可以加上新的內容,不過有一點需要注意如果你在div#container和div#footer容器外增加內容的話,新加進徕的元素需要進行絕對定位。如如說你可以在div#container容器中加上你頁面所需的元素
HTML Code
復制代碼代碼如下:
<div id="container">
<div id="header">Header Section</div>
<div id="page" class="clearfix">
<div id="left">Left sidebar</div>
<div id="content">Main Content</div>
<div id="right">Right Content</div>
</div>
<div class="push"><!-- not put anything here --></div>
</div>
<div id="footer">Footer Section</div>
CSS Code
復制代碼代碼如下:
html,
body{
height: 100%;
margin:0;
padding:0;
}
#container {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -60px;/*margin-bottom的負值等於footer高度*/
}
.push,
#footer {
height: 60px;
clear:both;
}
/*==========其他div效果==========*/
#header {
padding: 10px;
background: lime;
}
#left {
width: 18%;
float: left;
margin-right: 2%;
background: orange;
}
#content{
width: 60%;
float: left;
margin-right: 2%;
background: green;
}
#right {
width: 18%;
float: left;
background: yellow;
}
#footer {
background: #f6c;
}
跟前面兩種方法相比較,方法三更類似於方法二,他們都將div#footer放在div#container容器之外,而且這個方法在div#container容器中還增加了一個div.push用來把div#footer推下去,下面我們就一起看看這種方法是怎麼實現頁腳永遠固定在頁面底部的。
1.<html>和<body>標簽:html,body標簽和前兩種方法一樣,需要設置“height:100%”並重置“margin”和“padding”為0;
2.div#container:方法三關鍵部分就在於div#container的設置,首先需要設置其最小高度(min-height)為100%,為了能兼容好IE6,需要對min-height進行兼容處理(具體處理方法看前面或代碼)另外這裡還有一個關鍵點在div#container容器上需要設置一個margin-bottom,並且給其取負值,而且值的大小等於div#footer和div.push的高度,如果div#footer和div.push設置了padding和border值,那麼div#container的margin-bottom負值需要加上div#footer和div.push的padding和border值。也就是說“div#container{margin-bottom:-[div#footer的height+padding+border]或者-[div.push的height+padding+border]}”。一句話來說:div#container的margin-bottom負值需要和div#footer以及div.push的高度一致(如果有padding或border時,高度值需要加上他們);
3.div.push:在div.push中我們不應該放置任何內容,而且這個div必須放置在div#container容器中,而且是最底部,並且需要設置其高度值等於div#footer的值,最好加上clear:both來清除浮動。div.push容器在此處所起的作用就是將footer往下推。
4.div#footer容器:div#footer容器和方法二一樣,不能放到div#container內部,而和div#container容器同級,如果需要設置元素和footer之間的間距,最好使用padding來代替margin值。
優點:
簡單明了,易於理解,兼容所有浏覽器。
缺點:
較之前面的兩種方法,多使用了一個div.push容器,同樣此方法限制了footer部分高度,無法達到自適應高度效果。
如果大家對方法三想了解更多可以點擊這裡或者直接從DEMO中下載代碼自己研究一下。
方法四:
前面三種方法我們都不需要任何javaScript或jQuery的幫助,讓我們實現了頁腳永遠固定在頁面底部的效果,前面三種方法雖然沒有使用jQuery等幫助,但我們都額外增加了HTML標簽來實現效果。如果你省略了這些HTML標簽,再要實現效果就比較困難了,那麼此時使用jQuery或javaScript方法來幫助實現是一種很好的辦法,下面我們就一起來看第四種方法,通過jQuery來實現頁腳永遠固定在頁面底部的效果。
HTML Markup
復制代碼代碼如下:
<div id="header">Header Section</div>
<div id="page" class="clearfix">
<div id="left">Left sidebar</div>
<div id="content">Main Content</div>
<div id="right">Right Content</div>
</div>
<div id="footer">Footer Section</div>
這裡我們沒有增加沒用的HTML標簽,此時你也可以隨時在body中增加內容,只要確保div#footer是在body最後面。
復制代碼代碼如下:
<div id="footer">Footer Section</div>
CSS Code
復制代碼代碼如下:
*{margin: 0;padding:0;}
.clearfix:before,
.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
zoom:1; /* IE <8 */
}
#footer{
height: 60px;
background: #fc6;
width: 100%;
}
/*==========其他div==========*/
#header {
padding: 10px;
background: lime;
}
#left {
width: 18%;
float: left;
margin-right: 2%;
background: orange;
}
#content{
width: 60%;
float: left;
margin-right: 2%;
background: green;
}
#right {
width: 18%;
float: left;
background: yellow;
}
這個方法不像前面三種方法靠CSS來實現效果,這裡只需要按正常的樣式需求寫樣式,不過有一點需要特別注意在html,body中不可以設置高度height為100%,否則此方法無法正常運行,如果你在div#footer中設置了一個高度並把寬度設置為100%將更是萬無一失了。
jQuery Code
復制代碼代碼如下:
<script type="text/javascript">
// Window load event used just in case window height is dependant upon images
$(window).bind("load", function() {
var footerHeight = 0,
footerTop = 0,
$footer = $("#footer");
positionFooter();
//定義positionFooter function
function positionFooter() {
//取到div#footer高度
footerHeight = $footer.height();
//div#footer離屏幕頂部的距離
footerTop = ($(window).scrollTop()+$(window).height()-footerHeight)+"px";
/* DEBUGGING STUFF
console.log("Document height: ", $(document.body).height());
console.log("Window height: ", $(window).height());
console.log("Window scroll: ", $(window).scrollTop());
console.log("Footer height: ", footerHeight);
console.log("Footer top: ", footerTop);
console.log("-----------")
*/
//如果頁面內容高度小於屏幕高度,div#footer將絕對定位到屏幕底部,否則div#footer保留它的正常靜態定位
if ( ($(document.body).height()+footerHeight) < $(window).height()) {
$footer.css({
position: "absolute"
}).stop().animate({
top: footerTop
});
} else {
$footer.css({
position: "static"
});
}
}
$(window).scroll(positionFooter).resize(positionFooter);
});
</script>
使用上面的jQuery代碼,可以輕松的幫我們實現頁腳永遠固定在頁面底部,使用這種方法有幾個地方需要注意
1.確保正常引入了jQuery版本庫,並正常調入了上面那段jQuery代碼;
2.確保<div id="footer">是在body中最後;
3.確保在html,body中沒有設置高度為100%。
優點:
結構簡單,無需外加無用標簽,兼容所有浏覽器,不用另外寫特別樣式。頁腳可以不固定高度。
缺點:
在不支持js的浏覽器中無法正常顯示,另外每次改變浏覽器大小會閃動一下。
今天主要和大家一起探討和學習了四種方法,用來實現Web頁面腳部永遠固定在頁面的底,這裡在著得說清楚一下,是頁腳永遠固定在頁面的底部,而不是永遠固定在浏覽器窗口的底部,換句話說,就說當頁面主內容沒有顯示屏幕高時,頁腳固定在顯示器屏幕的底部,但當頁面內容超過顯示器屏幕高度時,頁腳又會跟隨內容往下沉,但頁腳都永遠固定在頁的底部。前面三種都是純CSS實現,最後一種采用的是jQuery方法實現,四種方法各有各的利弊,大家使用時可以根據自己的需求來定奪,希望這篇文章能給大家帶來一定的幫助。如果大家有更好的方法,希望能和我一起分享,如果您願意,可以直接給我留言,我會一直和您在一起,一起學習和討論這方面的知識。