負距離(換位思考)-相互影響的迭代過程
編輯:前端技巧

前言(拋出問題):
產品經理把握功能 功能-指事物或方法所發揮的有利作用 .比如實用性,操作性。
設計師主導品相 品相-用來表示收藏品的完好程度. 但我個人喜歡拿來這個詞比作對美感的追求。
一個實,一個虛. 很難攪合. 正因本質是相反事物,當意見相左的時候就容易起沖突.堅持自身立場呢?還是妥協?
如果堅持自己立場 問題1就來了:你設計出來的東西,連面前的這個人都無法折服,如何讓消費者折服與你的設計?
問題2: 那如何讓他們折服於你的設計呢?
發散一下:
什麼是情商?
自身情緒、管理情緒、自我激勵、識別他人情緒、處理人際關系,這都是情緒智力。
情商決定脾性.,脾性決定為人處事,范圍說小一點,就是影響到你與產品的送代過程 (影響有智慧的溝通) 。
出道題大家想:
一男一女相互在夠不到的地方面對面,在不能往前走的情況下,有什麼辦法讓兩個人也能交合在一起,變成負距離?
答案很簡單:
倒退法, 既然不能前進,那就倒退,以退為進的辦法換位思考,走到對方的立足點或位置上看實物。
經驗訴說:
一個好項目的誕生,肯定會不小於各種修改,各種優化,可能有些項目從你接手開始,有不下10次的大改版和幾十次的小修改小優,化容易把人性情磨得焦急不安.然後各種抱怨,各種加班。
我們不評判產品經理的能力,先分析一下自己心態。
接到這個項目時,你的心態是否是想著:為任務而機械操作,沒任何思考,趕快完成任務,早點做完早點交差,按步照班照著交互圖做。
完成後,發現越快完成的工作,打回來修改的時間卻比之前做的時間還長。
時間長了, 產品就越覺得你只不過是和無大腦的執行設計師。
試試轉變一下心態,接到任務之後:
思考一下,這個交互稿這樣何不合理,按鈕放另外一個地方效果會不會更好? 交互稿從左往右分兩塊,那我的設計稿已上下分布行不行呢?
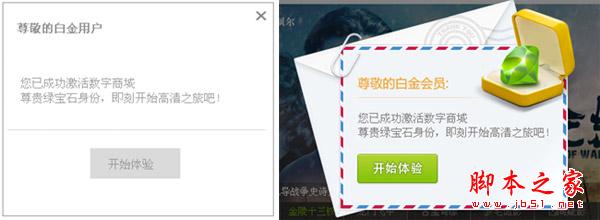
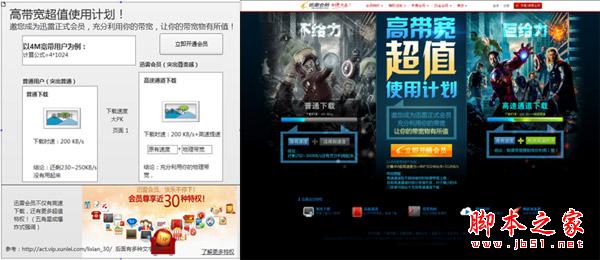
(例子1) 數字商城浮層(簡單的浮層需求)如果你接到需求,有何想法?
是簡單做個浮層即可? 還是思考一下, 做個有視覺沖擊力的異形?

還是思考一下,把內容整合成一屏顯示完,給用戶帶來超強的視覺效果,給產品帶來個大更直接的效益呢?
有想法的頁面既美觀,又達到產品所需要的項目目地。

驚喜 覺得這設計師不單單會做設計,還有花心思在這設計上,很用心.(積累口碑);
驚訝 覺得這設計師完成了這個需求,還添加了些自己的新想法。
結果: 都是好事
解決辦法:
有自己的想法固然是好事,但當意見起沖突的時候怎麼解決?
1. 先思考一下對方意見合理與否,自己方法是否與產品的目地一致;
2. 用自身想法,語言溝通;
3. 拿數據說事或參考物說事(比如同樣的東西,其他網站是怎麼怎麼做的);
4. 第三方溝通:兩個人實在溝通不下去,大家都很堅持自己的立場,拉上交互設計師(導師/lida等) 旁觀者清,聽取第三方意見再做決定;
5. 如果對方真那麼固執,無法說服,你也努力過了,那就妥協吧! 品相問題要堅持,功能設計上要去理解產品目標和功能意圖。
做一個懂產品的設計師,不是說要頑固堅持自己的觀點,而是用能力折服產品經理,
所以,提高專業技能也是是減少爭吵的最好辦法。
專業技能,(增加多些專業知識) 溝通技能。
1. 善於發現生活中的小設計,(比如逛宜家) 別人看水牌價格,你看水牌排版;
2. 不辭辛苦 (一般新人有一個通病,怕麻煩."這個效果雖好看,但做起來太麻煩了") 做設計的時候,你腦海是否對自己說過這樣的話? 越怕麻煩越做不好作品;
3. 預見性,不要怕麻煩. 永遠不要抱著僥幸心理,覺得差不多就行了,反正他們也不懂. 避免一些能遇見打回來修改的事情;
4. 接到需求流程只有一個:溝通- 備齊材料 -創作 沒有捷徑可走;
創作的時候遇到問題怎麼處理?
1. 靠自身經驗判斷 2. 參考物 3. 問第三方
世界上沒有人會熱心到主動教你東西. 遇到不懂虛心的問,不用擔心面子什麼的.真正聰明的人很樂於提問,因為他知道,當我弄懂這個問題之後,這個技能就是我自己的了.你不問,永遠都不會懂.別人永遠比你領先幾步。
工作流程:
最後和大家交換一下我做需求的流程:
1. 收到任務郵件,第一件事用RTS提醒這個星期各個需求人:"早,明天是你的需求,麻煩准備一下";
2. 接到需求文檔,先浏覽一遍,再讓需求方過來當面溝通.(當面溝通可以免去理解溝通上的誤會) 溝通期間問清:風格、頁面目標人群、功能、 重點表達什麼、包括文檔裡你看不明白或不合理的東西.還有你自己的想法;
3. 創作過程;
4. 創作完之後,把需求給到需求方:"你好,頁面已做好,看看有沒有調整修改的";
5. 收到修改意見之後繼續創作或修改,然後再發對方:"你好,頁面修改完畢,請問還有修改的地方嗎?沒有的話就發重構了;"
6. 發重構 再反饋一句給需求方:"你的需求已發重構,有什麼問題及時溝通。"
看到這裡,或許有些人會覺得這樣太讓自己委屈了,憑什麼要如此客氣對待;
引用一句老話:"禮多人不怪" 自有他的道理.只有你對人客氣了,對方才會客氣的對你, 更不會故意刁難你,合作時間長,產生默契之後更會得心應手,需求方也對你有做的東西有信心,你落下的口碑也會隨著時間慢慢讓人對你敬佩起來;
如何讓他們折服於你的設計呢?
辦法很簡單,換位思考,用心設計,虛心以待。
想要讓人尊重你,先尊重別人.我們還年輕,吃點虧並不是什麼壞事!
小編推薦
熱門推薦