特別聲明:此篇文章根據Chris Spooner 的英文文章《How to Create Retina Graphics for your Web Designs 》進行翻譯,整個譯文帶有我們自己的理解與思想,如果譯得不好或不對之處還請同行朋友指點。蘋果公司發布了更多的產品適應Retina屏幕。到目前為止,我們知道蘋果設備中支持Retina屏幕技術的有“iPhone”、“iPod”、“iPad”和“Macbook Pro”,這些設備能為用戶呈現更細膩、平滑和高質量的圖片效果,提高了用戶的視覺體驗。做為一名Web設計師如何為你的網站創建這些適合Retina顯屏設備的圖片呢?這就是我們今天要學的一個東東。
為什麼要支持Retina顯示
最初我並期望采用較大的圖片來滿足Retina屏幕顯示采用巨大的圖像,因為他畢竟是一個全新的技術。但後來我花了點時間做了一個統計,才意識到蘋果的設置占據了很多移動端的份額,這些設備大多數是“iPhone”、“iPod”和"iPad",而且這些設備都支持Retina屏幕技術。大部分使用13、15寸Retina顯示屏的用戶都通過”Chrome“、”Firefox“、”Safari“和”IE“上網,如果你需要支持”Opera“浏覽器,那是你在迎合一些小眾用戶。(我自己的網站統計數據,就是這樣的一個情況)
如何創建Retina圖像
你可能為認為,Retina圖像只需要使用高分辨率(PPI)來保存就可以,但事實並不是如此。所有你需要做的是為Retina顯屏保存放大兩倍的中圖片,比如說你保存一張200x200像素(css像素)的圖生,你需要將圖片保存成400x400像素。這些超大型的圖像顯示成原始圖像的大小尺寸,有助於在Retina屏幕上創建光滑和清爽的外觀效果。
聽起來很簡單,那你要怎麼獲取雙倍大小的圖像呢?
使用Illustrator設計Logo和Icon圖標

矢量圖是創建Retina圖像的完美解決方案。如果你有一個Logo或ICON是EPS或者Ai文件,在導出或者復制圖片到Photoshop時,矢量圖它能夠擴展到任何尺寸大小。粘貼的元素可以作為一個智能對象,經將保留其矢量路徑,因此他可以翻一番,導了出來,作為適合Retina的一個特殊圖像。
使用Photoshop的矢量特性

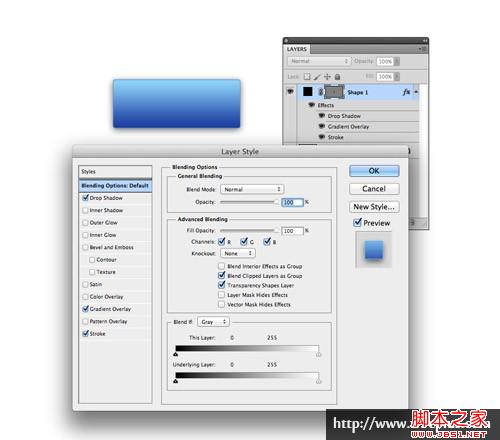
Photoshop是一個像素圖形的應用軟件,但這並不意味著他不具有制作矢量圖形的特性。每一個圖形工具都可以創建一個矢量層,而不僅僅是像素層,這樣一來所有圖層樣式效果依然可以伸縮的。如果你把元素都乘以2,所有的效果幾乎都能精確的放大兩倍大小。
擴大你的像素圖像

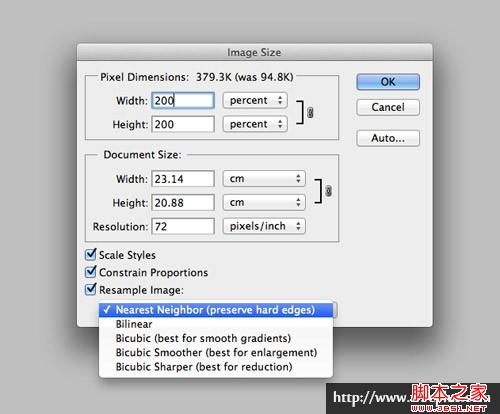
其中有一條規則,作為設計師的我們不想輕意的去擴大一個圖像,但是如果想回去給已經你設計的網站添加Retina屏幕顯示的圖像,而且你也不想手動的去重新創建每個圖像。通常擴展一個圖像會層致一個模糊和鋸齒點狀,但是有一個小選項在Photoshop的圖像有一個菜單選擇"Neares Neighbor",這樣就可以勉強幫你避免模糊的外觀和大量的鋸齒,這樣圖像就可以用了。在元素還沒有加載完時,他不會加載進來,但是他提供了一個晳時的替換
設計在200%,然後是縮小?

你可能會想,我為什麼不能創建一個兩倍大小的Web布局頁面,這樣我就可以縮小元素來創建需要的圖標。在傳統的印刷設計理論中是可行的,但是在Web設計中是不行的。因為Web設計是工作在一個像素的基礎上,用來創造完美的形狀和線條。就算是我們按一定的比例綻放圖片,然後通過Photoshop軟件導出來,那麼導出來 的圖片也是一個外表模糊的,特別是小圖標的時候。
如何代碼控制Retina圖像一旦你創建了一個標准圖片的副本,而且這個副本是標准圖片大小的兩倍像素,那麼你就可以使用不同的方法把他們加載到你的頁面中。這裡有一個快速對文件命名的方法,把標准圖片和Retina屏幕下圖片放在一個相同的文件目錄下,並且Retina下圖片命名的方式是在普通圖像的文件名的末尾上加個”@2x“,比如說普通圖像文件名是”snarf.jpg“,在Retina下我們就把圖像另外命名為”snarf@2x.jpg“。
簡單的javascript方法
復制代碼代碼如下:
<script src="js/retina.js" ></script>
[/code<strong>]
</strong>絕對簡單的方法,就是使用retina.js腳本來控制調用Retina圖像。簡單點說,retina.js會自動檢查你圖片目錄中的”@2x“圖像,然後在Retina設備下替換普通的圖片。</p>
<p><strong>CSS修改方法
</strong>[code]
@media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio: 2) {
header h1 a {
background-image: url(images/blogspoon-logo@2x.png);
background-size: 164px 148px;
}
}
或者,你可以通過手動修改css文件來控制Retina設備下調用Retina圖像。通過媒體查詢,如果媒體中條件含有”min-device-pixel-ration:2“,在目標元素上就調用適合Retina設備的圖片”@2x“,但是不能忘了結對對應的元素設置”background-size“背景圖片的尺寸和常規圖片大小一樣。
HTML的img標簽
復制代碼代碼如下:
<img src="images/snarf@2x.jpg" width="300px" height="150px" / >
CSS的方法是通過”media queries“來控制元素的背景圖片,但是在HTML中可以使用”img“的圖片標簽,非常的簡單,在"img"標簽中加載”@2x“圖像,然後通過”img“標簽的”width“和”height“屬性值來縮放圖像,以達到普通圖像的尺寸。
譯者手語:初次翻譯前端技術博文,整個翻譯依照原文線路進行,並在翻譯過程略加了個人對技術的理解。如果翻譯有不對之處,還煩請同行朋友指點。謝謝!
- 上一頁:JPG,GIF及PNG各類型的圖片格式詳細解說
- 下一頁:CSS使用技巧總結