在開發一個網站功能時,由於session 緩存不能及時清除。開始了一系列的探索。
現找到幾篇不錯的文章。
首先是 F5和 CTRL+F5的區別
F5和CTRL+F5的區別(留給比較懶的人 :F5是優先讀取緩存但框架內只讀取本地緩存 。CTRL+F5發起一次新的請求,跳過緩存)
背景
我司的網站是框架結構的,一個頁面裡有多個iframe.正因為這個原因,每次當我自信滿滿的把修改過的JS文件提交到SVN上後,沒過多久,某個 後台程序員就會來找我說:怎麼JS還報錯呢,我已經CTRL+F5了啊,你提交對了嗎.我只好到他座位上拿起鼠標進行操作:右鍵->本幀-> 在新標簽中打開新幀->CTRL+F5->切換到原標簽->F5.這一番操作之後,終於對了.同樣的事情已經發生過很多次了.這也證明 了不少程序員同志還是不夠了解浏覽器的緩存機制.
基礎知識
問題的根本原因就是,在火狐裡,CTRL+F5清除不了框架頁面的緩存.包括框架頁面本身和其所有的嵌入元素(.js,.css,.jpg等).所以本文的真正標題是"Firefox中如何才能跳過緩存刷新框架內的頁面".首先我要講一下相關的基礎知識.
一.讀取緩存
搞WEB開發的經常會說:有緩存,CTRL+F5一下.或者:有緩存,CTRL+SHIFT+DEL清一下.那麼你知道浏覽器有幾種方式來讀取緩存文件嗎.從是否發送了HTTP請求來區分,我覺的可以分兩種:
1.浏覽器從服務器返回的過期時間判斷得出,該文件還沒有過期,所以直接從緩存文件夾讀取緩存文件,顯示網頁,並沒有走任何網絡連接.
2.浏覽器發送HTTP請求,請求頭中包含了If-Modified-Since 和 If-None-Match字段.讓服務器來判斷是否應該讀取緩存文件.如果服務器返回304響應,無響應實體,表示服務器認為這個文件沒有變化.可以使 用緩存中的對應文件,這時浏覽器才會讀取緩存.(如果不了解HTTP,可以買本<<HTTP權威指南>>看看.或者直接RFC2616)
我把第一種讀取緩存的方式稱之為"無請求讀取緩存",第二種方式稱之為"無修改讀取緩存".
二.刷新方式
這裡的刷新方式是指能通過哪些方式讓一個網頁重新加載,我從表現上大概分了三種:
1.最常用的,點擊浏覽器的刷新按鈕,或者按下F5
2.CTRL+F5,功能是跳過緩存刷新
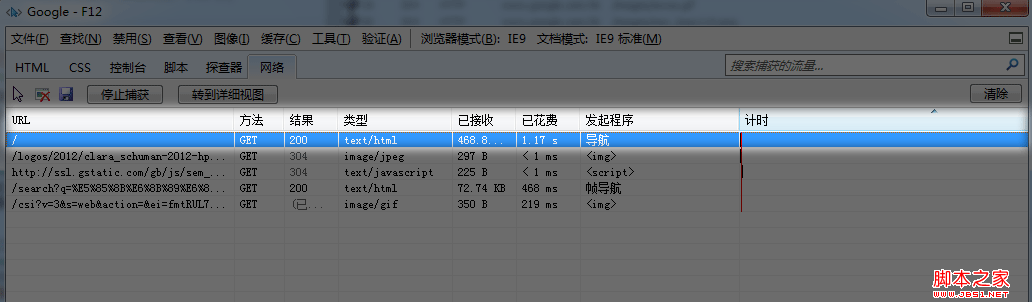
3.浏覽器地址欄上回車,IE裡把這種請求方式歸為"導航"操作

在讀取緩存方面,這三種刷新方式的表現都不一樣.第三種方式的表現通常是只刷新主頁面文件,其他內嵌文件全部"無請求讀取緩存".大部分開發者都不會這麼刷新頁面,所以本次試驗不對比這種刷新方式.
三.F5和CTRL+F5的區別
本文的試驗部分只針對F5和CTRL+F5兩種刷新方式做對比.這裡講一下為什麼F5不能跳過緩存,而後者可以.答案就是發送的請求頭不一樣.而且不同的浏覽器發送的請求頭也有一些區別.
1.F5觸發的HTTP請求的請求頭中通常包含了If-Modified-Since 或 If-None-Match字段,或者兩者兼有.如果服務器認為被請求的文件沒有發生變化,則返回304響應,也就沒有跳過緩存.
2.CTRL+F5觸發的HTTP請求的請求頭中沒有上面的那兩個頭,卻有Pragma: no-cache 或 Cache-Control: no-cache 字段,或者兩者兼有.服務器看到no-cache這樣的值就會把最新的文件響應過去.也就跳過了緩存.
試驗對比
試驗題目為:使用F5和CTRL+F5在包含iframe的頁面上進行刷新操作,五大浏覽器各自的表現不同.本次試驗使用Fiddler監測網絡請求,而且不考慮緩存相關的HTTP響應頭的影響.
主頁面index.html源碼為
復制代碼代碼如下:
<!DOCTYPE
HTML>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<iframe src="frame.html"></iframe>
<img src="index.jpg" />
<script src="index.js"></script>
</body>
</html>
框架頁面frame.html源碼為
復制代碼代碼如下:
<!DOCTYPE
HTML>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<img src="frame.jpg" />
<script src="frame.js"></script>
</body>
</html>
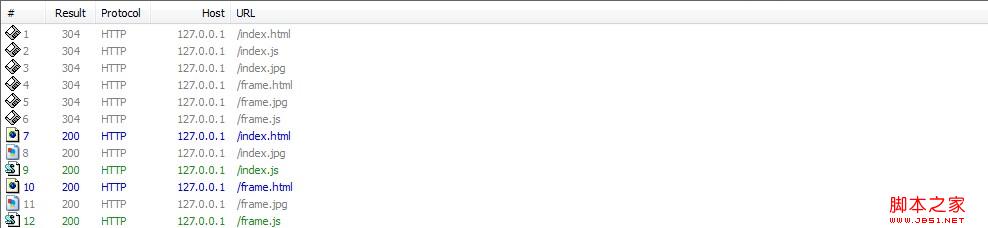
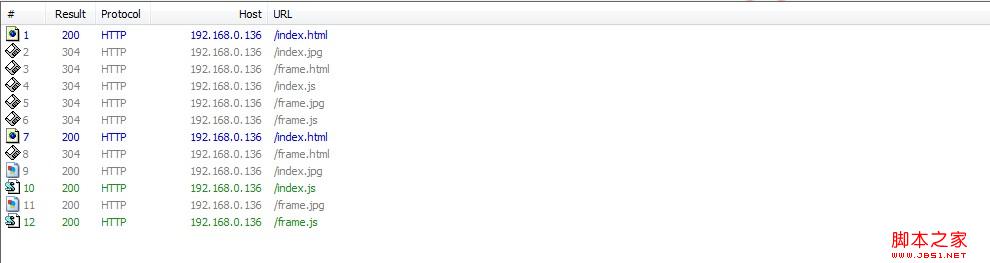
一.IE 9

序號1-6的請求為F5的操作,序號7-12的請求為CTRL+F5的操作.可見,在IE下,使用CTRL+F5能讓主頁面和框架頁面的所有資源文件都跳過緩存.
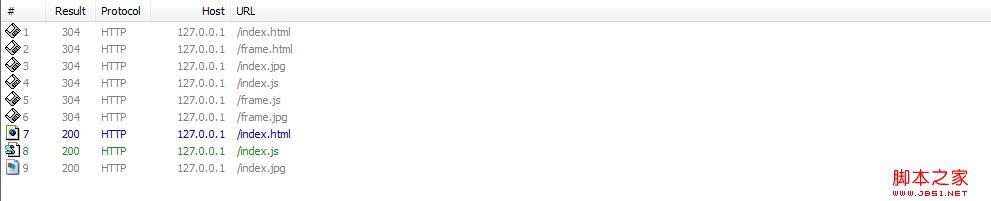
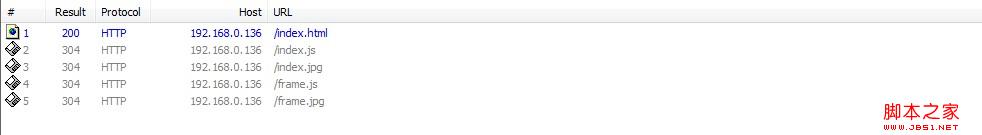
二.Firefox 18

序號1-6的請求為F5的操作,序號7-9的請求為CTRL+F5的操作.可見,在Firefox下,使用CTRL+F5只能讓主頁面及其資源文件跳過緩存,而框架頁面及其資源文件完全"無請求讀取緩存".
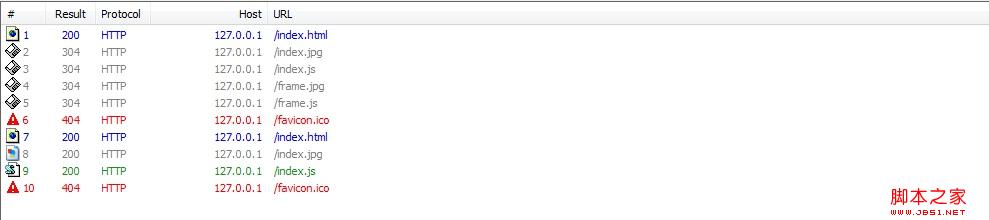
三.chrome 22

序號1-5的請求為F5的操作,序號7-9的請求為CTRL+F5的操作.可見,在Chrome下,和Firefox類似,使用CTRL+F5只能 讓主頁面及其資源文件跳過緩存,而框架頁面及其資源文件完全"無請求讀取緩存".詭異的是,如果在當前頁面按過一次CTRL+F5,則每次在該頁面按下 F5的時候,主頁面的HTTP請求中都會加入一個Pragma: no-cache請求頭,也就是說,浏覽器會記憶.序號1的請求就是這種情況.更詭異的是,F5操作下,frame.html始終是"無請求讀取緩存", 這和其他浏覽器表現不一樣.更麻煩的是,chrome不能用右鍵把框架頁面提出來.
四.Opera 12.50

序號1-6的請求為F5的操作,序號7-12的請求為CTRL+F5的操作.可見,在Opera下,表現更加不一樣.即使只按F5,主頁面的請求 (序號1)也有Pragma: no-cache請求頭,CTRL+F5下,除了框架頁面本身(序號8),所有的資源文件都跳過了緩存.這一點比較接近IE
五.Safari

序號1-5的請求為F5的操作,Safari不支持CTRL+F5.和Opera類似.F5會讓主頁面的請求(序號1)中包含Pragma: no-cache請求頭.既然不支持跳過緩存,那麼不管是不是框架頁面,在Safari中只能點菜單清除緩存了.
解決辦法
根據以上對比可以看出,只有IE浏覽器的表現是我們想要的.這裡給出Firefox下的解決辦法.
1.安裝擴展
http://files.jb51.net/file_images/article/201301/2013124142805092/ReloadPassCache_jb51.rar
2.安裝UC腳本
http://files.jb51.net/file_images/article/201301/2013124142805092/ReloadPassCache.uc.js
UC腳本是專業的火狐玩家使用的,這裡順便講一下我是如何實現這個功能的.有興趣玩火狐腳本的可以看一下.實在看不懂可以跳過.
復制代碼代碼如下:
//在浏覽器主窗口綁定keydown事件
location
== "chrome://browser/content/browser.xul" &&
addEventListener("keydown",
function (event)
{
//如果按下了CTRL+F5
if (event.which
=== 116 && event.ctrlKey) {
//阻止冒泡和默認操作,主要是阻止默認的刷新動作.否則會刷兩次
event.preventDefault();
event.stopPropagation();
(function (content)
{
//為當前標簽綁上DOMContentLoaded事件,在主頁面DOM加載完成後,刷新各個框架
gBrowser.mCurrentBrowser.addEventListener("DOMContentLoaded",
function self()
{
//解綁DOMContentLoaded事件
this.removeEventListener("DOMContentLoaded",
self, false);
//遍歷刷新所有框架
Array.prototype.slice.call(content.frames).forEach(function (win)
{
//跳過緩存刷新
win.location.reload(true);
})
},
false);
//開始刷新主頁面
content.location.reload(true);
})(content)
}
//捕獲模式,第一時間觸發事件處理函數.
},
true)
安裝該擴展後,按下CTRL+F5能像IE一樣,讓所有的框架頁面全都跳過緩存刷新.至於多層框架(框架中的框架),這個擴展不適用,我覺的各位程序員不會那麼倒霉.
UrlReriter
什麼是偽靜態? 1.是通過正則映射把本是動態的頁面轉成
看起來
是靜態的頁面為什麼用偽靜態? 1.浏覽器不收錄帶'?' url 2.打開一個頁面後(url 完全相同),再次打開會很快。因為轉換頁面是在內存中完成的,如果再次打開同一個頁面,就不會再轉換,而是直接在內存中讀取。現在每轉一個頁面都換 url, 內存使用情況,自己考慮一下。。 3.cup 資源占用少(參考上一條) 4.看起來比較統一,能隱藏開發使用的語言什麼情況下使用偽靜態? 1.小型網站和特別在意浏覽器收錄的網站才使用(內容不經常換,又希望別人通過 搜索引擎能找到) 2.門戶網站選擇性的用,社區能不用就不用