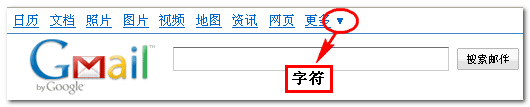
請看下面這張我從Google gmail頁面上截的圖(這是我在同一位置第二次截圖了):
圖中用紅色的圈圈圈中的向下的小三角就是使用的字符,非主流字符。其實呢,Google谷歌這個字符只屬於小應用,字符真正的潛力並沒有體現出來,而本文將開拓性的探討如何使用字符代替圖片實現貌似只有圖片才能實現的尖角效果,或是多半使用圖片實現的圓角效果。對字符飛研究我並不深入,所以一些結論或方法並不是最優的,後期可能會有更加完善的方法,所以本文題目添加beta字樣,表測試。本文提到的一些方法,可能在實際項目中並不實用,關鍵是幫助同仁們拓寬思維,展現字符在web開發中的潛力。
注:本文“字符”著重指含有特殊形狀,鍵盤不可直接輸入的字符。雖然英文字母ABC也算字符,但本文所提及“字符”含義上是不包含這類常見字符,下同,不贅述。
一、了解字符的一些特性
1、看清真相
字符呢,我的理解是,跟頁面上的漢字,英文字母啊等東東屬於同樣的東西。首先,字符圖案是顯示器用一個一個同樣顏色的像素點組成的,不會有鋸齒雜邊的麻煩,如果您用photoshop制作一個小三角圖片,說不定就會有可惡的白色雜邊,而字符絕不會有這個問題。其次,字符本質上就是文字,受限於css的font-size屬性,color屬性等一切對文字起作用的屬性。
2、使用字符代替圖片的優點
①不用去作圖摳圖了,省了多少功夫啊!對於頁面工程師來說,大大減輕了工作負擔,要知道,與小於10像素的小圖打交道很耗時間精力的。
②不用擔心雜邊的問題了,字符都是純色的像素點,想出現雜邊都難。
③容易控制!要想字符圖案變大,font-size設大的就行了,要變顏色,使用color就可以了。所以呢,字符很乖很好控制滴。要是圖片,你讓他變個色試試看,你不是劉謙,你也不是哈裡比特,所以你不行的。
④頁面加載大小變小了。學計算機的應該都知道,一個英文字符一字節,一個中文字符兩字節。雖然我不知道形色各異的字符們是愛國之士還是媚外之族,但不管怎樣,最多兩字節(單位b),要是圖片的話,雖然我沒有驗證過,但是按照經驗來講,應該比字符占用空間大吧。
⑤理論上,頁面鏈接請求少了。為何稱理論上呢,因為實際上,圖片呢都是整合到一張圖片上的(css Sprite),所以即使少了一張小圖,整個頁面請求圖片的次數還是不變的。但要是這張小小的圖片是獨立的呢,那不久少了一次圖片請求了嗎?那服務器可就happy了!
3、字符的缺陷
①不同浏覽器下的表現。
現在假設IE浏覽器代表中國,Firefox浏覽器代表韓國。中國某女性(♀)去了趟韓國,結果相貌另外一個樣子了。術語為:有些字符在不同浏覽器下的表現不一致。這類不一致分為兩類,一類不一樣是由於整容,換了張臉,這個沒得救了,想回到過去比叫林志玲給您捶背還難;還有一類是美容了,使用了香奈兒或是雅詩蘭黛的化妝品保養了個把月,結果芙蓉姐姐大變身,丑小鴨變美小鴨,那還有得救,讓其做兩個月程序員,保證回到從前。做程序員只是玩笑性質的比喻,實際上是通過設定字體(font-family)達到表現的一致,這個本文後面會說到。
②占據大小定位等比較難以控制。
字符本質上不同於圖片,沒有明確的高寬,如果對頁面上文字的特性了解不夠,想實現精確的且兼容性的定位麻煩不小。還有就是字符對頁面的編碼方式,何種字體敏感。比如說有些字符在gb3212中文編碼下顯示良好,但是在utf-8編碼下就是個方框框——亂碼;在宋體下顯示不錯,在其他字體下就是另外一種樣子。
③無法實現漸變效果。
二、字符與字體關系的一些例子
在demo頁面的第一部分就展示了本文主體相關的可能會使用的一些字符在常用字體下的一些表現。下面這張圖片就展示具有代表性字符差異,其差異的產生是由於字體的不同以及浏覽器的不同,然而萬幸的是我們通過嘗試不同的字體可以得到兼容性的表現。

字符在不同字體以及不同浏覽器下的差異
三、利用字符實現圓角矩形以及尖角效果
要想使用字符實現圓角或是尖角效果,以下一些字符可以拿來使用:
左右方向的尖角“<>”;上下方向尖角“∧∨”;實體尖角“► ◄ ▲▼”;實體圓:“●”;空心圓“○”;四分之一空心圓“╰ ╯╭ ╮”以及正稜形“◆”。一、字體與字符顯示的關系
這裡左右方向的尖角,字體為宋體:<>
不受字體影響型:<>
這裡左右方向的尖角,字體為Arial:<>
不受字體影響型:<>
這裡左右方向的尖角,字體為Lucida Sans Unicode:<>
不受字體影響型:<>
這裡左右方向的尖角,字體為Times New Roman:<>
不受字體影響型:<>
這裡左右方向的尖角,字體為Verdana:<>
不受字體影響型:<>
這裡上下方向的尖角,字體為宋體,小尖角:ˇ^
不受字體影響型:∧∨
這裡上下方向的尖角,字體為Arial,小尖角:ˇ^
不受字體影響型:∧∨
這裡上下方向的尖角,字體為Lucida Sans Unicode,小尖角:ˇ^
不受字體影響型:∧∨
這裡上下方向的尖角,字體為Times New Roman,小尖角:ˇ^
不受字體影響型:∧∨
這裡上下方向的尖角,字體為Verdana,小尖角:ˇ^
不受字體影響型:∧∨
這裡是45度尖角,字體為宋體:∠
這裡是45度尖角邊形實體,字體為Arial:∠
這裡是45度尖角,字體為Lucida Sans Unicode:∠
這裡是45度尖角,字體為Times New Roman:∠
這裡是45度尖角,字體為Verdana:∠
這裡是實體尖角,字體為宋體:► ◄ ▲▼
這裡是實體尖角,字體為Arial:► ◄ ▲▼
這裡是實體尖角,字體為Lucida Sans Unicode:► ◄ ▲▼
這裡是實體尖角,字體為Times New Roman:► ◄ ▲▼
這裡是實體尖角,字體為Verdana:► ◄ ▲▼
這裡是實體圓,由於大小有限,表現類似一個六邊形實體,字體為宋體:●
這裡是實體圓,由於大小有限,表現類似一個六邊形實體,字體為Arial:●
這裡是實體圓,由於大小有限,表現類似一個六邊形實體,字體為Lucida Sans Unicode:●
這裡是實體圓,由於大小有限,表現類似一個六邊形實體,字體為Times New Roman:●
這裡是實體圓,由於大小有限,表現類似一個六邊形實體,字體為Verdana:●
這裡是一個空心的圓形,字體為宋體:○
這裡是一個空心的圓形,字體為Arial:○
這裡是一個空心的圓形,字體為Lucida Sans Unicode:○
這裡是一個空心的圓形,字體為Times New Roman:○
這裡是一個空心的圓形,字體為Verdana:○
這裡是四分之一圓弧,字體為宋體:╰ ╯╭ ╮
這裡是四分之一圓弧,字體為Arial:╰ ╯╭ ╮
這裡是四分之一圓弧,字體為Lucida Sans Unicode:╰ ╯╭ ╮
這裡是四分之一圓弧,字體為Times New Roman:╰ ╯╭ ╮
這裡是四分之一圓弧,字體為Verdana:╰ ╯╭ ╮
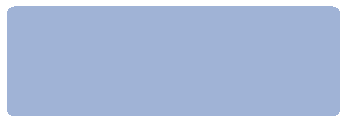
四、實現實色背景的圓角矩形
以四分之一實體圓填充四個角實現含有背景色的圓角效果。
復制代碼代碼如下:
<div class="sharp_square">
<span class="quarter_round round_lt"><span class="lt">●</span></span>
<span class="quarter_round round_rt"><span class="rt">●</span></span>
<span class="quarter_round round_lb"><span class="lb">●</span></span>
<span class="quarter_round round_rb"><span class="rb">●</span></span>
</div>
復制代碼代碼如下:
.sharp_square{width:333px; height:110px; background:#a0b3d6; position:relative; color:#a0b3d6;}/*IE6下有個奇偶bug,為避免1像素誤差,高寬為偶數*/
.sharp_square .quarter_round{position:absolute;}
.sharp_square .quarter_round span{background:white;}
.sharp_square .round_lt{left:-1px; top:0px;}
.sharp_square .round_rt{right:-1px; top:0px;}
.sharp_square .round_lb{left:-1px; bottom:0px;}
.sharp_square .round_rb{right:-1px; bottom:0px;}