正確使用CSS的float屬性可能會變成一項艱巨的任務,它涉及內容過多,浏覽器兼容性問題也很多。它的定位不僅涉及 包含塊,還涉及到了行框,塊框,還有行內框等內容。本文包含的實施例的應用屬性float說明性例子,以及一些失誤。

“float”是什麼?
CSS中的某些元素是塊元素,例如,如果你把兩個段落標記為P,那麼他們將被放置在兩行,。自己各占一行,如何向顯示一行的話可以為元素使用inline屬性來在頁面顯示,
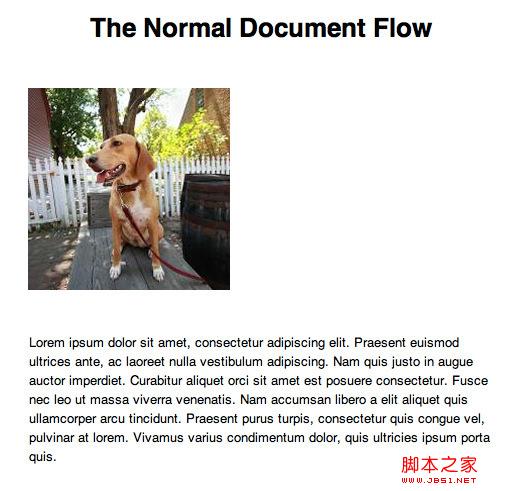
另外一種有效改變頁面元素的環繞屬性是使用float,典型的例子是使用“float”,將圖像向左或向右對齊。下面是一個簡單的HTML代碼的圖片和段落:
復制代碼代碼如下:
<img src="http://lorempixum.com/200/200/" />
<p>Lorem ipsum...</p>
它們顯示在一個新行:

讓我們給image 增加點CSS代碼,讓他變變樣,嘻嘻:
復制代碼代碼如下:
img
{
float: right;
margin: 20px;
}
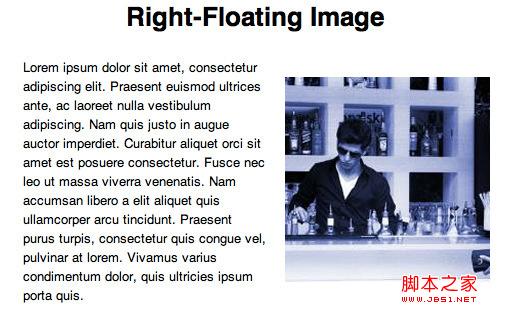
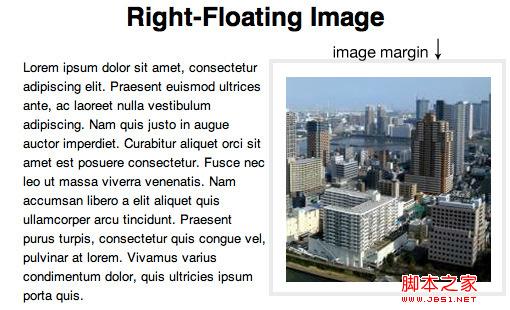
這時,我們得到的是右對齊:

如果有更多的文字,段落會繼續環繞周圍的圖像:如下面的圖

例如,我們需要做的圖像和文本縮進20像素。如何你這樣寫代碼下面的代碼是錯誤的,不會生效的:
復制代碼代碼如下:
p
{
margin: 20px;
}
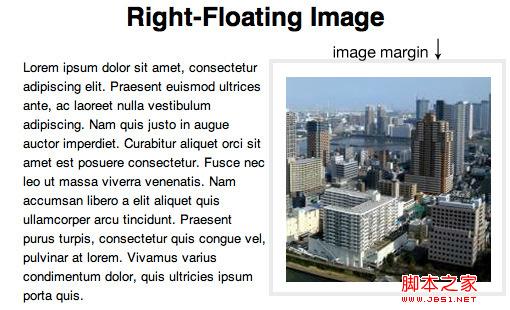
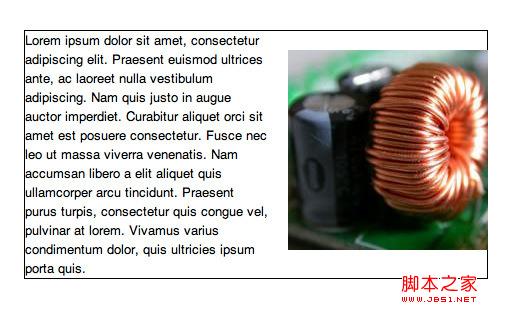
以這種方式,這將是正確的:如下圖
復制代碼代碼如下:
img
{
margin: 20px;
}

那麼你要問了為什麼上面寫的p段落縮進20個像素會不起作用呢,不生效呢?為了找到答案,讓我們添加一個框架代碼:
復制代碼代碼如下:
p
{
border: solid 1px black;
}
結果可能會讓你大吃一驚:

事實證明,看到沒有加上邊框之後(這裡加不加邊框對他們的影響是沒有任何作用的,只不過是為了讓你明白),圖片是在段落內!因此,margin屬性不起作用在第一種情況。為了解決這個問題,你可以為段落p使用浮動:float:left,設置一個絕對寬度:設置之後的效果如下圖
復制代碼代碼如下:
img
{
float: right;
margin: 20px;
}
p
{
float: left;
width: 220px;
margin: 20px;
}

奇怪的規則“float”
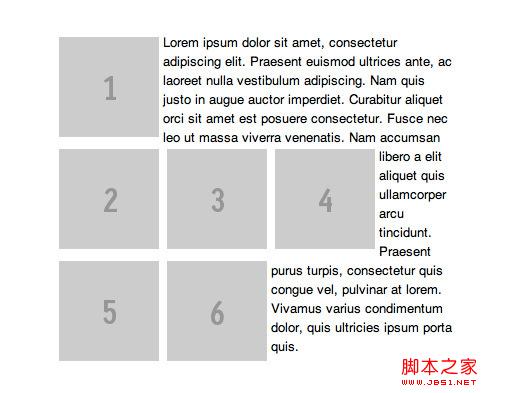
現在,讓我們轉向更復雜的方式使用“float”的規則,變換float對象。當創建縮略圖時,它可能是必要的。例如:
復制代碼代碼如下:
<ul>
<li><img src="http://placehold.it/100x100&text=1"/></li>
<li><img src="http://placehold.it/100x150&text=2"/></li>
<li><img src="http://placehold.it/100x100&text=3"/></li>
<li><img src="http://placehold.it/100x100&text=4"/></li>
<li><img src="http://placehold.it/100x100&text=5"/></li>
<li><img src="http://placehold.it/100x150&text=6"/></li>
<li><img src="http://placehold.it/100x100&text=7"/></li>
</ul>
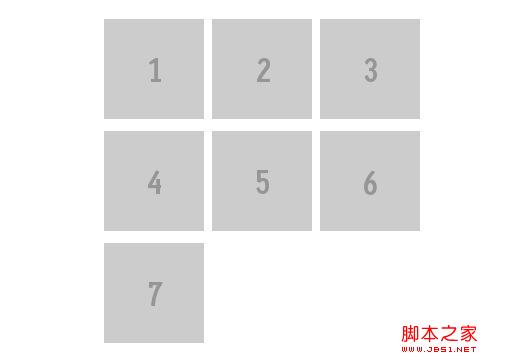
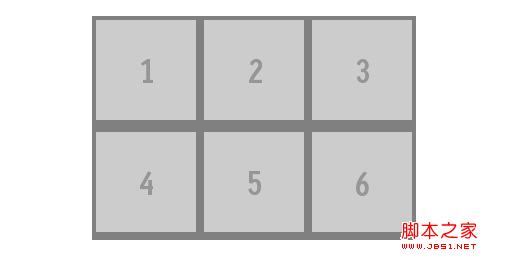
默認情況下,每個li條目將各占一行。如果我們將每一個“float:left”,圖像將排隊一個換行符:
復制代碼代碼如下:
li
{
float: left;
margin: 4px;
}
但是,如果圖像是不同的高度呢?

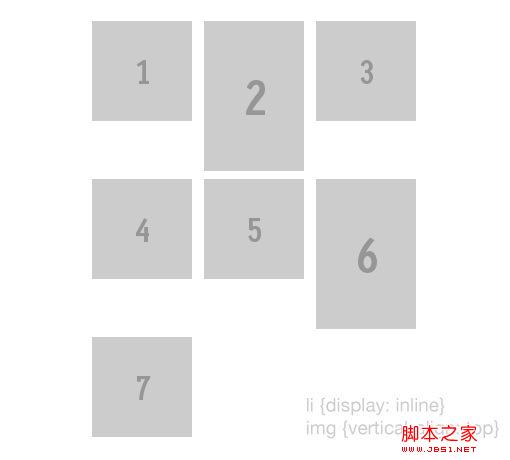
如果我們向列表中的元素的添加display屬性,效果會好一些如下面的圖
復制代碼代碼如下:
li
{
display: inline;
}
現在就讓我們來垂直對齊:
復制代碼代碼如下:
img
{
vertical-align: top;
}

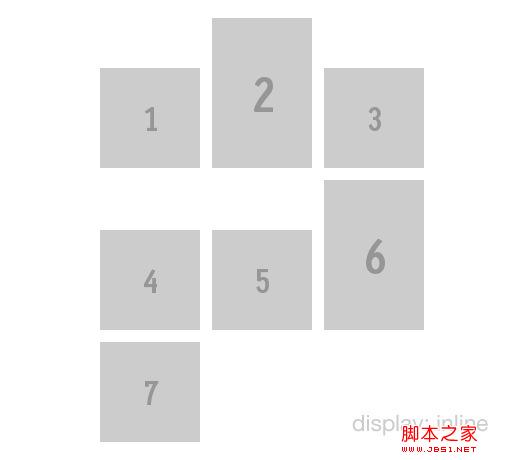
應該記住,如果這是圖像更高的情況下,所有其它圖像會圍繞前一個圖像,例如:

另外一個例子是改變順序的元素,我們有一個列表的項目,
復制代碼代碼如下:
<UL>
<LI> <img src="http://placehold.it/100x100&text=1"/> </ li>
<LI> <IMG SRC =“http://placehold.it/100x100&text=2”/ > </ li>
<LI> <img src="http://placehold.it/100x100&text=3"/> </ li>
<LI> <IMG SRC =“http://placehold.it/100x100&text=4 “/> </ li>
<LI> <img src="http://placehold.it/100x100&text=5"/> </ li>
<LI> <IMG SRC =“http://placehold.it/100x100&text = 6“/> </ li>
</ ul>
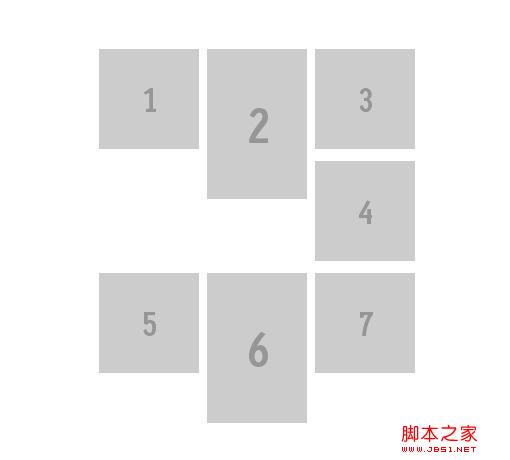
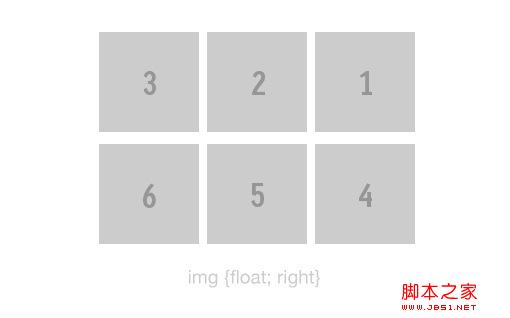
如果我們想要它們以相反的順序排列的,我們只需要使用“float: right:”而非“float: left”,在HTML中,我們並沒有改變元素順序如上面的代碼: 我們使用 css來操作

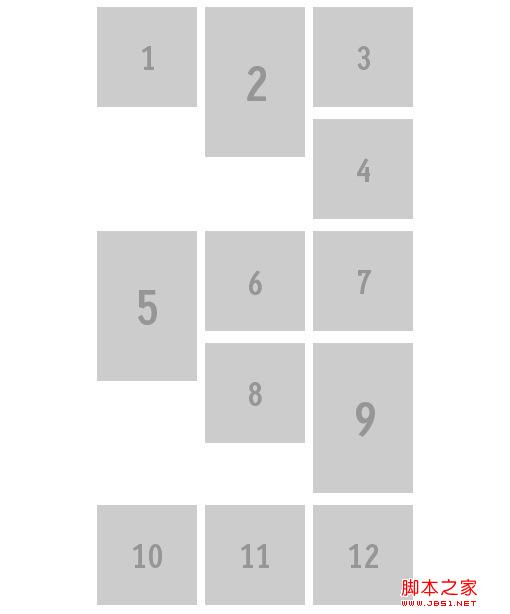
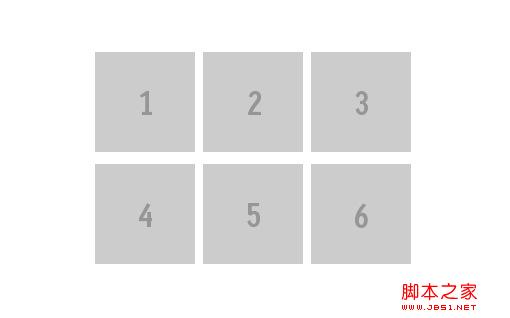
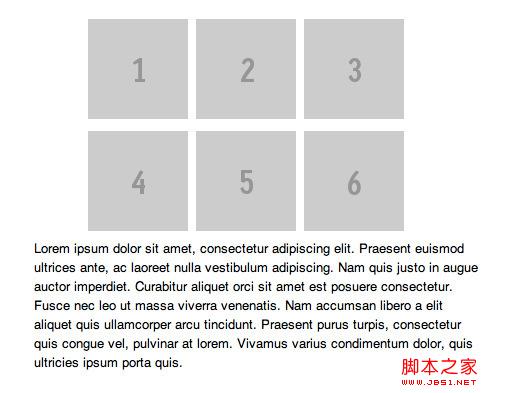
在“float”的幫助下,頁面上的項目進行組合是方便的,但我們面臨的一個大問題:以下內容(文字或塊)也會跟著變化。例如,我們有一組圖片:

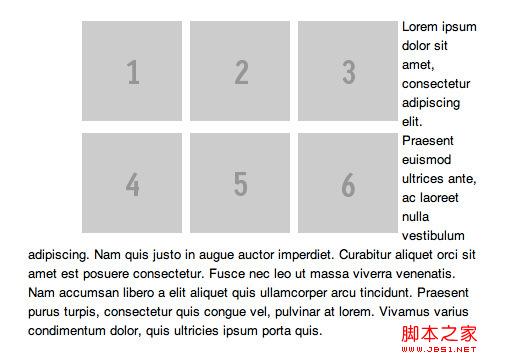
下面的文字開始流動,周圍的整個塊:

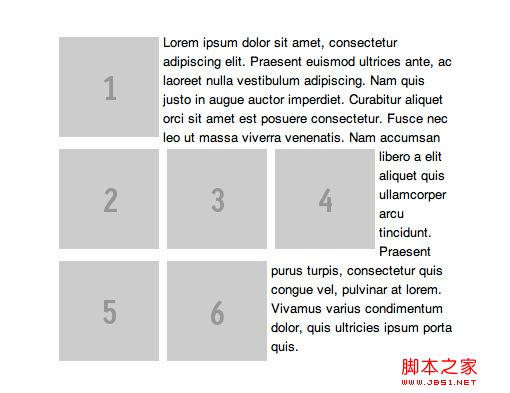
為了避免這種情況,你必須使用“clear”的屬性。如果我們將其應用到第二個圖像:
復制代碼代碼如下:
ul li:nth-child(2)
{
clear: left;
}
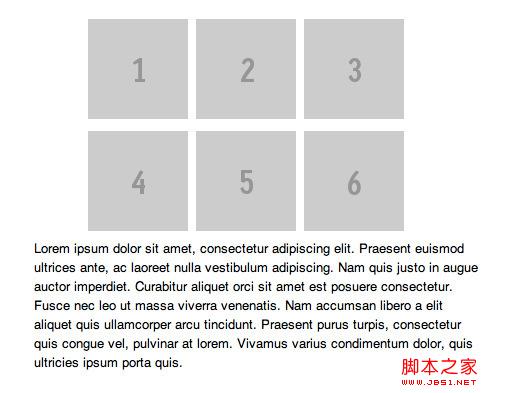
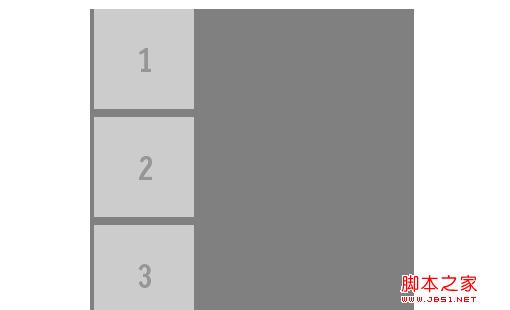
以下是我們得到:

在這種情況下,剩余的圖像繼續繼承“float: left”。與此相對應,文字將顯示失真:

我們需要對於段落使用clear:both:
復制代碼代碼如下:
p
{
clear: both;
}
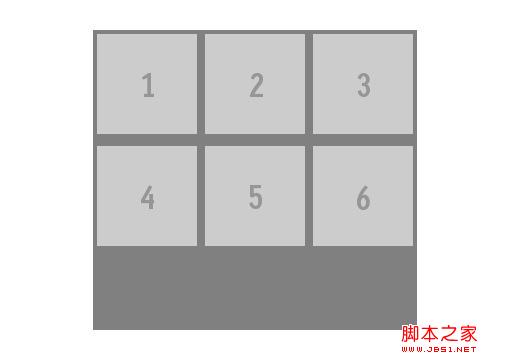
解決我們的問題是:

現在,讓我們想象一下,前面的例子我們需要設置背景為畫廊的。如果該項目不浮動,那麼我們將不得不這樣:
復制代碼代碼如下:
ul
{
background: gray;
}

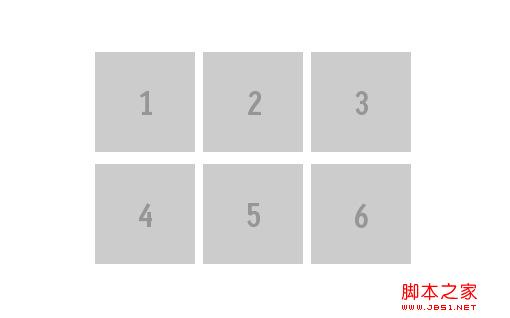
但是如果我們添加“float: left”從列表中,背景完全消失:

如果我們先設置高度為UL:
復制代碼代碼如下:
ul
{
height: 300px;
}
它並沒有解決問題,因為背景的大小被定義。類“clearfix”,這將被應用到'DIV'的元素在同一水平上的UL,會幫助我們。
復制代碼代碼如下:
.clearfix
{
clear: both;
}
有另一種解決方案,使用的“overflow”:
復制代碼代碼如下:
ul
{
overflow: auto;
}
九條規則的float-items:
浮動的項目不能超出它的父容器的邊緣。左浮動框的左外邊界(margin edge)不可以出現在它包含塊左邊界之左。對於右浮動的元素也有類似規則“如果當前框是左浮動框,並且在源文檔中存在更早生成的左浮動框,那麼對於任意這些先前的框,要麼當前框的左外邊出現在先前框的右外邊之右,要麼它的頂部必須在先前框的底部之下。對於向右浮動的框也有類似的規則。左浮動框的右外邊不可以出現在它右側的任何右浮動框的左外邊之右。對於向右浮動的元素也有類似的規則。浮動框的頂邊不可以高於源文檔中先前元素產生的塊框或浮動框的頂。浮動框的頂邊不可以高於源文檔中先前元素產生的包含一個框的任何行框的頂。一個浮動塊必須位於盡可能高。左浮動框必須盡量靠左放置,右浮動框必須盡量靠右放置。在更高的位置和更靠左或靠右的位置間,選擇前者。。左浮動框左邊如果有另外一個左浮動框,它的右外邊不可以出現在它包含塊的右邊之右。(或者比較寬松的要求是:一個左浮動不可以超出右邊,除非它已經盡可能地靠左排列。)對於向右浮動的元素也有類似的規則。
可見,浮動的規則卻是很讓人迷惑,但從這幾條規則中你也不難發現,浮動的宗旨是,在不溢出包含塊的情況下,盡量的靠上靠左/右放置,但是不能高於它前面生成的塊框、浮動框和行框的頂。