5個響應式設計不值得搞的原因(圖文)
編輯:前端技巧
轉向移動設計是比PC革命更大的革命——Kevin Lynch, CTO, Adobe
到2014年,會有更多的人用移動設備代替PC端訪問互聯網,所以打造易訪問的移動端成了Web開發者最關注的問題之一。因此響應式設計應運而生,但從我個人的角度看,它並不值得大力追捧,為什麼?
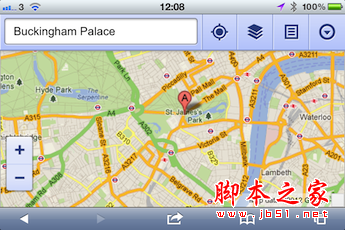
響應式設計不是萬能的。我自己過去也是一個響應式設計的粉絲,發現很多Web應用不能很好的在移動屏幕上顯示,Google地圖就是一個很好的例子。包含很多圖片的網站也適合響應式設計,但以文本為主的網頁和博客就不是了,甚至於我覺得對這種Web網站實施響應式設計只是浪費時間。


Usability 101 規則的第一條就是“滿足用戶期望”。以博客為例子,它被廣泛接受的設計方式是: 從上往下、內容和圖片各放一邊、提供邊欄,這個已在數百萬博客中被應用,因為它達到了用戶的期望。


2. 花錢多 耗時長
一般來說,響應式設計比非響應式設計要花更多的錢。如果有人Damn地爭論響應式設計比建立一個額外的移動版面更便宜,我同意,但你知道比響應式設計更便宜的是什麼嗎?什麼都不用!
此外你要想想這花了你多少時間,從響應式設計裡面你得到了多少投資回報,獲得了什麼?
3. 非響應式設計表現也不賴
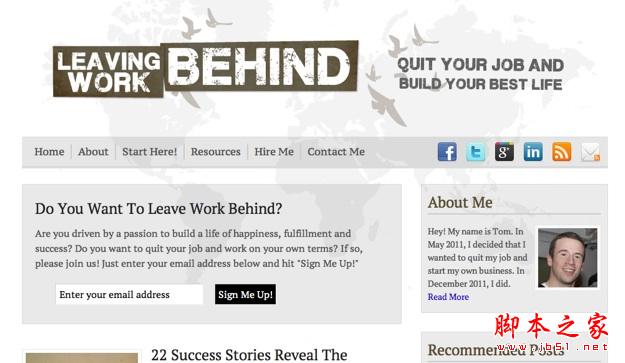
看我自己的博客在Mac上顯示效果:



我們知道移動設備操作時是基於互聯網子寬帶的聯網速度,所以網頁要確保最少的負荷來減少加載時間,很多響應式設計並未真正減少加載時間,因為許多設計師只是隱藏了那些元素, 對優化加載毫無好處。而非響應式設計可以選擇“延遲加載”,這是一個選擇先加載最密集元素再到其他的技巧。
5. 響應式設計其實是種妥協
可以說響應式設計是設計師的主觀決定,他們認為桌面顯示界面不再適用移動界面,然後覺得一定要做出相應改變。而用戶如果看到更不適的界面後會發問,為什麼要弄個這麼不一樣又不是很好的顯示方式?這觸犯了usability 101第二條規則“不要讓用戶覺得他們無法控制局面”。
所以我的觀點是:這只是一種妥協,是設計師的主觀決定,用戶並沒有覺得多大的不適,特別是當響應式設計既要錢又要花時間的時候。
最後,我寫這篇文章有兩個原因,我覺得響應式設計在很多情形下是沒必要的;在互聯網上明顯缺少對響應式設計的爭論。我不否定響應式設計理論本身,但事實是我見過的許多情形下它真的沒必要。很多人習慣在別人擁護時並認為那是天經地義的事,但你最好從一個開發者的角度來看看,這真的是你需要的嗎?
PS: 什麼是響應式設計? 頁面的設計與開發應當根據用戶行為以及設備環境(系統平台、屏幕尺寸、屏幕定向等)進行相應的響應和調整。具體的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS media query的使用等。無論用戶使用筆記本還是iPad,頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以適應不同設備。
Via managewp
- 上一頁:9種超實用CSS技巧幫助設計師和開發者
- 下一頁:網頁設計中的細節分析詳談
小編推薦
熱門推薦