前言
移動設備由於受到帶寬、處理器運算速度的限制,因而對網頁的性能有更高的要求。究竟是網頁中的何種元素拉低了網頁在移動設備中加載的速度呢?這些元素應該做何處理以提升頁面在移動設備中的整體性能?是否存在一種設計模式可以同時滿足移動端及桌面端的頁面設計呢?
本文目錄:
1、桌面網頁的性能檢測
2、移動設備中網頁的性能檢測
3、移動設備網頁的性能瓶頸
4、如何改善移動設備網頁的性能
5、什麼是Mobile-first Responsive Web Design和Progressive Enhancement
正文
1、桌面網頁的性能檢測
桌面浏覽器使用的頁面可以利用一個插件來檢測,名為Yslow。Firefox和chrome上都有這個插件。它是Yahoo主導的一個項目,地址是: https://github.com/marcelduran/yslow/wiki
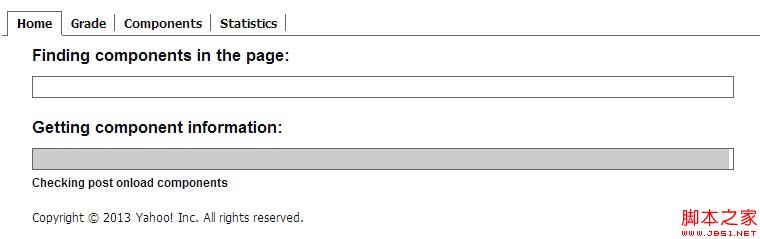
在chrome中安裝完YSlow以後,我們打開sina的首頁測試一下:

(正在加載網頁組件……)
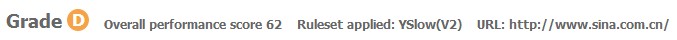
加載完以後會出來一個分析結果:

可以看到給出來的分數是D級,62分。
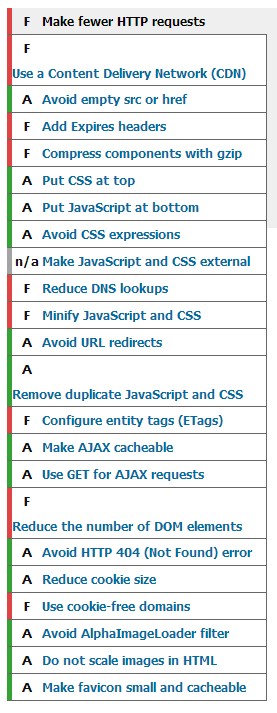
YSlow有一套檢驗頁面性能的標准,它會根據標准裡面的每一條來檢測這個網頁,並且根據情況對該網頁給出評級和建議。如新浪首頁得到的評級和建議分別是:

我們來看看其中的第一條,Make fewer HTTP request給出的具體建議:
Grade F on Make fewer HTTP requestsThis page has 19 external Javascript scripts. Try combining them into one.
This page has 33 external background images. Try combining them with CSS sprites.
Decreasing the number of components on a page reduces the number of HTTP requests required to render the page, resulting in faster page loads. Some ways to reduce the number of components include: combine files, combine multiple scripts into one script, combine multiple CSS files into one style sheet, and use CSS Sprites and image maps.
可以看到新浪首頁的外鏈JS文件很多,這會導致很多的HTTP請求。過多的HTTP請求會降低網頁的加載速度。
再來看看新浪得到A的條條,比如 Use GET for AJAX requests,得到的誇獎是:
When using the XMLHttpRequest object, the browser implements POST in two steps: (1) send the headers, and (2) send the data. It is better to use GET instead of POST since GET sends the headers and the data together (unless there are many cookies). IE's maximum URL length is 2 KB, so if you are sending more than this amount of data you may not be able to use GET.
新浪其實在很多條條上是做得很好的。不過還是有可以改進的空間。
2、移動設備中網頁的性能檢測
桌面浏覽器可以輕松的安裝插件來檢測網頁的性能,但是移動端的浏覽器就不行了。如果想分析某個mobile webpage的性能只有一種方法,那就是分析它路由時候的HTTPRequest和HTTPResponse。大牛們可以試試使用proxy server來讀route log分析。不過現在有另外一個選擇,那就是使用Blaze。它是一個免費的手機頁面性能分析服務,不過一次只能服務一個請求,所以可能需要等待一些時間,不像YSlow那麼快。不過得出的性能分析還是不錯的。
Blaze的地址是 http://mobitest.akamai.com/m/index.cgi
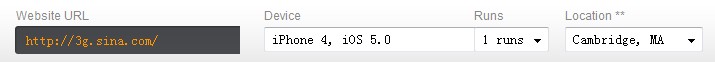
我們用3g新浪來做測試:

在地址欄中輸入3g新浪的地址,然後在後面選擇設備的類型。device和location現在都只有兩種選擇。國內其實也可以開發一個這樣的web 服務。
輸入好參數後點擊

然後就會進入分析,這個過程可能需要幾分鐘的時間。等待的長度取決於在你前面排了多少個分析請求……這個網站一次只能分析一個頁面。
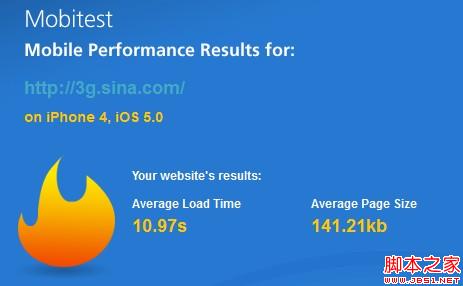
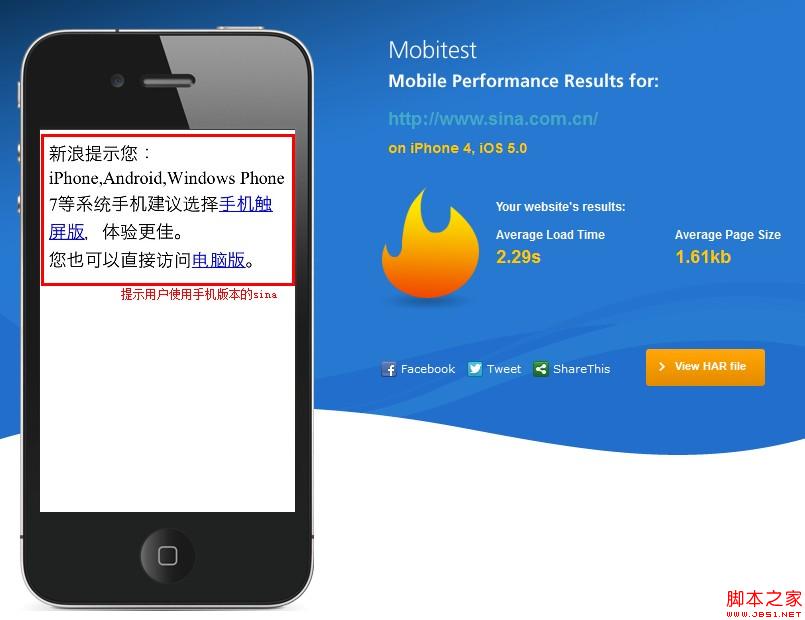
結果出來後,會摘要性地顯示這個web頁面的平均加載時間和大小:

可以看到3g新浪即使在境外的加載速度也是可以接受的,而且頁面大小很小。
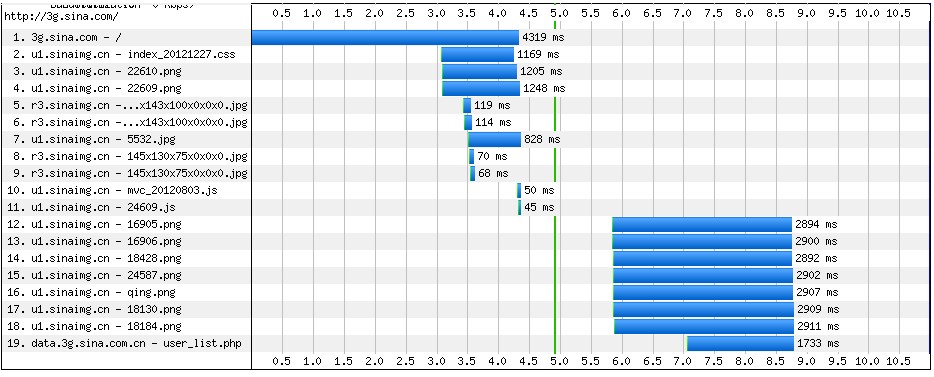
我們可以看一下更進一步的性能分析(點擊查看HAR報告-HAR:HTTP Archive Report):

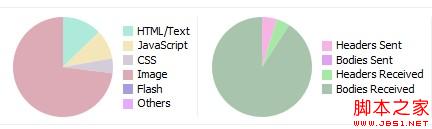
可以查看一下統計信息

圖片還是占了很大一部分頁面流量。另外,JS和頁面文本本身的大小幾乎是相同的,說明3g新浪還是很倚重js的。
現在再用它來試試用移動設備浏覽器打開正常的新浪首頁會發生什麼:

可以看到,頁面會出現一個提示,建議用戶使用手機觸屏版的新浪。
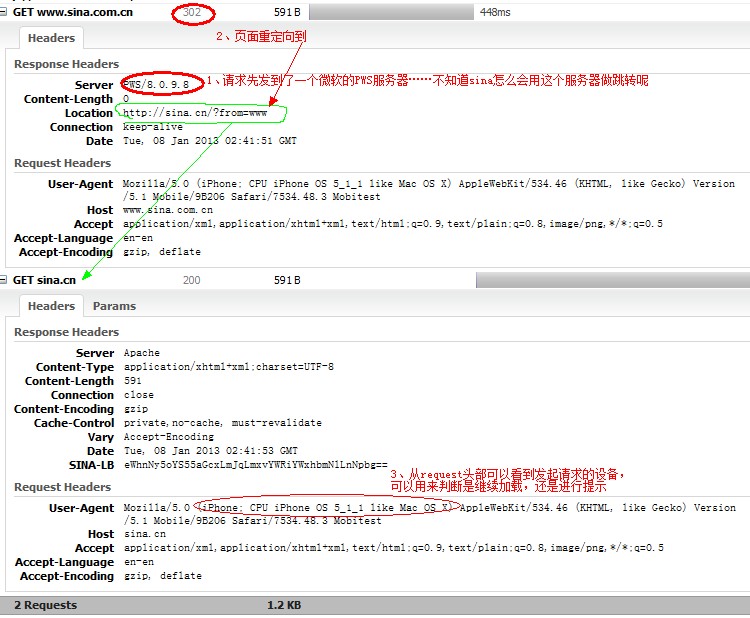
我們再來看看HAR文件,看看它是怎麼做到這一點的。

可以看到頁面請求先被發送到了一個PWS服務器(微軟推出的個人web服務器)上,然後該請求被重定向(狀態碼302)至另一個地址(http://sina.cn)。這些不是關鍵,看到下面的Request頭部中,user-agent給出了發出這個請求所在的設備以及該設備運行的操作系統類型。可以猜想新浪就是利用了這個信息來做判斷,以提示用戶轉用觸屏版的sina。
3、移動設備網頁的性能瓶頸
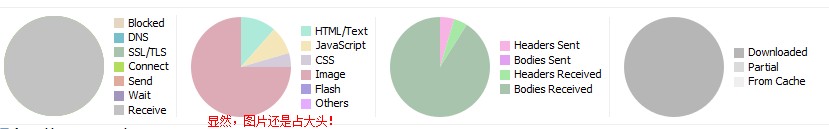
分析了若干個頁面統計,基本上都類似於下列分布:

移動設備網頁的性能顯然受到圖片文件的影響(HTML文件和JS文件的大小也不容小觑)。另外,如果頁面中含有嵌入式的代碼,如google地圖等,也會額外加載很多你預期之外的內容從而導致網頁速度變慢。
4、如何改善移動設備網頁的性能
改善移動設備的網頁性能也要從圖片和嵌入代碼塊(google地圖)入手。
4.1 如何縮小圖片的大小以提高移動設備的訪問速度?
分為兩種情況:
情況一:圖片是在CSS中,以background形式給出鏈接
那麼可以使用PS等軟件將圖片的質量降低以降低圖片的大小。
情況二:圖片是在HTML文件中以img標簽形式給出
對於這種情況,就不能使用替代文件的方式了。因為圖片本身可能就不是你服務器提供的,而是外鏈圖片。對於這種情況,可以使用如下方法進行改進:
原來的HTML代碼片段:
復制代碼代碼如下:
<img src="brews_images/bensons.jpg">
改為:
復制代碼代碼如下:
<img src="http://src.sencha.io/http://[DOMAIN]/[PATH]/brews_images/bensons.jpg">
sencha.io Src會自動重新構造圖片的尺寸以適應當前設備的屏幕,這就要求你在提供圖片源的時候盡量選擇清晰的圖片。sencha是如何做到自動根據設備重構圖片大小的呢?原理很簡單,就是在服務器上存儲很多設備的型號以及屏幕的尺寸。當浏覽器對這個img標簽中的圖片做出HTTPRequest的時候,sencha可以通過Request頭部的user-agent屬性獲得該設備的型號信息,然後查詢到其對應的屏幕尺寸,然後根據這個尺寸對後面的http://[DOMAIN]/[PATH]/brews_images/bensons.jpg圖片進行尺寸壓縮,然後在返回給浏覽器。
這樣做的好處是網頁設計者只需要提供一張高清的圖片,然後就不需要擔心它是否能夠適應各種設備了,因為sencha會替你做這個resize的工作。
這樣做的缺點也是顯而易見的,即圖片經過了第三方服務器,效率上肯定受到影響。並且這是境外服務,不一定會支持國內的多數國產手機。不過國人倒是可以開發一個類似的web服務來為國內圖片做resize。
4.2 如何處理移動設備頁面中的地圖呢?
這個也很簡單,就是做一個之前我們提到的邏輯判斷,當屏幕小於一定尺寸時,就將map設為不可見。如:
復制代碼代碼如下:
@media screen and (max-width:480px){
/*..other CSS style...*/
#map{
display:none;
}
}
同樣可以這樣處理的還有網頁頭部大大的banner!
復制代碼代碼如下:
@media screen and (max-width:480px){
/*..other CSS style...*/
#map{
display:none;
}
#banner{
display:none;
}
}
5、什麼是Mobile-first Responsive Web Design 和 Progressive Enhancement
5.1 Mobile-first Responsive Web Design
Mobile-first Responsive Web Design 意為 “RWD techniques that start from a mobile template”。就是說RWD的設計應該從mobile的版本開始,慢慢往上增加復雜性。
Very small screens(很早前的nokia和藍莓手機等):
使用最基本的HTML、最簡單的布局、很小圖片、有限的css和js
Small screens(智能手機:iphone等):
如果手機支持的話可以增加HTML5特性、簡單的布局、較小的圖片(比very small screen的大一些)、更多的CSS和js
Medium screens(ipad、tablet之類的)
由於有了更多的空間,因此可以考慮增加可選的內容,比如側邊欄什麼的。可以使用多欄布局。可以使用較大的圖片。
Large screens(如桌面顯示器、電視等)
可以使用寬屏的布局(如三欄或四欄等)、使用大的圖片。對於電視用戶,要考慮優化導航,因為用戶可能是站在10英尺外遠程控制頁面。
5.2 Progressive Enhancement
Progressive Enhancement將web設計視為不同的層次。

第一層是結構內容,這一層將決定網頁的基本結構和內容,如果設計停留在這一層,那麼幾乎所有的設備都可以打開你的頁面。
第二層和第三層是CSS和JS,你無法保證所有的設備都支持這些特性,但若支持,那麼用戶將獲得良好的體驗。
很多年來,web開發者們都在前衛的浏覽器上開發web應用,而忽略了那些使用舊版本浏覽器的用戶。(這一情況好像國內不是很嚴重,大家還是很照顧老浏覽器用戶的)。Progressive Enhancement的設計理念則是反過來,重視內容,然後再往上增加用戶體驗。在設備不支持的情況下,至少可以保證頁面內容的可達性。
5.3 content-first design
Mobile-first Responsive Web Design和Progressive Enhancement有時又被稱為content-first design,這是因為它們都十分重視內容的重要性,並將其排在設計的第一位。一個很好的content-first 應該在網頁裸奔的情況下信息組織也井井有條。
總結:
想要移動端的web頁面有好的性能表現需要從許多方面進行改進。首先是我們的設計理念,應該重視內容的選擇和組織排列。其次,對於會降低頁面加載速度的因素能避免的盡量避免(比如過多的http請求),不能避免也也要盡量優化(如圖片縮小和地圖隱藏)。最後,最重要的還是設計師的意識。追求美觀、炫目的設計並不能給用戶帶來最好的用戶體驗。最好的用戶體驗應該建立在響應速度的基礎上,在保證速度的基礎上才有可能談美化。