我的css架構理念—因人而異 沒有最優 只有適合
編輯:前端技巧
做前端已有不短的時間了,在css這片領域越走越久、越走越遠,回過頭來看看,有很多技能知識掌握了就不會再忘了,比如無圖片實現三角形、ie下如何實現半透明效果等等;但有些東西卻需要在項目實戰中不斷地碰壁、總結,再碰壁、再總結,慢慢地去找到適合自己的方法,然後遵循這樣的方法,去開發,以收到事半功倍的效果。本篇文章就屬於後者,因為是站在整個css的大方向上,對於初學者或者項目實戰經驗不夠多的同學,建議有看不懂的地方不必太介意,可以跳過,也可以留言提問。經驗老道者也許也會些許吐槽,覺得跟您有出入,但是,我想說,css架構,因人而異、因項目大小而異,沒有最優,只有適合!
從語義化開始
看《css禅意花園》這類比較優秀的書籍就會發現,開篇一定會先提到html語義化。什麼是html語義化?其實很簡單,html就那麼幾個標簽,table標簽用做表格、p標簽用作文章段落、h系列標簽用作標題,不要整個html頁面除了a全部div+span。不得不說,xhtml在定義標簽上是有一定局限的,於是在html5裡有增添了許多結構化標簽,從這方面來看,html語義化也是相當重要的,已經作為規范確立下來了。
為什麼要做到html語義化?
嚴格來說,這是要歸到上個段落篇幅的,之所以單獨出來,是因為這跟本文的宗旨聯系緊密。但是,現在還是沒法說,不是賣關子,而是如果這個時候提出來,很難說清楚,大家看著也會雲裡霧裡。如果您有耐心,繼續看下去,會理解的。
圖文並茂---我的css架構理念
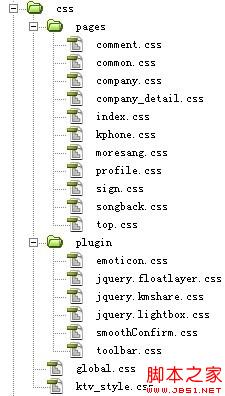
(圖1)
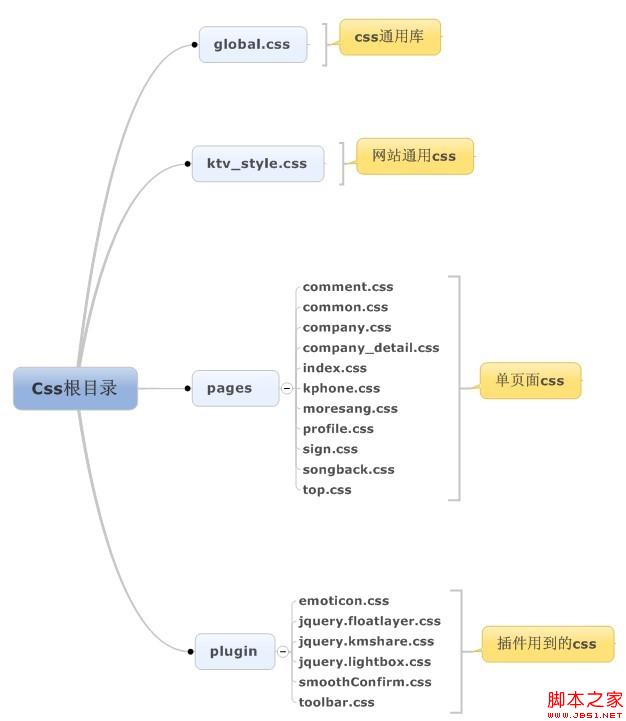
(圖2)
圖1是我目前項目的css目錄結構,圖2是我從MindManager中截下來的圖,兩個圖會對我下面的文章起到較大幫助。由圖2說開去:
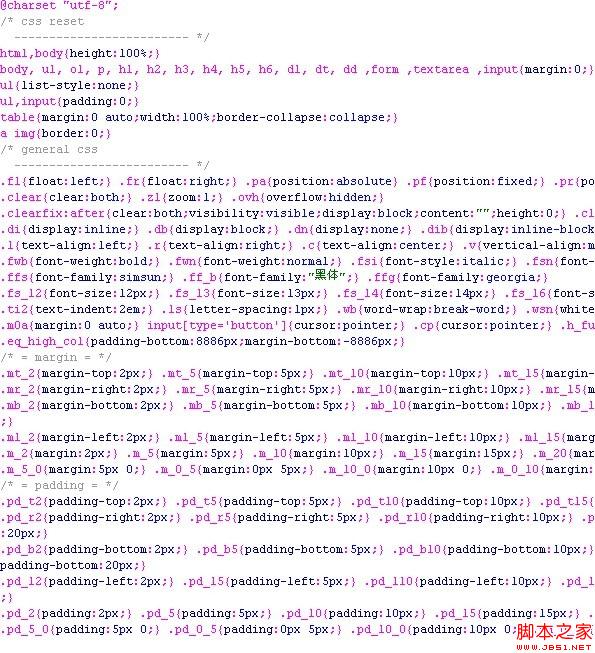
1.Css通用庫(global.css):該樣式表可以在所有的網站上使用,只要是個網站,就可以導入這個樣式表。它涉及css各個方面,比如css重置樣式、css的布局樣式、邊距、字體、字號、對齊方式,css通用庫是css樣式分離原則的直接體現(這裡說的樣式分離和接下來要說的樣式組合原則是兩個較為復雜的概念,要很好地理解需要另外的篇幅來解釋,所幸這樣的文章還是有的,有時間可以看看前端牛人張鑫旭的博客文章:css樣式分離之再分離、css樣式合並與模塊化。我的css通用庫跟網上可見的大同小異,您如果有需要,可以直接在張鑫旭的相關文章中找到。下面附上我的css通用庫截圖:

3.單頁面css(pages目錄下的所有樣式表):就像index.css這樣的首頁樣式表,每個頁面都獨立出一個,這樣做的目的是為了解決重命名引發的樣式沖突問題。這個問題會隨著項目越大、頁面結構越復雜而越來越凸顯。在頁面調用了不同的樣式表之後,那麼即使html頁面使用了相同樣式命名,也不會出現沖突問題。
4.插件用到的css:該目錄下用的css基本上是引用的js插件的相關樣式表,之所以獨立為一個文件夾,是為了維護的方便。
以上4點大體上說清了我的css架構,每一點如果細細地講解下去,會有很多可講的東西,比如前面一兩點提到的樣式分離組合原則,如果本文沒法理解透徹,那麼建議先去看相關文章。文章到此為止了嗎?答案是否定的。
模塊化你的樣式表
從這裡開始,我們可以來談談為什麼要做到html語義化了。
你是否有這樣的習慣,寫一個div,定義一個樣式名,往div裡寫另一個標簽,再定義一個樣式名,然後到相應的css裡書寫樣式?是的,誰不曾是呢!但是,我覺得這不是很好的做法。不好的地方有兩點:
1、你得花費不少的精力去考慮樣式的命名,命名是一件多麼讓人惡心的事情;
2、拋棄這種寫法轉向模塊化處理樣式表,那麼你會漸漸擁抱html語義化准則。這不是虛言,請往下繼續。
如何模塊化樣式表
模塊的含義:在我的理解裡,模塊就是具有相同業務邏輯的、功能一樣或接近的,讓用戶看來這些元素就應該放在一起的一個集合。比如登錄後微博首頁的“可能感興趣的人”:

微博對這個模塊的處理代碼,大家可以自己用firebug查看,比較復雜,如果是我來布局這個模塊的代碼,很簡單,我會這麼寫:
復制代碼代碼如下:
<div class=”friend_love”>
<h2>可能感興趣的人</h2>
<ul>
<li></li>
</ul>
<em>找人</em>
<span></span>
<a class=”more”>更多</a>
</div>
你看看是否可以理解我為何這麼寫,每行代碼都是有考慮的,包括樣式命名。我並非說微博的前端人員不怎麼樣,因為前端代碼的書寫要根據項目的方案、後端數據的呈現而做相應的調整,但是如果你僅僅是做前端方面的書寫,第一次書寫出的代碼就應該足夠簡單、語義明確。通過上面的html代碼,你可以布局自己的樣式:
復制代碼代碼如下:
.friend_love h2{}
.friend_love ul{}
.friend_love em{}
.friend_love span{}
.friend_love .more{}
你還可以在樣式表中進行注釋:/*friend_love*/;
如果在另外一個頁面中也需要調用這樣一個模塊,就可以很好地拷貝,這麼一個模塊,兩個樣式命名,你還在為命名發愁嗎?也許em這個元素只需要填寫float:left的樣式,那麼恭喜你,你連寫這個樣式的必要都沒有了,直接在結構標簽中調用global.css裡的樣式:<em class=”fl”></div>,為什麼是fl,請參照global.css裡左浮動樣式的定義。
前面說過,css架構因人而異、因項目大小而異,我沒有任何理由讓你采用我這還不被驗證是否成熟或合理的做法,只是個人覺得可以用,也還好用,拋磚引玉而已!
小編推薦
熱門推薦