交互設計中關於是選擇分頁還是加載的問題講解
編輯:前端技巧
但正是這小小的一點,也會帶給用戶很不同的微妙感受。本文就來聊聊這些小差異帶來的大不同。
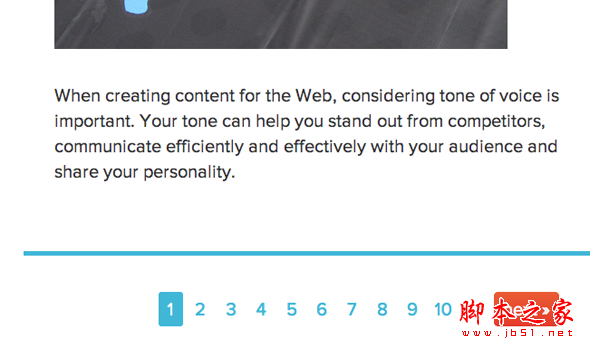
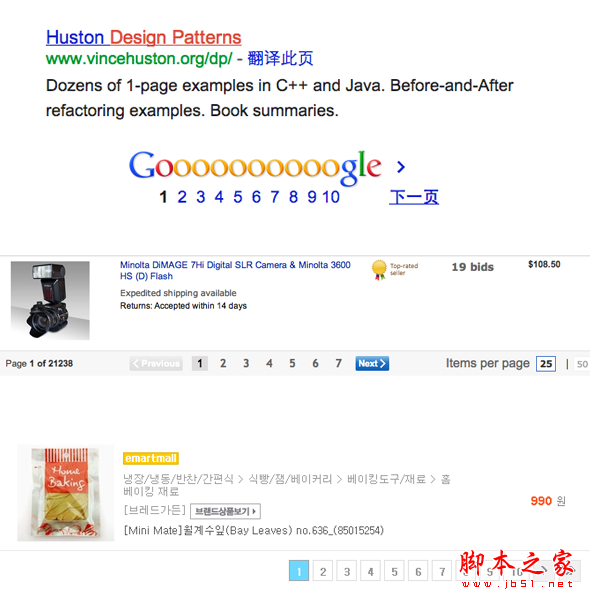
分頁
分頁可以將大篇幅的內容分成小塊,顯示在單獨的連續頁面上,便於用戶理解和查找。可以讓用戶清楚的知道,自己所要浏覽的內容到底有多少、已經浏覽到哪個部分、還剩余多少。分頁可以使用戶對所浏覽的內容有清楚的預期。
篇幅較長的文章是一定會用到分頁的。一是給用戶內容多少的預期,二是可以給浏覽者提供一個停頓。如果用戶看一篇文章已經翻了十幾屏,滾動條還是停留在浏覽器中間靠上的位置,那該多絕望。


分頁控件實際上是給網站的內容創造了一個自然的停頓,這個停頓運用得好的話,可以讓產品更有節奏感。但是當用戶浏覽完一頁的內容時,就必須停下正在進行的閱讀,通過點擊進行跳轉來獲取更多內容。不可否認,這個停頓會在一定程度上打斷用戶的思路。在遇到分頁時,用戶很有可能會去思考,是繼續浏覽呢?還是離開網站呢?所以遇到分頁時,往往會流失一部分用戶。
連續加載
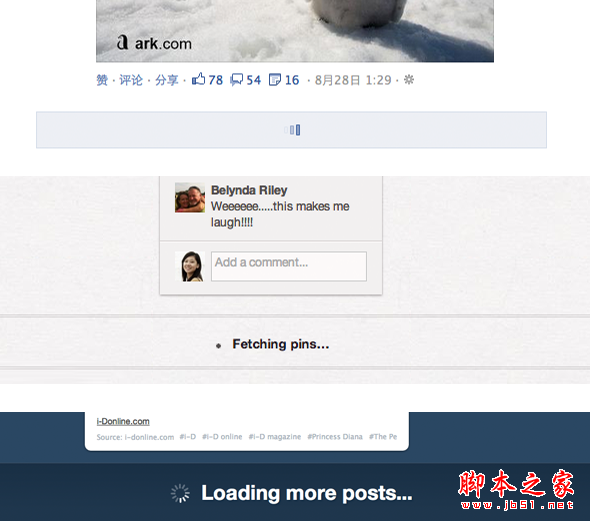
連續加載是一個與分頁相反的交互模式,信息之間沒有明顯的界限或是停頓。當頁面滾動到底部,新的信息就會被自動加載進來。
各種社交網絡就特別喜歡用這種控件,用戶不會被打斷,可以順暢的一直浏覽下去,沉浸其中。

使用分頁控件時,用戶必須通過點擊才能查看到更多的內容,所以說,信息獲取是用戶主動請求的。而使用連續加載時,新的信息是被自動加載進來,用戶是被動的接受。
折中的方式
分頁和加載各有利弊,如今的很多網站也會采取一些折中的方式:分頁加載一起用。
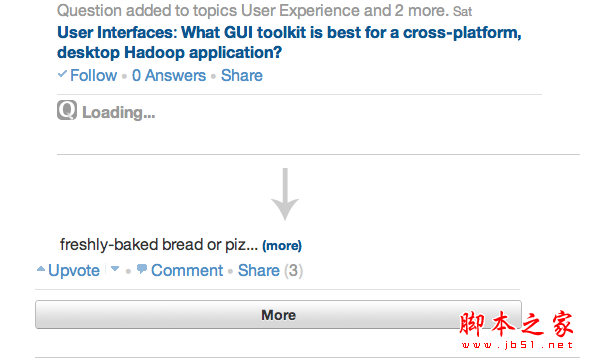
如Quora,會在自動加載4次後出現一個“More”按鈕,在連續的信息流之後,給用戶一個停頓,讓他們去主動的獲取更多信息。



在屏幕更小、使用場景更多變的手機端,滑動顯然比精確點擊更簡單更不容易誤操作。手機端產品信息架構相對簡單,用戶浏覽時長相對較短,使用時注意力也相對分散。所以大多數app都會使用連續加載的方式。而且加載也比分頁控件更省空間。


小編推薦
熱門推薦