整理CSS中遇到的一些常見問題(Hack標識/固定容器/圖片垂直居中)
編輯:前端技巧
1、css hack標識
復制代碼代碼如下:
ie6 { _property: value; }
ie7 { +property: value; }
ie9 { property: value\9\0; }
lte ie7 { *property: value; }
gte ie8 { property: value\0; }
all ie { property: value\9; }
/*注:除非萬不得已,否則不推薦使用hack,使用hack標識必須測試各浏覽器(包括新出的ie浏覽器)*/
2、IE浏覽器環境Hack標識
2.1、所有IE浏覽器
復制代碼代碼如下:
<!--[if IE]>
<script>alert('ie');</script>
<![endif]
2.2、非IE浏覽器
復制代碼代碼如下:
<!--[if !IE]>
<script>alert('!ie');</script>
<![endif]
2.3、單個IE版本
復制代碼代碼如下:
<!--[if IE 版本號]>
<script>alert('ie版本號');</script>
<![endif]
2.4、大於或等於該IE版本號
復制代碼代碼如下:
<!--[if gte IE 版本號]>
<script>alert('gte IE 版本號');</script>
<![endif]
2.5、小於或等於該IE版本號
復制代碼代碼如下:
<!--[if lte IE 版本號]>
<script>alert('lte IE 版本號');</script>
<![endif]
二、代碼中遇到的一些常見問題
1、使用float布局時應該注意的一些問題
1.1、在ie6中使用float布局後,會造成雙倍邊距,解決方法:設置display為inline;
1.2、內聯元素使用float(或絕對定位)後自動變成一個塊級元素,可以直接設置width和height,不需要再多余設置display: block;
1.3、在ie7中,多排設置float: left; margin-bottom: 20px;的元素,最後一排元素的外底邊距將會失效;
1.4、在ie6、7中,ul,ol列表元素在使用float布局時,其左側和內容會有幾個像素的空白,解決辦法:將list-style設置為outside;
1.5、子元素使用float布局的父元素清除浮動常用css偽元素after,加上zoom: 1;解決。
2、line-height屬性失效
在IE9中css設置line-height屬性值失效,這個問題多由字體引起的,你可以設置字體為宋體,或者微軟雅黑。
3、overflow屬性失效
在IE6、7中,子元素為相對定位時,父元素設置overflow為hidden;將會失效,解決辦法設置父元素也為相對定位。
4、li元素內的子元素浮動後造成li元素向上(類似padding-top)或者向下(類似margin-top)幾個像素的間隙
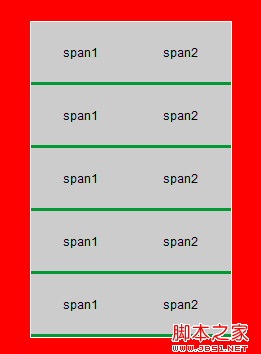
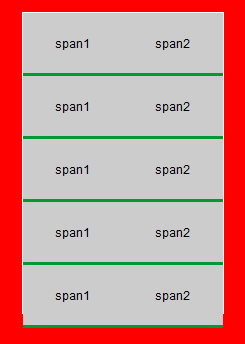
舉例:縱向排列的li向下產生幾個像素的間隙
復制代碼代碼如下:
View Code
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>列表li內子元素浮動給列表li帶來的bug</title>
<style>
/*全局樣式*/
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body, button, input, select, textarea { font: 12px/1.5 Arial,"microsoft yahei","微軟雅黑E\8F6F\96C5\9ED1"; }
ul { list-style: none; }
img { border: none; }
/*清除浮動樣式*/
.clear-fix:after { content: '.'; display: block; height: 0; visibility: hidden; clear: both; }
.clear-fix: { zoom: 1; }
body { background-color: #F00; }
.module { width: 200px; height: 300px; border: 1px solid #FFF; margin: 100px auto; }
.module ul { width: 100%; background-color: #093; }
.module li { width: 100%; background-color: #CCC; }
.module li span { float: left; display: inline; text-align: center; width: 50%; line-height: 60px; }
</style>
</head>
<body>
<div class="module">
<ul>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
<li class="clear-fix"> <span>span1</span><span>span2</span> </li>
</ul>
</div>
</body>
</html>
如圖:在IE6、7中顯示


三、固定容器圖片垂直居中
復制代碼代碼如下:
View Code
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<title>圖片垂直居中demo</title>
</head>
<style>
/*全局樣式*/
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, hr, button, article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { margin: 0; padding: 0; }
body, button, input, select, textarea { font: 12px/1.5 Arial,"microsoft yahei","微軟雅黑E\8F6F\96C5\9ED1"; }
ul { list-style: none; }
img { border: none; }
/*清除浮動樣式*/
.clear-fix:after { content: '.'; display: block; height: 0; visibility: hidden; clear: both; }
.clear-fix: { zoom: 1; }
.box { width: 800px; margin: 100px auto; }
.pic-wrap {
width: 220px;
height: 220px;
border: 1px solid #F00;
/*標准浏覽器模擬表格居中*/
display: table-cell;
vertical-align: middle;
text-align: center;
/*防止由字體及行高把容器撐大*/
font-size: 0;
line-height: 1;
*display: block;
+line-height: 220px;
_font-size: 192px; /* 字體大小等於height/1.14 */
_font-family: sans-serif;
}
.pic-wrap img {
display: inline; /*圖片必須為行內元素*/
vertical-align: middle;
}
</style>
<body>
<div class="box">
<a href="" class="pic-wrap" target="_blank">
<img src="http://img01.taobaocdn.com/tps/i1/T1LZ.8XdVcXXcb7DQt-185-205.jpg" alt="來源xxx" title="來源xxx">
</a>
</div>
</body>
</html>
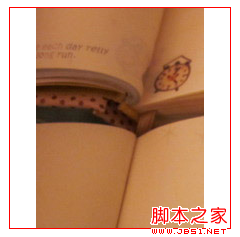
如圖:三種不同尺寸的圖片展示,這裡圖片不超過圖片父元素容器大小(有時開發可以控制輸出的數據圖片最大是多少,圖片會自動等比例縮放)



小編推薦
熱門推薦