移動互聯網時代:響應式網頁設計已成為大勢所趨
編輯:前端技巧
通過移動設備訪問互聯網的用戶或多或少都有過這樣的經歷:有些網站壓根就沒有針對移動設備的網站,哪怕是有,大多都是不夠“移動友好”,閱讀體驗完全跟不上傳統的Web版本;而且在不同的移動設備上,浏覽體驗也是大相徑庭,讓很多用戶大為苦惱。
根據相關數據統計,到2015年,移動互聯網的用戶數量將會超過桌面用戶。除了智能手機之外,使用平板電腦甚至是電視機進行上網的用戶也在持續增加。在這種形勢下,怎樣讓網站盡量兼容各種類型的設備,並確保良好的用戶體驗,這將是越來越重要的問題。

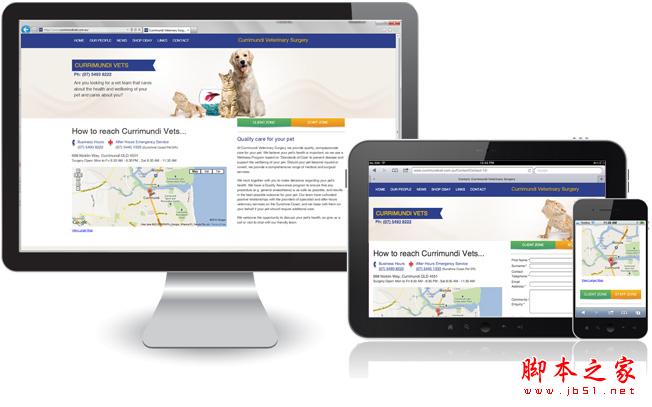
那麼,什麼是響應式網頁設計?響應式網頁設計是Ethan Marcotte在2010年5月份提出的一個概念,簡而言之,就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。換句話說,頁面應該有能力去自動響應用戶的設備,這樣,就可以不必為不斷到來的新設備做專門的版本設計和開發了。毫不誇張地說,響應式網頁設計這個概念就是為移動互聯網而生的!

《舌尖上的中國》播出後,引發了各地網友對美食的瘋狂追逐,很多吃貨紛紛開始到處搜羅美食,餐飲業自然而然就成了眾多受益對象之一。

以上的資料,對於餐館或者其他不夠“移動友好”的網站來說,的確值得他們深思。因為通過移動設備來查找餐館的消費者越來越多,現如今,餐館不但要有特色的美食,還要有足夠“友好”的移動網站讓吃貨們能找尋到,這樣才能帶來客源。
還是前面提到的那句老話,只要有需求,就會有解決需求的辦法。目前就有一家名為QuickFire的網站成功利用響應式網頁設計,專門針對各大餐館推出了這樣的服務——建立網站並對餐館的最新動態做定期更新,更重要的是網站可以兼容任何移動設備,不論屏幕大小、分辨率高低,都能給用戶帶來最佳的體驗。

鑒於很多設計師還不熟悉響應式網頁設計的概念,也許它在短期內還無法普及開來。但是可以肯定的說,為了使各種尺寸的屏幕及移動終端可以訪問到更多站點,響應式網頁設計將會被越來越多的移動終端推向主流。
小編推薦
熱門推薦