網站界面設計中為網站創建風格指南的方法(圖文)
編輯:前端技巧
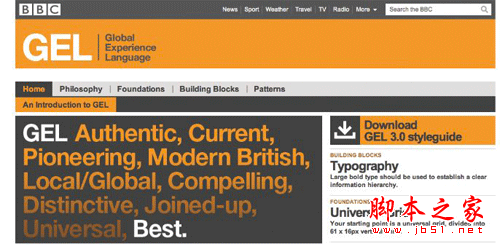
無論是傳統印刷,還是互聯網,最關鍵的都是“內容”。風格指南的最終目標就是讓內容以清晰並且一致的視覺風格呈現出來。BBC的全球體驗語言(Global Experience Language,GEL)就是網站風格指南的絕佳范例。不妨通過頁面右側的“Download GEL Web Styleguide”下載一份PDF文檔來稍作了解先。

好的風格指南看上去就像是網站的自傳,它能夠讓其他人與之進行互動,從而進一步了解並擴展這個網站。風格指南應該包含相關人員在網站項目過程中所積累的知識與經驗,並以直白的方式描述出來;它在設計系統的層面上诠釋了項目過程中的各種設計思路,使團隊中的其他設計師,或是將來的團隊,能夠更好的了解項目,展開工作。
也許你會想,作為設計師,這些難道不是我們在本能當中應該了解的嗎,何必搞到文檔中呢?在實際工作中,設計師不可能包攬所有的事情,例如商業研究、內容策略、用戶體驗、技術開發、QA、部署等方面的工作需要涉及到的人員和團隊也許會有很多,你要在恰當的環節將文檔交付給對應的合作部門,使他們在必要的時候可以更加准確的了解網站產品的特性。
通常,在網站的界面設計工作結束之後,交互設計師與視覺設計師就該展開風格指南方面的工作了。看看你是否熟悉下面這樣的情景:你們已經在 Photoshop或Fireworks當中打造了完美的視覺稿,每個像素都很到位,行間距控制的不錯,配色即合理又富有含義。很棒,接下來應該將設計稿交付給前端開發了;你准備怎樣就方案中的每個細節元素與開發人員進行溝通呢?回想一下你們在設計過程中作出的各種重要的設計決策,那些背景的不透明度為 60%、擁有一像素淺灰色邊框的容器,那些像素級精確的padding與margin設定...所有這些,你們應該以怎樣的方式與開發人員進行交流,才能讓他們了解到這些重要的細節呢?

在設計過程中,我們也許要作出成百上千個大大小小的設計決策,任何一個明顯或隱蔽的元素當中都有可能蘊含著特定的意義,並對頁面整體的用戶體驗造成影響。要將所有這些細節都落實到文檔中,那樣所花費的時間也許會超過設計過程本身;項目組恐怕難以承受這樣的成本。
風格指南不需要對每個設計元素當中每個像素進行說明,我們要做的是總結出一系列通用的設計原則,使項目中的相關人員理解和領會。這種相對抽象化的做法也可以使你的設計思想和意圖得到體現。
“一致性”是界面當中的所有元素都應當具有的普遍特質,作為設計體系的一部分,它們都應該體現出一致的設計思想。當人們使用不同類型的設備訪問你的站點時,保持視覺風格及體驗的一致也是很重要的。
正像Nathan Borror在2009年發布的一篇關於界面協調性的文章當中所說:“良好的界面一致性是不會被用戶所注意到的。”換句話講,良好的界面協調性所帶來的美妙體驗會讓用戶在不知不覺當中產生愉悅的感受。
我(英文原文作者)通常會在風格指南當中借用這篇文章當中介紹的“界面協調性畫布”這一方式,將項目所涉及的所有典型設計元素同時呈現在一張畫布當中,包括它們各自不同的狀態,以及對應的代碼片段。

別等到項目進行到後期才開始風格指南方面的工作,你完全可以在設計過程當中一點點的將逐漸成熟的界面風格標准添加到文檔當中。在創建界面元素的同時就對它們在一致性與標准化等方面的特質進行認真的思考,這是很好的習慣。

重在交流
作為設計師,我們時常會陷入設計的細節當中難以自拔;記得提醒自己,設計的本質在於傳遞信息,也就是交流;“設計方案”這個整體也是對某種宏觀問題的回應。我們同樣要站在一個較高的層面上,以交流為目的來創建風格指南,闡述設計決策及其背後的思路。
簡單的講,我們應該以那些“大”元素作為起點來創建風格指南,在接下來的過程中逐漸進行細化。可以說,如果你能夠在設計流程進入到細節階段之前讓自己對於那些全局層面的元素保持思考,那麼接下來的設計工作也會變的非常從容和協調。其實這樣的過程聽上去有些像CSS(cascading style sheets)的原理。所謂的層疊樣式表,關鍵在於從宏觀結構到微觀細節的層疊。所以如果你願意的話,也可以將風格指南叫做“層疊風格指南”。

回想一下CSS的工作方式。如果你在樣式表比較靠前的位置定義了某種全局元素的默認樣式屬性,那麼這些設定就會被與之相關的子級元素所繼承,直到你為某些特定的元素添加了更加具體的樣式屬性。同樣的道理,在風格指南中,我們會從最普通的、最具普遍代表性的元素出發,逐漸為細節元素增加具體的規則。
道理說了不少,接下來,我們將了解一下創建風格指南的基本步驟與流程。
1.概述
對項目的簡單陳述,包括項目目標及解決方案的介紹。在這部分內容中,你有機會就一些大方向問題與其他成員進行溝通,讓他們了解整個項目的重心及著眼點在哪裡。同時你還可以對網站所需要具有的風格氣質、基調、內容策略進行簡要的描述。
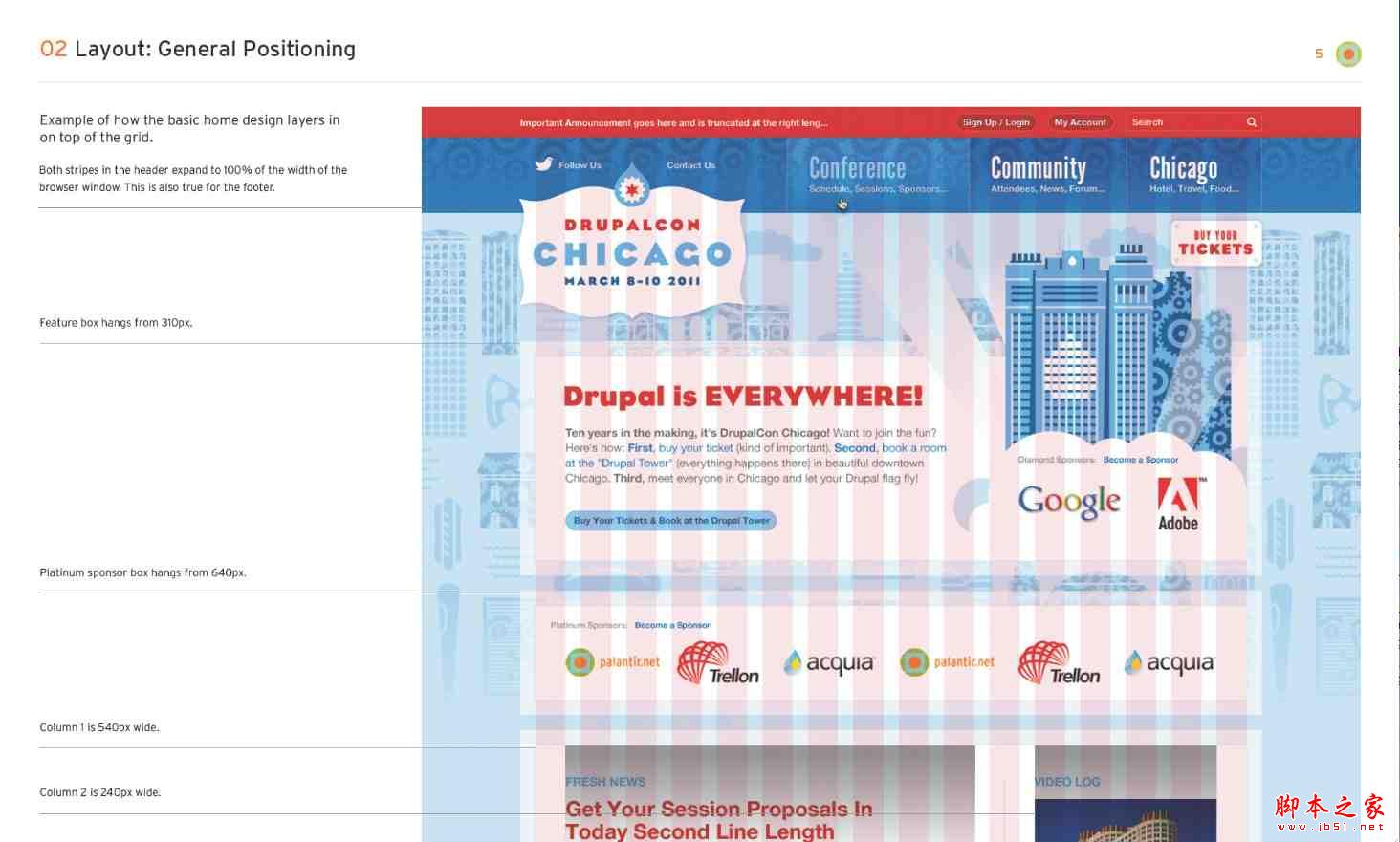
2.布局
頁面設計所使用的網格系統、基本的布局情況、頁面模塊的定位規則等。你要對一些全局性的頁面元素的定位進行描述,還有相關的留白規則等。一些典型頁面的線框原型也要作為圖例出現在這部分內容中。
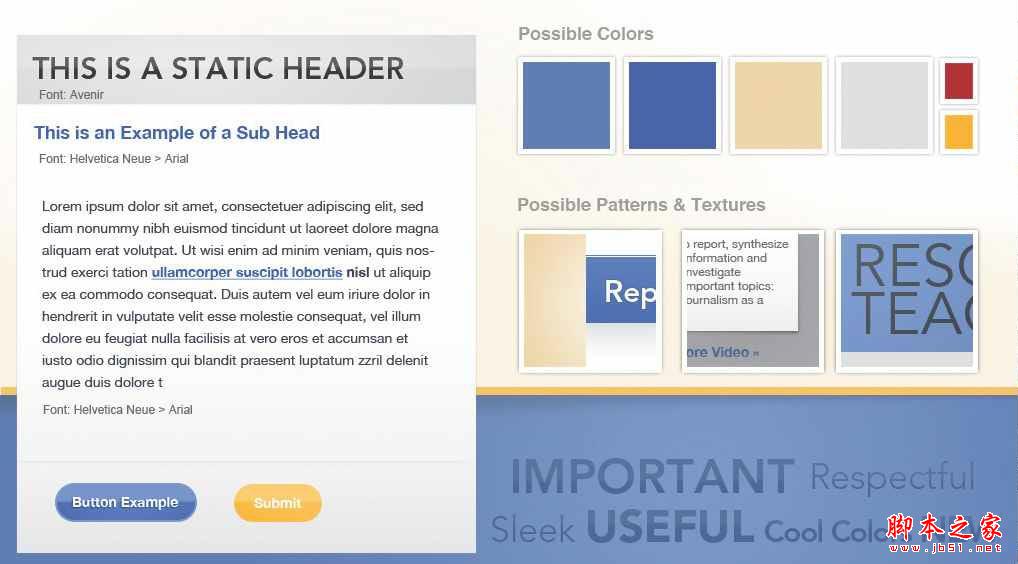
3.品牌識別
包括配色方案、全局性的品牌圖片、品牌圖片的使用規則及約束等內容。
4.文字排印
介紹網站所使用的文字排印方案,包括字體風格、選取這些字體的理由等。這裡還要通過一些具有代表性的具體圖示來介紹字體風格與頁面上下文環境之間的關系。
5.導航
全局主導航、二級導航、下拉菜單、分類詞條的文字鏈接、搜索...任何能夠幫助用戶在站點中進行導航操作的元素都可以歸納到這部分內容中。從這裡開始,我們就要逐漸進入細節層面了。導航元素在不同狀態下的鏈接色、背景色等屬性的定義也要在這裡詳細的描述出來,使開發人員能夠一目了然。
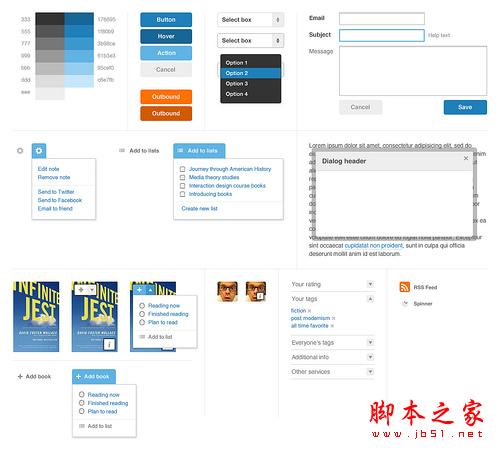
6.HTML元素
一些典型元素的HTML標簽使用規則,包括標題元素(h1,h2,h3...)、有序列表、無序列表、按鈕、表單、字段集(fieldset)、表格等。這份規則清單不需要事無巨細,但要盡量使其具有較高的綜合性和代表性;必要的時候可以與前端開發人員配合完成這部份內容。
7.媒體文件
包括圖片、音頻或視頻文件的使用情景、尺寸限制、顯示比例、緩存設置等方面的規則。
8.其他資源
這部分內容所涉及到的對象基本都屬於細節層面了,那些無法歸入以上七個類別的、定制化程度比較高的設計元素都可以放在這裡。例如,在某些特定的情況下不同模塊的呈現方式應該發生怎樣的變化,側邊欄的廣告規則,搜索出錯的處理方式,評論列表的呈現規則,照片集的浏覽方式等等。通常,在這一部分內容中,我們可以摸索並歸納出一些復用性較高的設計模式。
9.界面協調性畫布
將以上這些內容匯總到一張大畫布中。所謂畫布,可以是圖片格式,當然最好是HTML頁面的形式,因為這樣可以更加靈活的承載文案和HTML或CSS 代碼方面的內容,使前端開發人員可以直接根據頁面元素的設計規則來使用對應的代碼片段。另外,將所有涉及到視覺風格的內容都放在同一張畫布中,也可以使設計師能夠很容易的對頁面元素在整體上的協調性進行檢視。
10.UX文檔
這部分內容的命題確實不小,其中需要包括項目進行到目前為止所產出的交付物,例如站點地圖、線框原型、高保真原型、用研文檔等。這些產品早期的交付物可以在接下來的設計與開發流程中對功能、視覺、交互方式的定義起到重要作用。
使用風格指南
創建風格指南只是第一步,使它在實際工作中發揮價值才是最重要的。將指南附在項目管理工具中,或是郵件給項目組相關的人員;如果你不確定哪些人是真正“相關”的,那麼讓項目leader或是產品經理來做這件事也好。總之,我們要通過風格指南來實現的目標是團隊協作,讓大家一起付出努力來完成項目。
將風格指南交付給團隊成員之後,記得時常在項目的重要環節中談起這份指南的重要性,使它逐漸成為工作流程甚至是產品文化的一部分。
我得承認一點,有時候我確實覺得風格指南這東西有點乏味,沒關系,至少我們不能以此作為借口而不去創建它。請相信一點,風格指南對於設計流程以致整個項目的成功會起到關鍵性的作用。
小編推薦
熱門推薦