css樣式的優先級究竟龐雜到什麼程度
編輯:前端技巧
css樣式的優先級是一個龐雜的知識點,我甚至覺得它的龐雜可以與“浮動”以及“框模型”相提並論。對於本文,我思考了許久,或許可以用這麼一句順口溜來總結,即“一載二位三重要四特殊”。下面具體展開:
一、“載”
這裡的“載”,是載體,即樣式表。對於開發人員來說,經常涉及到的只是“載”之一,除此之外,還有兩個。它們是什麼呢?具體如下:
1、用戶端樣式表:這是浏覽器默認的樣式表,在遵守其規則的情況下,才有了div的原始屬性是“display:block”,span是“display:inline”。
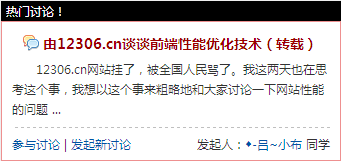
2、用戶樣式表:即使用浏覽器的人定義的樣式表。也許你不能理解,但是事實是你可以做到,具體設置方法,我以firefox為例,步驟如下:(1)菜單欄 “幫助”-->疑難排解信息-->應用基礎-->打開所在文件夾-->chrome;(2)創建一個名為 userContent.css 的 CSS 文件,編輯加入所需要的樣式,保存。注意名字必須叫 userContent.css,不能更改。否則無效;(3)重啟firefox。我以w3cfuns首頁“熱門討論”為例,對其樣式進行了設置,呈現的 結果如下:

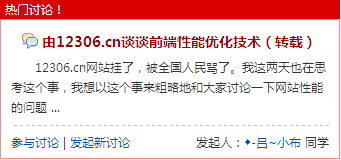
而原本的效果如下:

通過上述方面,我們是可以來自動地改變網站的呈現方式的。
3、作者樣式表:這個就是我們最熟悉的了,就是開發人員所書寫的樣式表。而我們經常所說的樣式表,其實就停留在這個層面上,因為它與我們最親密!
二、“位”
之所以把“位”放在第二點來說,有如下的考慮:(1)“位”指代兩點:樣式聲明的位置和樣式表鏈接的位置;(2)不管是樣式聲明的位置或者樣式表鏈接的位置,都是具體到對開發人員來說的,也就是“載”中的第3點,因此必須先說清“載”。
說清了理由,下面具體到“位”,就如理由中的第一點,我將從兩點展開:
1、樣式聲明的位置:樣式的聲明一搬來說有四種方式,除去@import和另外一種(幾乎沒用過,以至於忘了名稱了),目前常見的就兩種:行內式和外聯 式,行內用style標簽,外聯用link標簽。在這點上,排除style樣式的干擾(第四點會提到),樣式優先級遵循後來居上的原則,也就是說,樣式表 裡後面聲明的樣式較之前面聲明的優先級更高。比如:在style.css這個文件裡,在第一行聲明了這樣的樣式:
復制代碼代碼如下:
p{color:#f00;}
在第三行聲明了這樣的樣式:
復制代碼代碼如下:
p{color:#000;}
那麼,最終p的字體顏色為黑色。
2、樣式表鏈接的位置:同一條樣式可能聲明在兩個樣式表中,同一個html頁面可能同時調用這兩個樣式表,這時候樣式的優先級依然可以用後來居上的原則,只不過這時候的後來居上對象不同而已。比如:在一個html頁面中,head代碼如下:
復制代碼代碼如下:
<head>
<link href="firstStyle.css" rel="stylesheet" type="text/css">
<link href="secondStyle.css" rel="stylesheet" type="text/css">
</head>
這個時候,如果在firstStyle.css裡聲明這樣的樣式:
復制代碼代碼如下:
p{color:#f00;}
而在secondStyle.css裡聲明了這樣的樣式:
復制代碼代碼如下:
p{color:#000;}
那麼,最終p的字體顏色為黑色。它取決於後面鏈接的樣式表。
三、“重要”
“important”是重要的意思,加了感歎號之後就是重中之重了,因此,一般的樣式聲明對它來說就有如逍遙游中的鲲鵬,最終只能“望洋興歎”了。但是 從“載”中我們又將思考,如果在用戶樣式表中聲明了important樣式,並在作者樣式表中也聲明了important樣式,那麼誰的優先級高呢?
於是第二點中“位”的說明似乎又有了一定的局限性了。從“載”出發,結合important,優先級比較又可以延伸出下面5點:
1、用戶端聲明的樣式
2、無!important的用戶樣式
3、無!important的作者樣式
4、加了!important的作者樣式
5、加了!important的用戶樣式
按順序,以升序排序。即第5點的樣式高於第4點,其他以此類推。對於開發人員來說,應該說加了important是最高級別了,後來的樣式也無法替代它 了,這也是為什麼在樣式中應盡可能地避免使用important的原因。因為一旦聲明了important,樣式級別達到最高,css最核心的機制,即層 疊,就失去了意義。這點還是有必要注意的。
四、“特殊”
在對“位”的描述中,我把style標簽掠過了,直接進入一個觀點,即後來居上的原則;並舉了p標簽的例子。其實對於有經驗的前端人員來說,像我舉的例子 是不成“體統”的,因為沒多少人會閒的無聊在同一個樣式表聲明兩個p元素的樣式,用來後面替代前面的。而事實上,我也只是想說明那個原則而已。好吧,那就 再舉一個例子,來闡述“特殊”這一點。先一段html代碼:
復制代碼代碼如下:
<div id="firstDiv" class="firstDiv">
<div id="secondDiv" class="secondDiv">
<p id="pElem" class="pElem" style="color:black;">happy</p>
</div>
</div>
下面的樣式寫進名為style.css的樣式表中:
復制代碼代碼如下:
#firstDiv #secondDiv #pElem{color:red;}
#firstDiv #secondDiv .pElem{color:yellow;}
#firstDiv .pElem{color:blue;}
#firstDiv p{color:gray;}
對於你所看到的,會發現p的字體顏色為黑色;當刪除style標簽樣式,p的字體顏色為紅色;再刪除樣式表的第一行,為黃色,依此為藍色、灰色。
css的這種特性稱為“特殊性”對比,是有一套既成的對比方式的,可以用a,b,c,d四個字母帶代表他們的方位。a指擁有style標簽,b指ID選擇器,c指類選擇器和偽類,d指元素選擇器和偽元素。
它們的比較方式是:當a相同,比較b;a,b相同,比較c;a,b,c相同,比較d,都相同呢?“後來居上”了。
針對上面的例子來說明。因為p中存在style,也就是a存在,所以優先級最高,所以p的字體顏色為黑色。當刪除了style,a不存在,於是考慮ID選擇器,第一條css聲明有3個ID,較之後面的都多,所以它就是最終的樣式;以此類推。
結語:原本只想花點時間寫寫的,沒想到用了這麼多時間,有點誇張!文中應該說差不多都涵蓋了優先級的各個方面了,不知道大家是否能夠看得清晰,文中的代碼 有的並沒有經過測試,只是憑著一些經驗和曾經的實驗得出的,結果或許有誤,如有發現,請指出。但總的來說,還是比較負責任的,不至於“誤人子弟”。就此結 文...
小編推薦
熱門推薦