現在移動設備越來越普及,用戶使用智能手機、pad上網頁越來越普遍。但是傳統的fix型的頁面在移動終端上無法很好的顯示。因此,Ethan Marcotte提出一種響應式web設計的概念。
響應式web設計的英文為Responsive Web Design,簡寫為RWD。
在圖書館借到一本O'REILLY的《Head First Moblie Web》,裡面講到了一些做RWD的技巧。
今天學到的兩招是:
1、使用media信息來幫助判斷屏幕尺寸
2、使用百分比來替換以前使用的像素來聲明寬度等與尺寸相關的信息
看看今天試驗的成果(本文最後有試驗例子的下載鏈接):
視頻:
全屏幕顯示頁面時

將浏覽器拉窄模仿移動設備時:

如何做到呢?
首先,在css文件中使用media語句
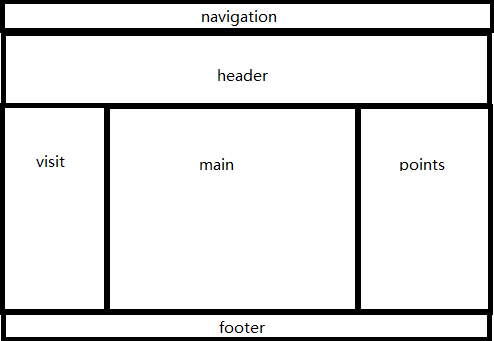
要想想讓網頁可以根據不同的設備尺寸做出相應,就需要事先為各種尺寸做好准備。例如,在正常的PC顯示器中,可能會分三欄顯示,如:

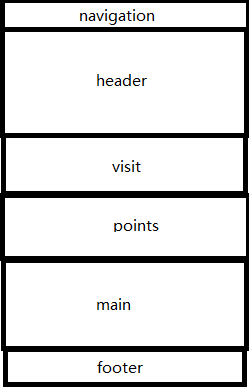
而在移動設備,比如智能手機中可能就需要分布成流式,如下:

顯然,這兩者的CSS分布是不同的,上圖的三欄顯示中,左右兩邊的column需要各自float到所需的方向上,而下圖的流式布局中,各個塊之間是串行向下顯示的。因此,可知至少對於每一個不同的CSS分布,應該有不同的策略。現在可以編輯兩個不同的CSS文件,然後使用<link>指令做引入。但是還可以使用@media語句,進行邏輯判斷。如下:@media screen and (min-width:480px){/*css style*/}
其中,screen是media眾多類型的一種,其他常見的media類型還有print。而min-width是media的feature之一。media有很多feature可以用來幫助我們做邏輯判斷,常見的還有monochrome(單色的)、max-width等。
借助這個@media語句,我們就可以做出類似if-else的邏輯判斷了。例如,例子中給出的兩種不同情況的判定,分別使用如下語句:
復制代碼代碼如下:
/***********desktop structural css*************/
@media screen and (min-width:481px) {
/*桌面浏覽器所顯示的網頁CSS*/
}
/***********mobile structural css*************/
@media screen and (max-width:480px){
/*手機端浏覽器所顯示的網頁CSS*/
}
語句中,and代表的是邏輯“and”,如果想表示邏輯“or”可以使用“,”,例如@media print, screen and (monochrome){/**/}
就表示處於“print設備上”或“單色的屏幕設備”中時,使用大括號中的CSS設置。
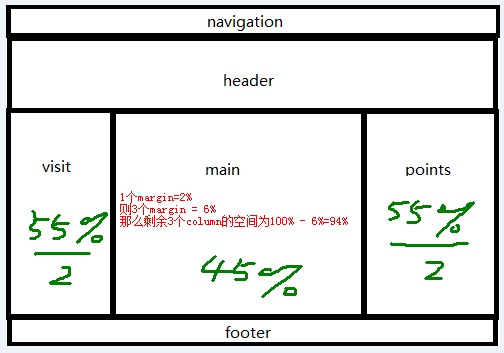
其次,將與尺寸相關的像素單位替換成百分比形式。
初次設計時,就直接按照百分比進行設計,如

另外,也可以按照傳統網頁的設計方法,先定好各個區域的像素,如main區域為460px,那麼如果設定的整個網頁寬度為960px的話,則main的寬度為460/960=47.92%,重構網頁的話可以采用這種換算的方法。
【試驗例子下載】