網頁設計中設計出有層次感的界面的經驗介紹
編輯:前端技巧
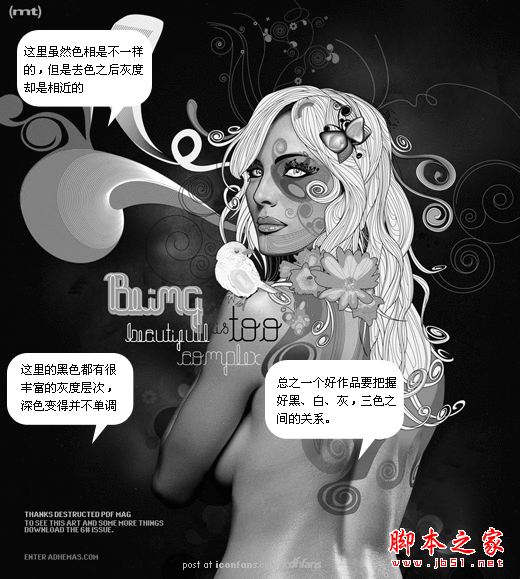
色彩的層次是指當我把作品去色之後,作品中有沒有表現出從黑到灰到白的存在比例。如果一個作品的黑色比較多那麼整體的效果就會顯得很沉重,而如果白色很多的話那麼整體效果就會顯得很蒼白,如果灰色很多,白色與黑色都很少,那麼整個版面就顯得很髒了!
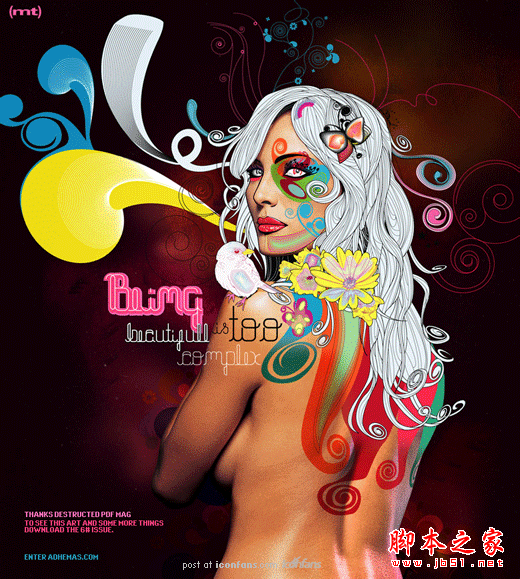
大家看一下下面的圖片,這個是被去色的圖。大家看到了很多地方並非只是一種色彩,所以會產生一種色彩的漸變。



《色彩解答》之二 色彩比例
這次我們將深入進去了解一下眾多色彩在一起之後所存在的“比例”關系。
我們在使用色彩的時候不可能把所有的色彩都做得一樣大小,當然如果你是在排色譜,那是例外。我們在設計網頁或是平面作品時我們大多會想好用什麼色彩為主色,並找到相關的色彩為輔色。但是往往到實際工作的時候就主輔不分了,也不清楚什麼是主什麼是輔。結出做出來的東西,色彩雜亂,沒有主次!
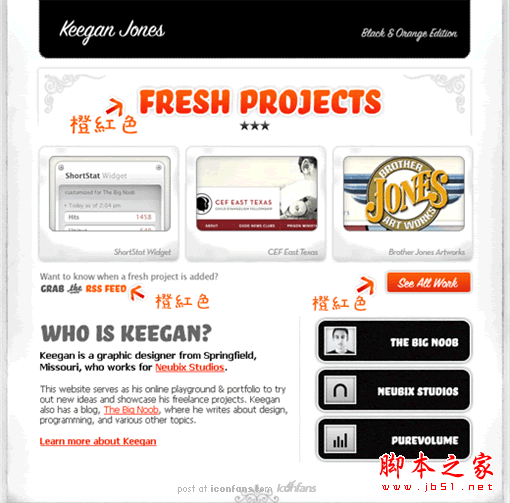
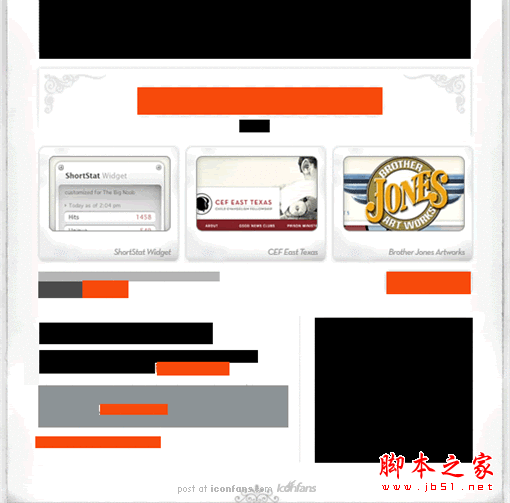
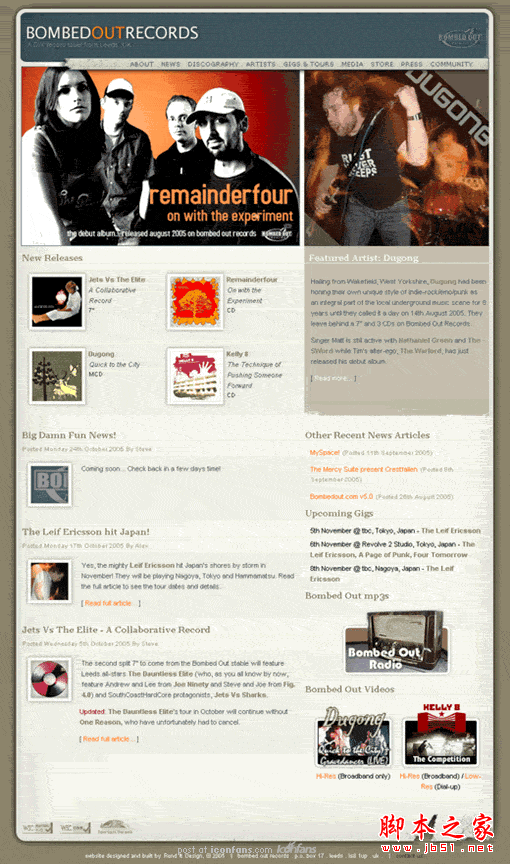
學習設計的人都想做出好東西,但是往往卻事與願違,從手下出來的作品總是不能達到自己的要求。其中對色彩比例的取捨上總是猶豫不決,結果往往是做出錯誤的判斷。到底我們要怎麼做才能做出漂亮的色彩呢。從比例的安排上可以幫助我們得到部分答案!下面看圖:以下是一外國網站的截圖,這個網站用的色彩不多,白色,黑色,橙紅色。不用我說大家都知道什麼色彩最多,什麼彩色最少!

我們在使用色彩的時候不可能把所有的色彩都做得一樣大小,當然如果你是在排色譜,那是例外。我們在設計網頁或是平面作品時我們大多會想好用什麼色彩為主色,並找到相關的色彩為輔色。但是往往到實際工作的時候就主輔不分了,也不清楚什麼是主什麼是輔。結出做出來的東西,色彩雜亂,沒有主次!
學習設計的人都想做出好東西,但是往往卻事與願違,從手下出來的作品總是不能達到自己的要求。其中對色彩比例的取捨上總是猶豫不決,結果往往是做出錯誤的判斷。到底我們要怎麼做才能做出漂亮的色彩呢。從比例的安排上可以幫助我們得到部分答案!下面看圖:以下是一外國網站的截圖,這個網站用的色彩不多,白色,黑色,橙紅色。不用我說大家都知道什麼色彩最多,什麼彩色最少!

另也是因為黑白色都是無彩色,所以橙紅就會顯得更加的鮮艷。大家注意到了,這裡的比例目測大約是 白70%,黑22%,橙8%


《色彩解答》之三 色彩對比
我們知道在設計中有很多對比,大小的對比,形狀的對比,長短的對比,多少的對比,這些對比都比較容易理解,因為大小、長短、多少是很容易看得出來的,也是可以量化的,我們可以彩用黃金分割比的方式來限定我們設計中的這些長短多少比例。但是色彩沒辦法用黃金分割比來進行限定,所以色彩之間的對比就變得仁者見仁知者見智了。我時常聽一些美院的朋友跟我說這樣一句話:“素描靠功夫,色彩靠天賦”這句話雖說出來讓人覺得不那麼舒服,不過也能反應出一些問題,那就是說色彩是靠感悟出來的,關是練習是沒用的。
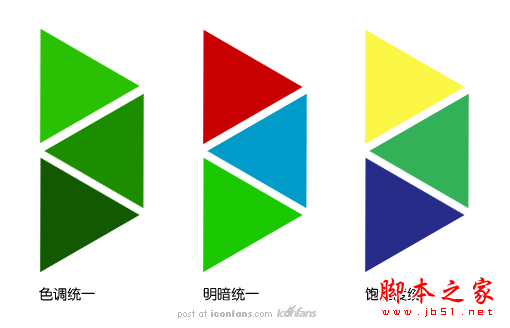
色彩太多了如果一一匹配分析也不現實,如果色彩只有256種那麼也就沒有色彩的煩惱了。不過我們可以從另一個角度來分析,我們從色調、明暗、飽和度三個方面來進行對比,這樣色彩的對比就會顯得比較的容易理解了。首先來解釋這三個關鍵詞:色調,指每種色彩獨特的性質。比如紅、黃藍,也就是一種色彩的基調。比如“酒紅色”就是紅色調的怎麼也能把他劃到綠色與藍色上。明暗這個很清楚,就是指色彩的深淺之分。換句話說,就是晚上與白天看同樣一個色彩,其色彩的明暗是不一樣的,因為他所反應的光線的強度也是不一樣的。或者這樣解釋,在一種色彩中加入不同劑量的黑色那麼這個色彩的明暗就會產生不同的變化。飽和度,就是指色彩的“純度”或是亮度。這個飽和度很有意思,他的特性有時會與色調與明暗之間變得很模糊不太容易分辨。



那麼層次感通常表現在什麼地方呢?在以前寫的《色彩解答》系列中第一篇就講過關於色彩的層次,在那篇文中有講到用“黑、白、灰”去分析色彩的層次。我們在設計的時候可能會使用一種色彩把整個網站做出來,結果發現這單一的色彩做出來的效果讓我們的網站變得很單調,很土氣。有時就算是多用了色彩也一樣的土氣,網站使用的色彩並沒有層次感,也沒有對比。都處在相似的灰度上,所以網站看起來就灰頭土臉的。當然我們還可以使用高對比純色塊來做設計,(韓國的網站有很多都是這種手法)這種手法有討巧的地方,因為相對來說比較簡單,但是同樣也比較容易被抄襲。但這樣的設計缺乏生命力,作為一種風潮,也有點像是快餐,誰都能復制得了。不需要任何的文化作為基墊。當然並不是說這種手法就真的一無是處,這種只能作為一種手法來應用,不能當作是萬用靈藥到處使。
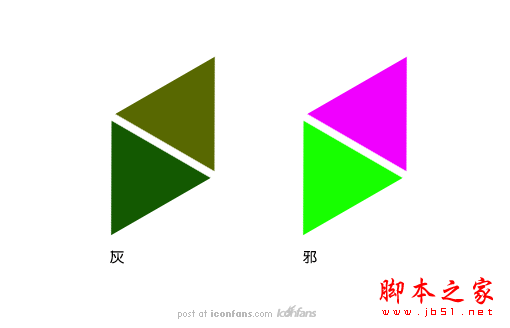
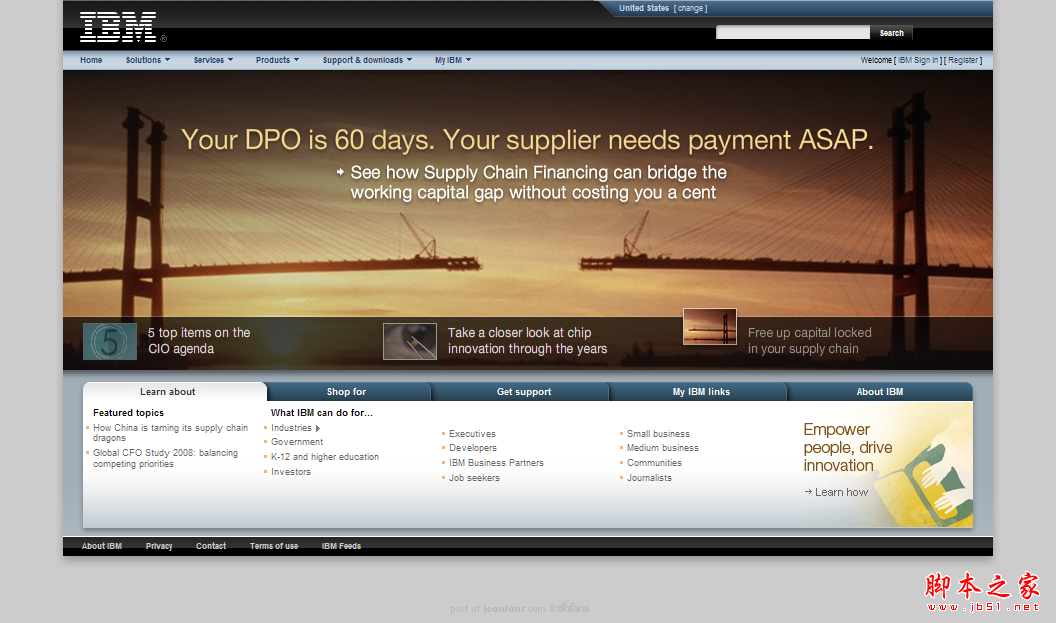
光用文字來說必然是感覺不到的。那麼我們來看看這張圖:

另外我們還可以看到IBM這次新的設計比原來的設計更有立體感,這就是我上面所說的元素層次。這種層次感拉開了浏覽者的視覺深度,使得我們的網頁不再平面。雖然也不是3D的效果,但是我相信2D的效果必然會成為網頁設計的一個新的趨勢。通過2D模擬出視覺立體感,會使得網頁設計更有張力,內容也更為豐富。
而在純色塊的布局之中色彩鮮艷的圖片更加顯得醒目。這又是一種視覺層次,也可以說是復雜與簡單的對比!設計沒有什麼一定的規律,這裡包含的因素有很多。設計得好與不好,重要的是在於設計師對於這個世界的理解有多寬廣。所以設計師不能只光顧著加強自己的制作技巧,更要不斷的積累自己的文化知識。不斷的增加自己的厚度,那樣才能設計出更多精彩的作品。我願於大家一起努力!
小編推薦
熱門推薦