網站視覺設計中的信息傳達的作用以及方法介紹(圖文)
編輯:前端技巧
信息以文字、圖片、色塊為主要的載體,經過編排在浏覽器裡對用戶展示,這要求網站構成的絕大部份必須是能清晰閱讀的文字和准確無誤的圖片。
同其他種類的視覺設計一樣,信息為主的網站視覺設計需要遵循一些基本的美術規則,運用一些簡單有效的美術手段來達成。下面我們來談一下這些具體的方法論。
高傲的空間
—————————————————
讓浏覽更高效
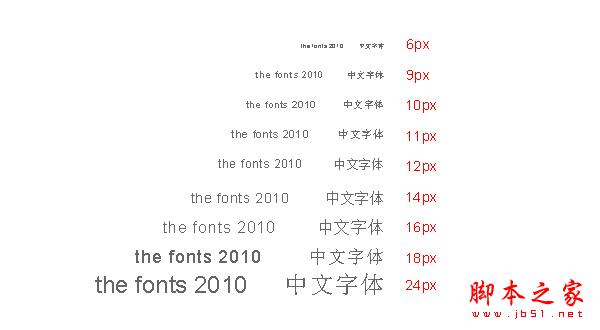
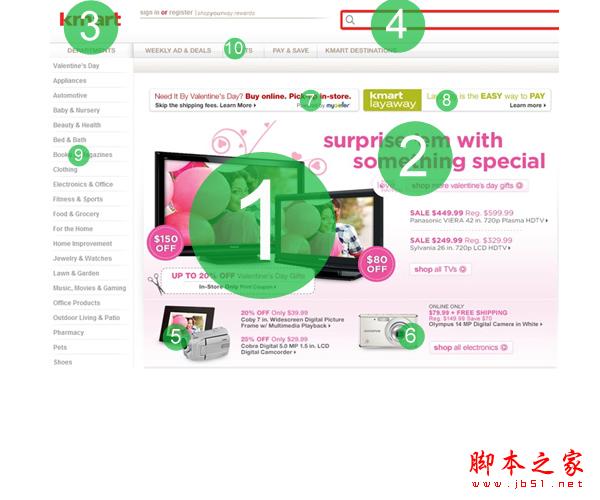
在滿篇都基本由文字、色塊組成的信息裡,要讓用戶順利的浏覽、輕松地操作,是一件值得反復推敲的工作,通常,國內的很多設計師都會羨慕以字母為文字的國家的設計師,因為網頁設計中,能使用的中文最小的像素字體只能是12Px的宋體,最大的像素字體則14-18px,超過這個范疇的像素字體,就幾乎不能辨認,或很不美觀,而字母組成的內容則不限,可以更小到9Px甚至8Px依然能夠輕松分辨,這給信息的設計留下了很大的操作空間,
那麼中文狀態下的我們,怎麼有效地設計信息?




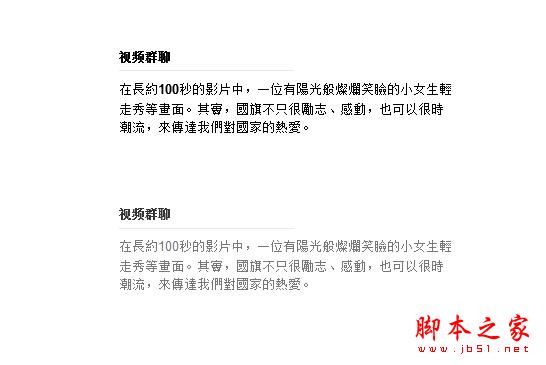
第三,掌控間距和邊距,通常情況下,內容外圍的距離大於內容之間的距離,內容的區塊之間的距離大於內容本身的間隙,這樣使內容看起來更緊湊、有序,也使眼睛有足夠的休息空間,不至於感覺擁擠疲憊。


讓眼睛更舒適
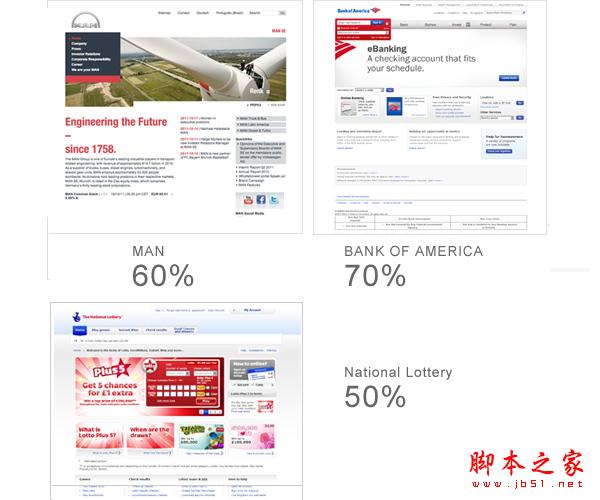
留白是國畫中的手法,國畫"計白當黑"其實是對空間的整體考慮。其實很多失敗的網頁設計,就是敗在對"白"這個空間的忽視上。一個頁面上沒有充分的、刻意的留白,就無法讓用戶輕松閱讀、無法讓信息有效傳遞,也就不是一個好設計。


空間和色彩一樣,對於設計師來說是設計的基本元素,必須牢牢地掌握運用這種特殊元素的主動權。
要想設計顯得純淨、高雅、精致,乃至擁有禅意的設計,對空白要珍惜又寵愛,不是必須的動作,請勿驚動空白這種富有意境的空間。
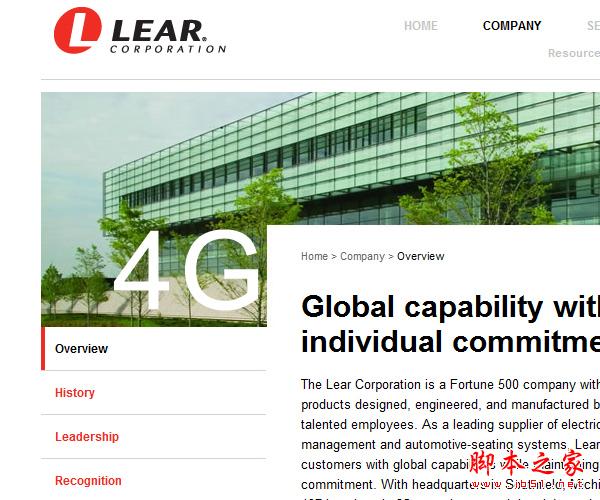
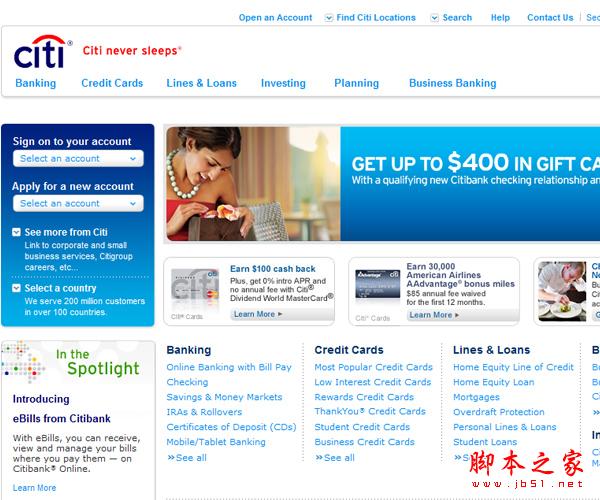
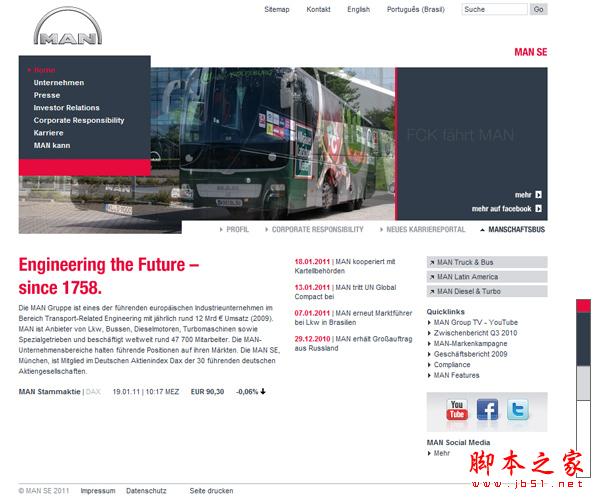
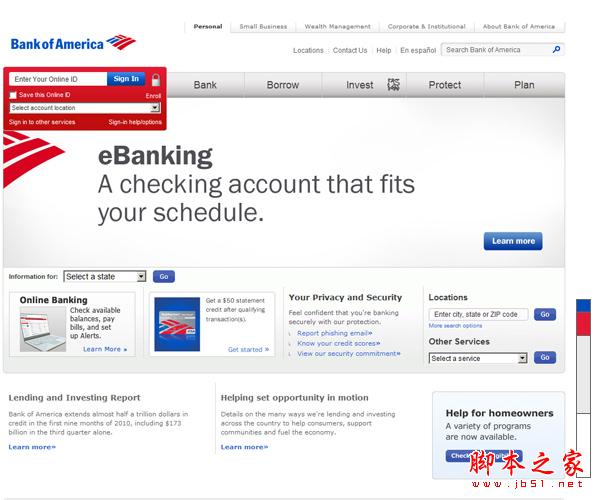
從重型卡車網站man,到美國銀行,再到一度喧囂的彩票網站,白色的空間始終在牢牢控制著整個頁面。

—————————————————
色彩——模擬眼動儀
大量信息為主題的網頁中,如果網頁為畫布,文字和色塊就是顏料,一些海量用戶的工具性網站,產品和技術人員為了加載速度和節省下載節點,你幾乎被剝奪了運用圖片的權利。因此,對這類網站來說,顏色和文字就是圖片,網頁的最終效果,要靠設計師經營顏色和文字來達到視覺的美麗和浏覽順序的引導。

文字的顏色
我們通常賦予文字色彩時,是以文字的重要性來劃分,最重要的文字給予最深、最鮮明的顏色,其他的文字也按重要程度,從色彩明度與純度推移,賦予從深到淺、從鮮艷到灰白的顏色。
在大量文字編排時,運用文字顏色的面積也時我們要考慮的方面,通常,為了保持脈絡清晰,我們會賦予標題或重要文字等小面積、關鍵性內容以深、鮮的顏色,而大面積的一般性文字則用深灰#333,或#666等灰度顏色。#333因為含有少量白色的成分,因此它在白色底上不會很對比強烈,同時由於它是絕大部分仍是黑色組成,因此,又能保證辨認清晰。此 類的顏色其實很多,在運用時加以合理分配,會使整個網頁看起來清晰而用舒適。


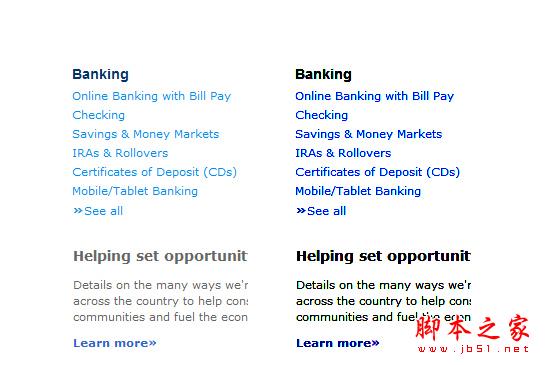
在支付、銀行類網頁設計中,色塊設計有時幾乎是調節章節模塊的必用手法,如果要求統一風格、托出文字的話,色塊一般采用底明度、低純度的的色彩;有時頁面信息很多而平淡,這時我們會運用很小的色塊或色調,來引導用戶的視線,這類的色塊一般都用很鮮艷明快的純色。

色彩對比
如果色塊的任務是區分和調節視覺的美觀,則可以用高純度、低明度的色塊組合,這樣的組合不會很跳躍、刺目,反而容易產生韻律感,使畫面顯得缤紛多姿。

色彩的分布比例
在大多數文字信息設計中,如果想使頁面看起來舒適、精美,控制文字的色彩比例是必須要考慮的事情,一般來說,可以用5%的鮮明色彩來凸顯及其重要的文字,如金額數目等,用60%左右較高明度的色彩(如深灰)來賦予重點內容文字,用15%左右中低明度的色彩賦予必要的輔助文字,其余20%的配額為最低明度色彩(如淺灰)留給非必要的輔助文字,這個比例的好處是層次分明、重點突出,最末的低明度文字其實被設計成一塊淺淺的圖形化的色塊,從而幫浏覽者梳理了浏覽次序,減輕了大段文字帶來的心理壓力。


巨大的細節
—————————————————
支付的細節
談到細節,我們可先從財付通、支付寶這類以個人賬戶信息為主的網站來談起,財付通因為重點發力在第三方支付渠道上,因此信息的明晰和支付的便捷是合作的基礎,設計上也要求簡潔明快,突出功能性,從而使得頁面設計的比較保守、拘謹。而支付寶對淘寶的依賴明顯,從淘寶傳導過來的設計思維非常明顯,要求支付手段的多樣性、商品和應用的豐富性突出的表現在頁面設計上,顯得更充實和琳琅滿目,也因此很多頁面有過頭的花俏且略顯漫無重點。設計上的簡潔和豐富是2 家走的2條線路,不過隨著行業的發展,業務的拓展,他們也又有向對方屬性靠近的趨向。雙方本來是本質相同的企業這也不出所料,所以在對待頁面視覺的細節上,也許才各有設計的空間。
對比產生精美
在設計中,如果沒有反復的比較,就不可能有精彩的細節,細節之所以細,在於其即難以覺察,卻又纖毫畢現,這時設計師需要經過n種方案來甄別其細微的視覺差別
1px精彩的變異
當07年iphone橫空出世時,其精美的ui令無數設計師傾倒,精確到1px的icon也使眾多品牌設計望塵莫及,apple往往善於用1px制造出投影、凹凸、高亮等惟妙惟肖的立體效果,在網頁設計上,apple也用其精致的手法影響了整整一代的網站設計。

其實apple在新系統lion上的回歸和nokia的n9在icon設計上的轉型,也說明了設計回歸信息表達的重要趨向。

vi的延展
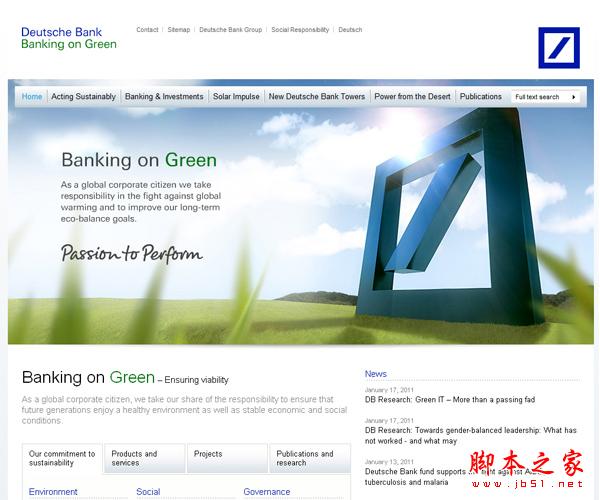
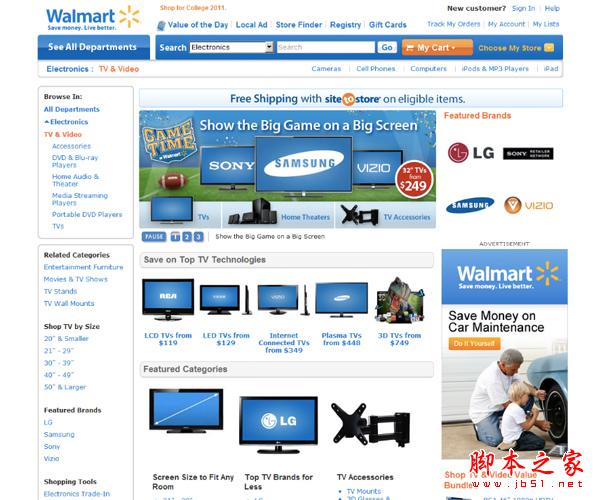
保持網站視覺統一、獨特的另一方法是保證企業vi在設計中的廣泛應用,特別是企業標准色在網頁中的延展,各種明度的色階和文字顏色的組合設計可以保證網站整體的獨特性和可識別性,wallmart、tesco在網頁設計中延展了其標准色,使網站統一、清晰, wallmart 甚至連商品中電視屏幕都改成藍色。由於色彩運用的恰當,網站清晰美觀,誰說商城網站就一定要暖色系?

小編推薦
熱門推薦