作為網頁的基本元素,圖片是影響頁面加載速度的關鍵因素之一。和圖片相關的網站優化技術有 CSS Sprites(圖片合並)、延遲加載、圖片漸進增強等等。下面向大家分享網頁圖片優化的一些優秀工具和技巧。
TinyPNG
TinyPNG 使用智能有損壓縮技術,以減少 PNG 文件的大小。

Smush.it
Smush.it 通過刪除圖片文件中的不必要的字節信息來減少圖片尺寸。

OptiPNG
OptiPNG 是一款 PNG 圖片壓縮工具,不會丟失信息。

ImageOptim
通過找到最好的壓縮參數,消除不必要的注釋和顏色配置文件,可以處理 PNG、JPEG 和 GIF 動畫圖片。

CodeKit
CodeKit 可以幫助你建立更快,更好的網站,它也可以幫助你優化圖像。

imgo
imgo 是一種無損圖像自動優化工具。能夠把一個文件夾中的圖像最大程度的優化。

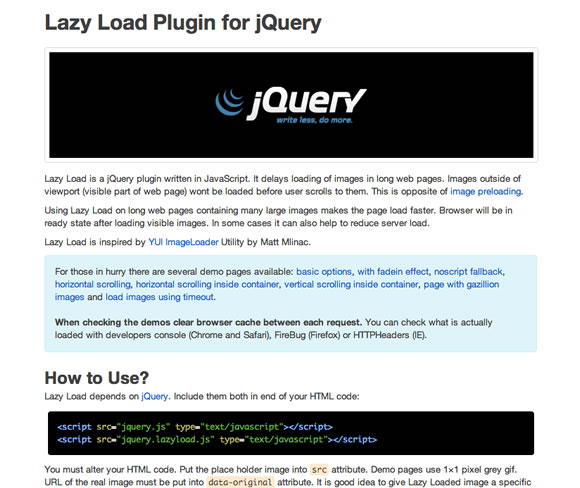
jQuery Lazyload
用於延遲圖片延遲加載的 jQuery 插件。

圖片優化文章推薦
Smashing Magazine – Optimize Images With HTML5 Canvas
Smashing Magazine – Clever JPEG Optimization Techniques
Smashing Magazine – Clever PNG Optimization Techniques
The Smashing Book – Performance Optimization for Websites
A List Apart – Responsive Images and Web Standards at the Turning Point
A List Apart – Using SVG for Flexible, Scalable, and Fun Backgrounds, Part II
A List Apart – Using SVG for Flexible, Scalable, and Fun Backgrounds, Part I
Six Revisions – The Comprehensive Guide to Saving Images for the Web
Six Revisions – JPEG 101: A Crash Course Guide on JPEG