如何設計出高質量的網頁 設計出高質量網頁的心得(圖文)
編輯:前端技巧
我們可以來找找這些網站的設計是否有規律可循。
通常一個網站,都會有許多目標需要完成,而像應用服務或程序類網站其最主要的目標就是吸引訪客去購買或者注冊他們的產品。
可以從幾個方面來分析
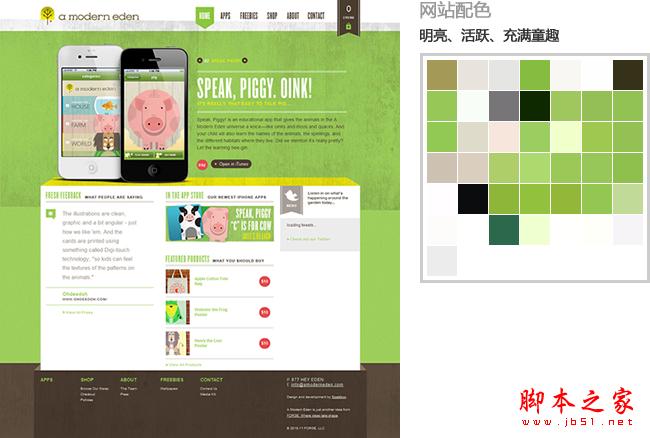
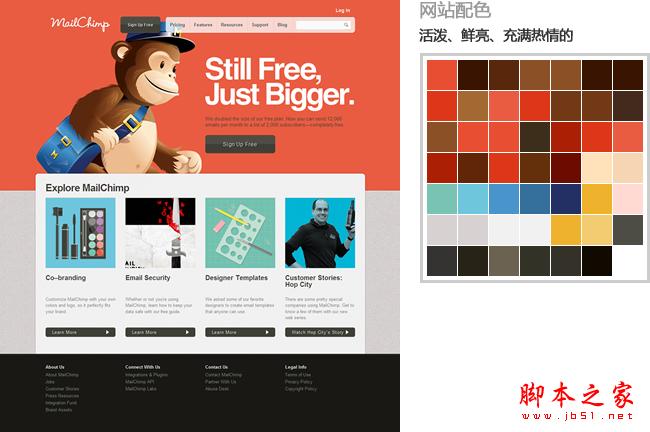
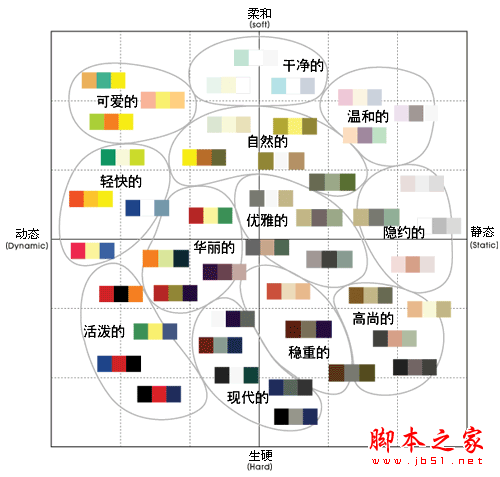
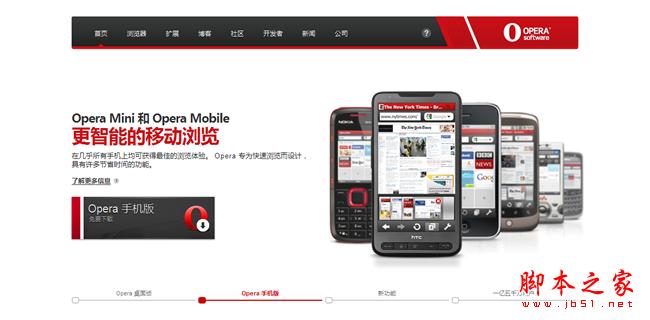
色彩
Amoderneden

Paraply

MailChimp

色彩的應用組合預示了這些信息。


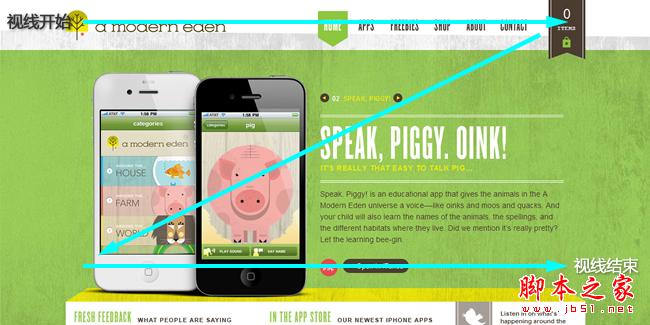
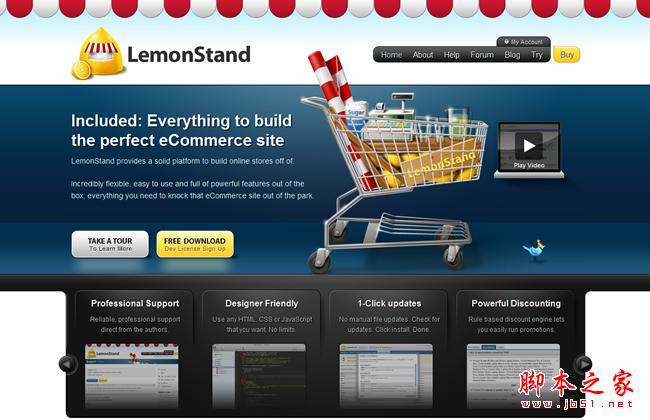
接著他們目光向下移動,讀下一個區域…該產品的模擬截圖和簡單的文字介紹,通過這塊漂亮的展示區域,他們才開始對網站有了初步的印象。
訪客看到產品的模擬展示後,他們就可以想象實際應用的情景。如果能夠讓潛在客戶想象使用產品的情形,你就已經開始勾起他們的購買欲望了。
更重要的是,這類圖片不僅僅是會吸引訪客,他還傳遞給訪客易於使用的信息。
如果你為訪客描繪了一副栩栩如生的畫面,讓用戶覺得使用你的產品可以受益很多,那麼他們的購買欲望就會膨脹起來。

可以舉些例子
LemonStand




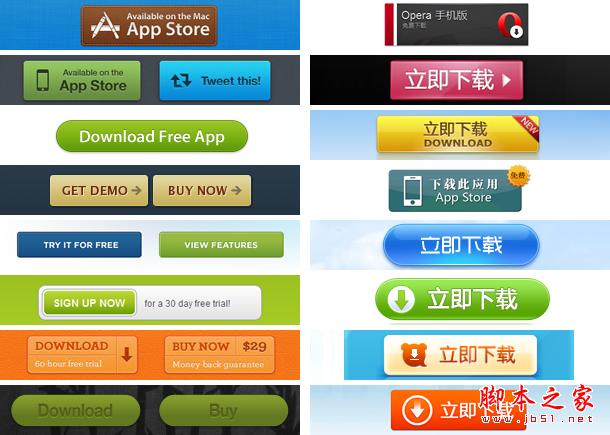
操作按鈕要做的灰常之醒目可點擊極強,這是必須的。
看看下面這些按鈕實例:

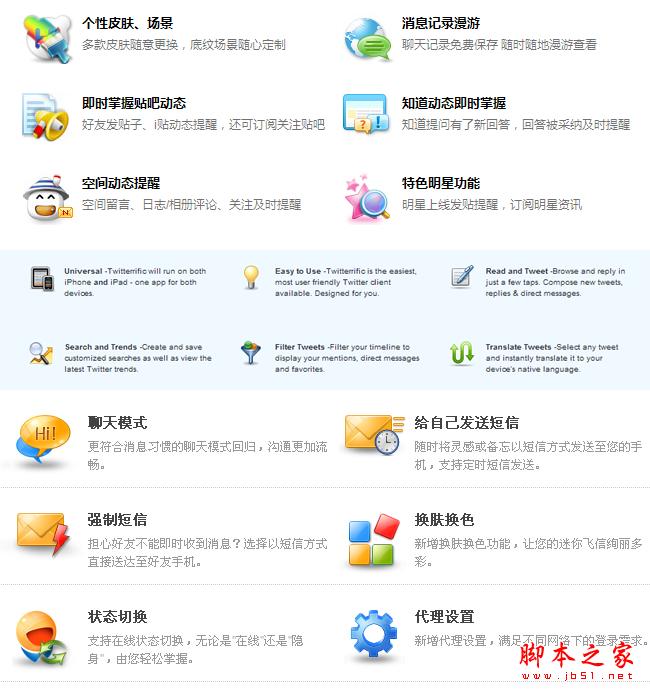
如果可以,在頁面下半部分使用一些圖標和短標題來把產品的一些功能點羅列出來,簡明易懂就行。

小編推薦
熱門推薦