前幾天寫了篇文章,就是用css來實現三角箭頭,雖然達到需要的效果了,但還是有一些問題,比如依舊需要靠position來定位箭頭的位置。而且目前也只能實現三角箭頭,若想用一些其他的字符,還是得用圖片。於是最近一直在尋找更好的辦法,最終被我找到了……
首先,我們去C盤Fonts文件夾裡找到WEBDINGS.TTF字體,復制到桌面。接下來,我們需要一個軟件,就是“fontforge”,它可以實現制作自定義字體的功能,我們後面就要用它來做一個適用於我們自己的字體庫。
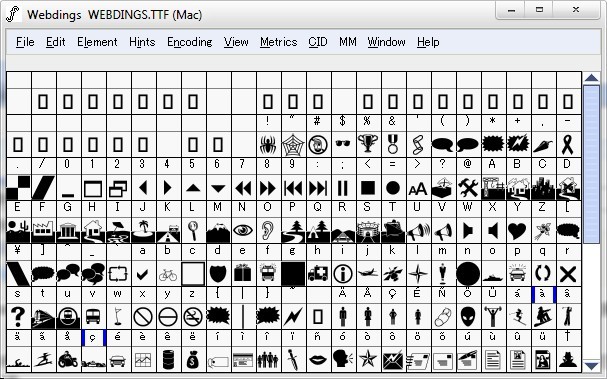
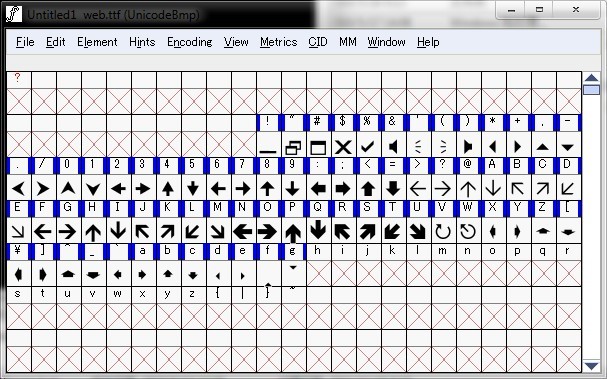
下載好後解壓,把WEBDINGS.TTF字體復制到裡面,運行fontforge.bat並選擇字體文件,然後出現這個界面:

很多圖形字符吧,是不是發現很多字符以前都用到過,只不是那時是用圖片來實現的?
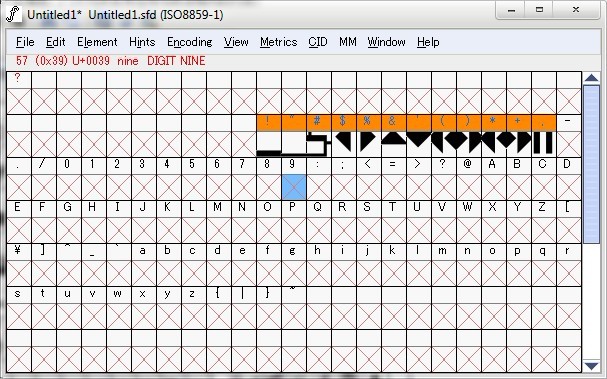
接下來我們要做的就是選擇需要的字符,存到另一個字體文件裡,因為WEBDINGS.TTF這個文件裡的大多數字符都是用不到的,所以直接用這個文件來當我們的字符庫有點略大,所以我們只需選擇我們需要的就行,操作上我們先新建一個空白的字體文件,點File->New,然後選擇需要的字符,並復制到新建的字體文件中,如:

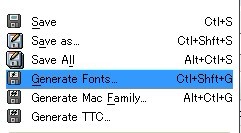
然後保存,選擇Generate Fonts:

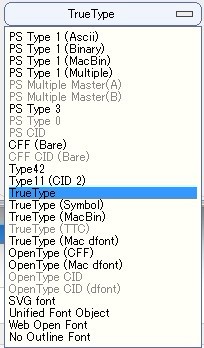
然後設置保存為.ttf結尾的文件:

這樣,我們的字體文件就做好了。但是,還沒有結束,因為IE只認識.eof,不認識.ttf,所以我們還需要生成其他的字體文件,關於這個問題,我很早寫過篇文章,操作方法都有說明,就不具體介紹了,文章鏈接:《網頁中使用任意字體之實際操作》。
最後,如果你覺得操作太麻煩,可以下載我整理的一個字符庫,主要是以箭頭為主,因為太常用了。
下載地址
總的來說,這個東西雖然會增加加載頁面文件的總大小,但是如果有自己的字符庫,操作性會更加多元化。因為我們可以控制字符的大小、顏色,甚至還有陰影、翻轉等css3效果,而圖片如果要換個顏色,就必須修改,或者重新制作一張,可塑性不強。
PS:我的EonerCMS裡,窗口右上和右下的按鈕都已經換成字符了,效果挺不錯的

PS2:感謝@小熊提供的思路,既然可以用過css3&濾鏡實現字符旋轉,我們在制作字符庫的時候,4個方向的箭頭就可以只記錄一個,通過代碼來讓其進行旋轉,來減少字符庫文件的大小。
相關文章
- font-weight:bold 設置字體加粗CSS樣式
- CSS3 transform 屬性
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- js利用for in循環獲取 一個對象的所有屬性以及值的實例
- ES6中Iterator與for..of..遍歷用法分析
- form表單action提交的js部分與html部分
- fmt:formatDate的輸出格式詳解
- 文本框(input)獲取焦點(onfocus)時樣式改變的示例代碼
- 深入理解::before/:before和::after/:after的使用
- 詳解CSS五種方式實現Footer置底