網頁設計中的交互:關於分頁問題的淺談
編輯:前端技巧

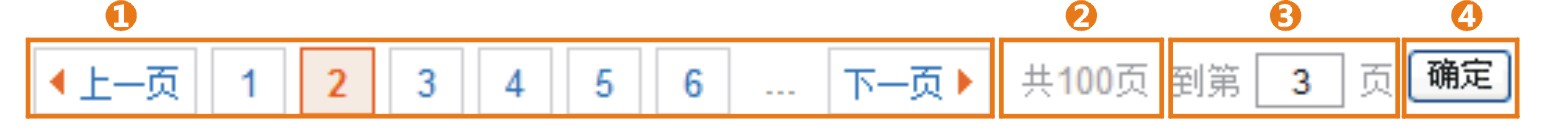
元素:分頁的基本元素有:上頁+頁碼+下頁(如標注1);總頁碼(如標注2);跳轉頁(如標注3);確認"按鈕(如標注4);

(場景1)19樓論壇:
論壇頁面數量多的時候會達到上千頁;分頁的內容多數是頂貼或者是原創陸續更新帖子所以一般用戶都會查看首頁原創帖,然後又選擇性地查看些留言頁面。手動全部翻一遍的幾率幾乎為0;所以論壇性的分頁會又以下特點:
1.多數用戶會在看了原創帖後直接翻頁或選擇回到貼子列表所以除底部還在頂部添加翻頁並設置了"返回列表"的快捷操作
2.所以第"1"頁是home的作用,始終有第"1"頁,中間用"…"表示未顯示的頁碼;
3.只提供"首頁1+5個連續頁碼+最後一頁"頁碼;開發者應該是考慮一般用戶最多連續查看5頁的內容。或者就直接跳至最後一頁查看所以顯示最後一頁頁碼和直接跳至最後一頁的快捷按鈕;
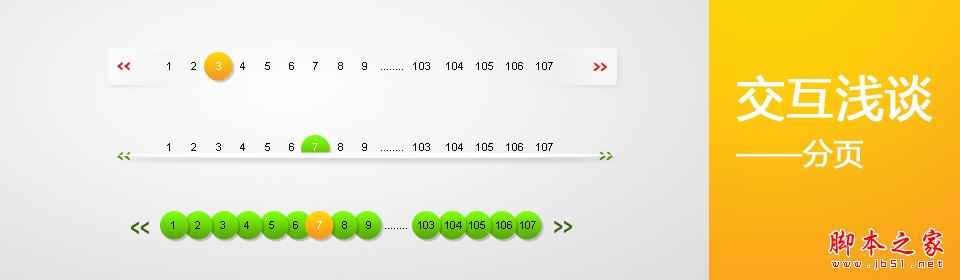
用戶浏覽的信息是關注的信息,會像讀報紙一樣逐頁的浏覽下去,因此"上一頁""下一頁"用的次數最多;其次是跳轉翻頁,為體現輕量微博的概念,將傳統翻頁的中間頁碼部分簡化成下拉菜單,既能標識當前頁位置又能翻頁切換跳轉;
新浪weibo:一頁45條微薄,更多則翻頁,上一頁、下一頁及第幾頁,默認推送10頁

1.搜索結果首次只提供10個頁碼;一般用戶在這10頁內還沒找到想要的內容應該會更換搜索內容。腳印圖形和下面頁碼對應都可點擊翻頁,增加了頁面趣味性
2.因為搜索頁面用戶一般不會回到首頁所以頁面只有上一頁和下一頁的快捷按鈕
3.點擊任何一頁碼繼續浏覽,發現後續提供的頁碼是:當前頁+9;便於用戶擴大搜索范圍放大。
4.最多提供20個頁碼;比較適於頁面寬度

1.騰訊weibo:一頁45條微薄,更多默認顯示更多按鈕,點擊後下面又多顯示45條,以此類推;同時騰訊還推出頁碼翻頁模式供用戶選擇
更人性化了



小編推薦
熱門推薦