設計中不可忽略的產品狀態之交互設計的分析
編輯:前端技巧
所以在設計界面時,一定不能忽視空狀態、內容過多等極限狀態。這些狀態也許只會在初次使用時遇到,也許只會有很小一部分用戶遇到,但是這些都影響著產品的細節品質。
在做交互稿或視覺稿的時候,為了讓界面盡可能的真實,設計師們會虛擬一些內容放在頁面上。但是當看到前端同學產出的demo時,設計師們又總是會覺得為啥和我當初做的頁面那麼不一樣捏?
空狀態
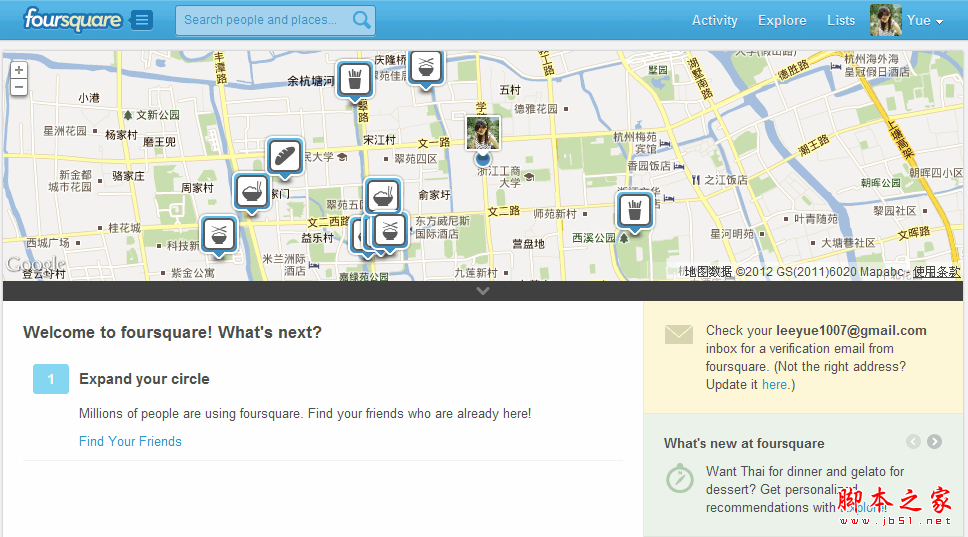
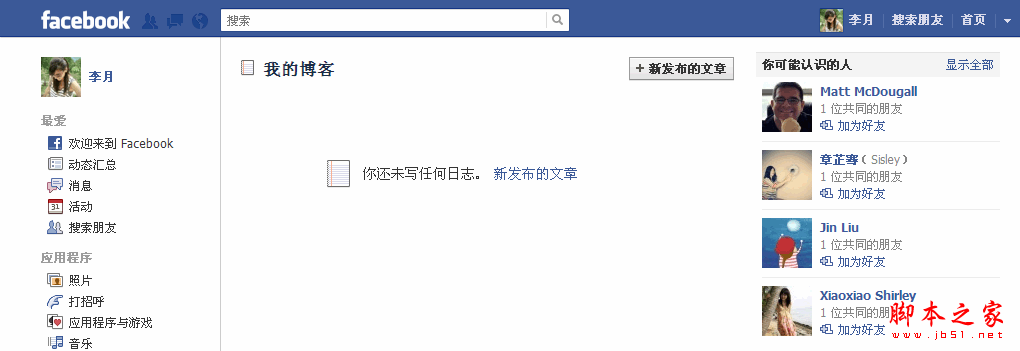
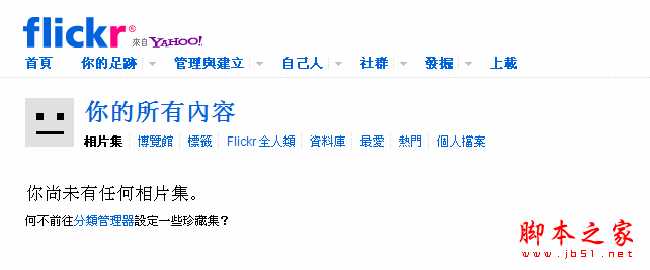
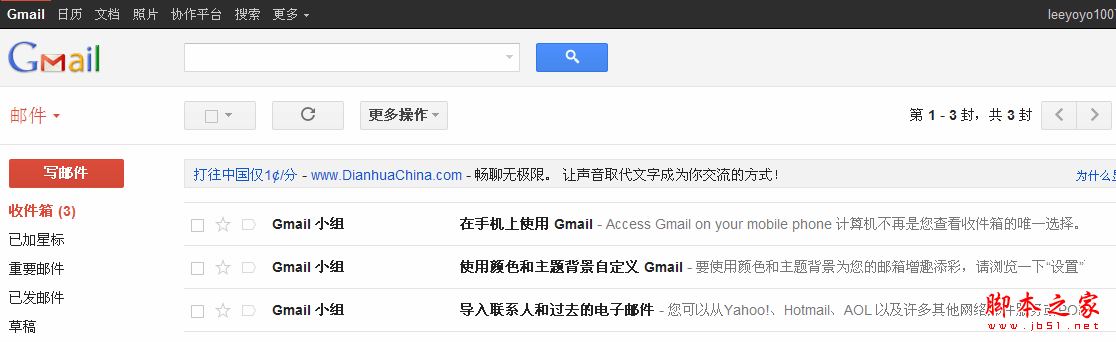
用戶在初次使用一些產品時,經常會遇到空內容的界面,尤其是社交類的互聯網產品,用戶需要自己建立圈子、產生內容。 這種時候,通常會采用新手引導的方式,引導用戶進行下一步操作。





內容過多時的狀態
互聯網產品中的界面應該是可擴展的,這樣內容才可以實現靈活地變化、充分地擴展。具體的方法,可以參見另一篇文章《界面靈活可擴展》。
小編推薦
熱門推薦