大家可能還記得在過去的文章我們我們曾經介紹我們收集的前端開發人員必備的工具,腳本和資源,在今天的這篇文章中,我們將繼續推薦給大家一組我們精挑細選的web開發設計必備的在線工具應用。相信會在web開發和設計的過程中給你帶來方便和快捷!
前端開發相關jsfiddle
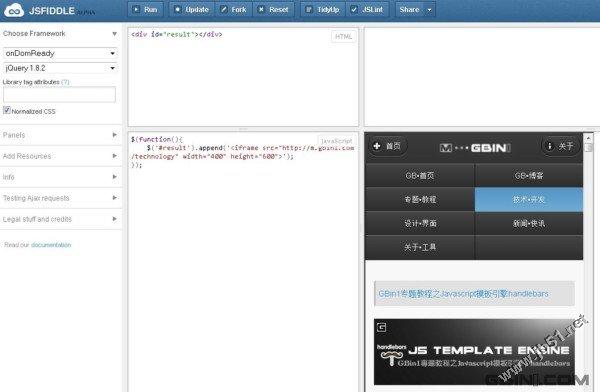
jsfiddle是老牌的在線調試和分享代碼的網站,它可以幫助你在線調試javascript/css/html代碼, 並且方便的發布到社區,論壇或者社交媒體上與朋友們分享或者提問。整合了很多的不同的類庫供大家選擇。 類似的工具還有jsbin.com,也非常不錯。更多工具請參考我們以前的文章。

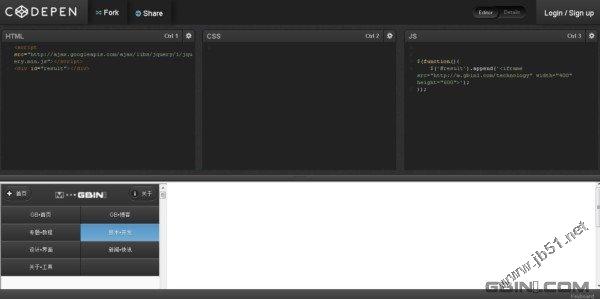
codepen也是一個可以幫助你在線調試和分享前端代碼的地方,和jsfiddle不太一樣的地方,它更像一個社區,你可以看到最近的用戶添加的在線演示或者代碼,並且可以更加方便的分享到其它網站或者是fork。和jsfiddle相比,更像一個幫助展示前端效果的平台。如果你常常光顧的話,能夠找到很多很不錯的前端效果,包括html5,js,CSS3等等。相當不錯,向大家推薦!

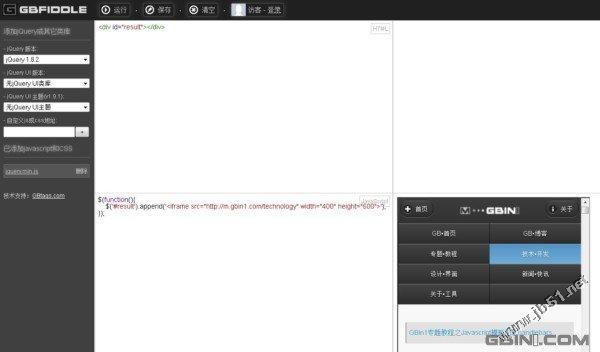
gbdebug是gb標簽社區中整合的前端調試工具,最初是為了方便社區的朋友提問或者展示jQuery代碼效果而開發,如果你使用jsfiddle的話,肯定會覺得非常熟悉。最強大的在於和GB社區內容的整合,你可以分享自己開發的前端展示,模板或者教程,並且使用gbdebug來添加”在線調試“,更方便大家在線閱讀和調試。

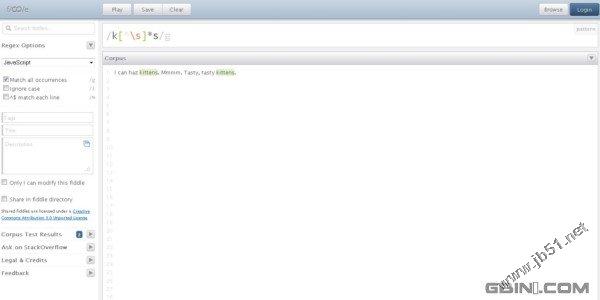
如果你是個正則表單式的狂熱愛好者的話,這款在線工具肯定是你必備的工具之一,reFiddle+可以幫助你在線的調試正則表單式,你只需要輸入數據和對應的正則表達式後,就可以看到高亮顯示的結果,是不是非常直觀和簡單,相信你肯定會喜歡!

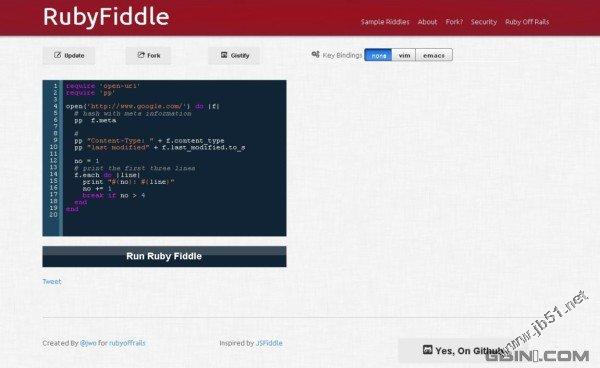
如果你的開發語言是Ruby的話,你可能已經知道了這個在線工具 RubyFiddle,使用這個在線工具可以幫助你在線的調試Ruby代碼,有點兒類似jsfiddle和codepen,只不過是Ruby版本的代碼而已。 你只需要粘貼ruby代碼並且點擊”RUN”按鈕即可,甚至支持Vim或者Emacs的輸入方式哦!

這個CSS3的代碼生成器和一般的CSS3代碼生成工具不太一樣,它使用了視差滾動的方式來展示內容,並且提供了自定義的選項,可以動態的生成你需要的CSS3代碼。超酷超有型!

這個網站在之前的相關文章中也介紹過,如果你需要了解如何正確的使用HTML5相關技術的話,最好仔細的看看這個工具網站吧,相當的實用!

DOM Monster
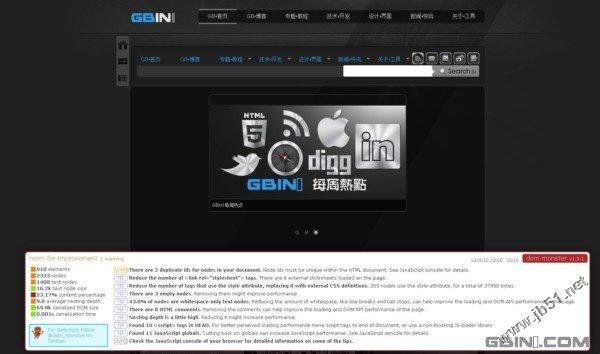
當我們開發web應用的時候,性能是一個永遠不能回避的問題。其實對於DOM的性能調試也是一個不可或缺的過程。使用DOM monster你只需要添加到你的”書簽中“,在任何需要調試的頁面點擊這個書簽,它就能夠幫助你列出目前頁面出現的性能問題。是不是很方便!

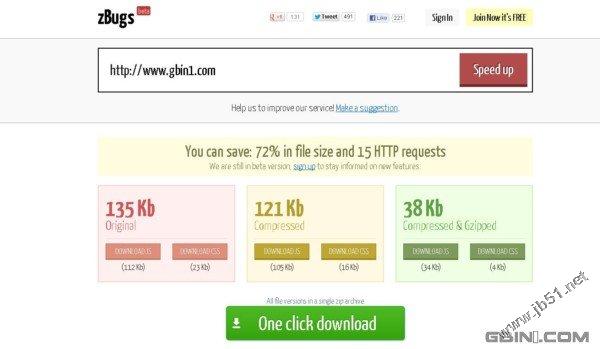
zbugs看上去像是一個bug相關工具,其實它是一個快速幫助你壓縮CSS/Javascript的在線工具,你只需要提供一個你的網站的鏈接,下載相關的文件,再上傳到你的網站即可!

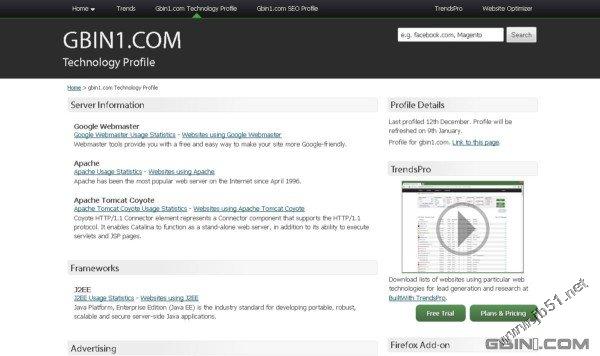
buildwith是一個幫助裡了解網站使用技術的在線工具,你只需輸入你要檢測的網站地址,它會給你生成此網站使用的前後台技術和相關鏈接,相信如果你是一個黑客的話,這個工具必不可少 :D