關於網站裡的微博組件改版的介紹詳談(圖文)
編輯:前端技巧

微博組件是微博開放平台針對第三方接入者提供的不需要開發即可實現網站接入的組件產品。將微博內容輸出到第三方網站,用戶在第三方網站上即可進行微博互動,分享內容、同步信息至微博,提高第三方網站用戶活躍度。改版涉及到微博組件數14個,主要包括好友選擇器、發布器、分享窗口等。
設計流程
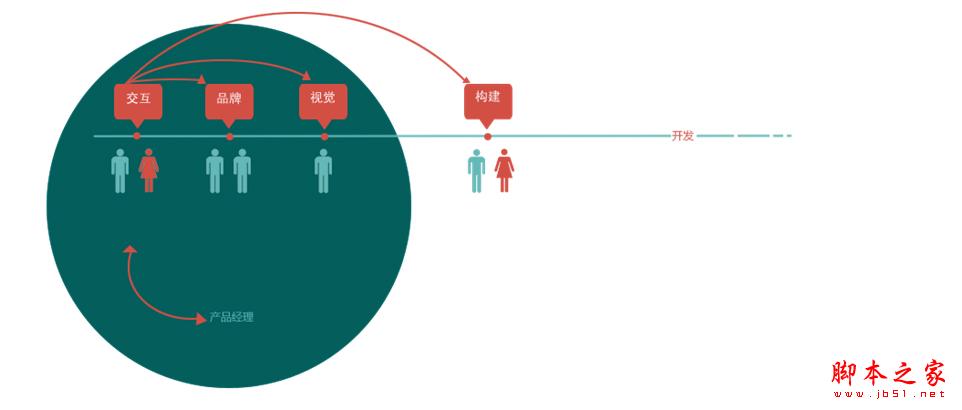
與以往的產品改版的流程不一樣,此次改版是由UDC和產品協同發起需求,交互設計師發揮最大主觀能動性,控制設計中心的輸出時間,與品牌視覺、頁面構建、產品和開發效率溝通,小步快跑以提升更為良好的用戶體驗。

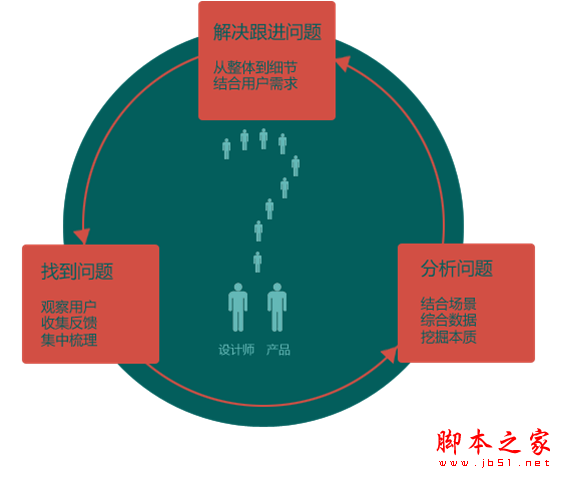
找到問題(觀察用戶,手機反饋,集中梳理)(用戶對象:開發者和使用者)——分析(結合場景,透過現象看本質,同時和產品一起結合數據分析)——解決問題(從整體到細節,結合用戶需求解決問題)——繼續跟進

原則一 避免讓用戶思考
減少影響用戶完成某項"思考"或"任務"的噪音、減少岔路、減少多選題、為用戶盡可能的減少操作;為禁用的重要控件,提供相應的提示。
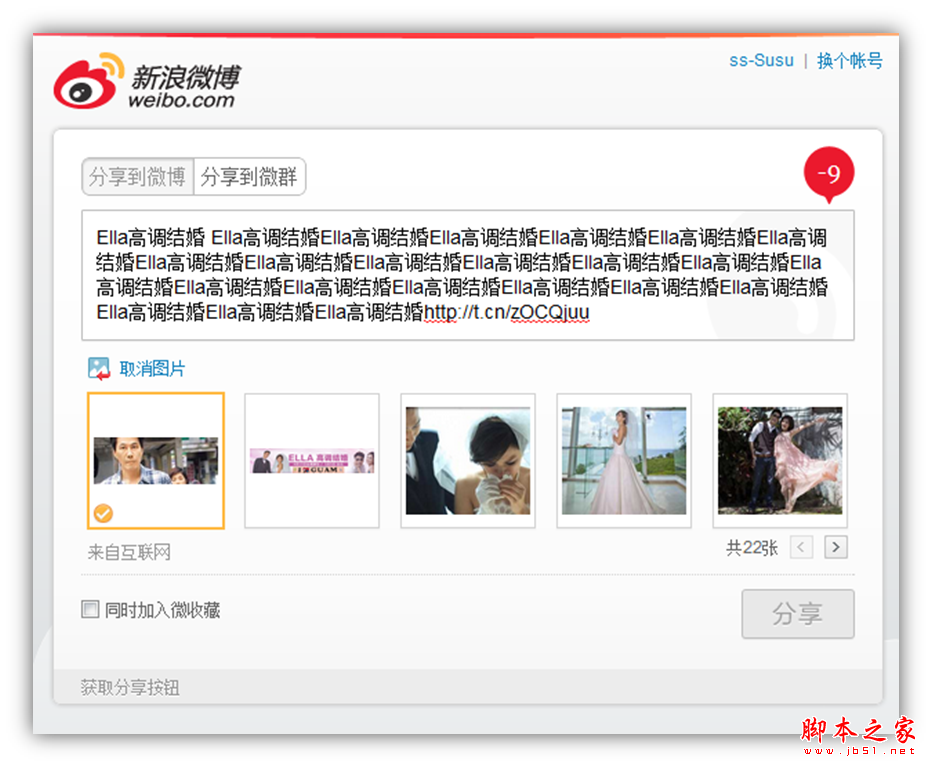
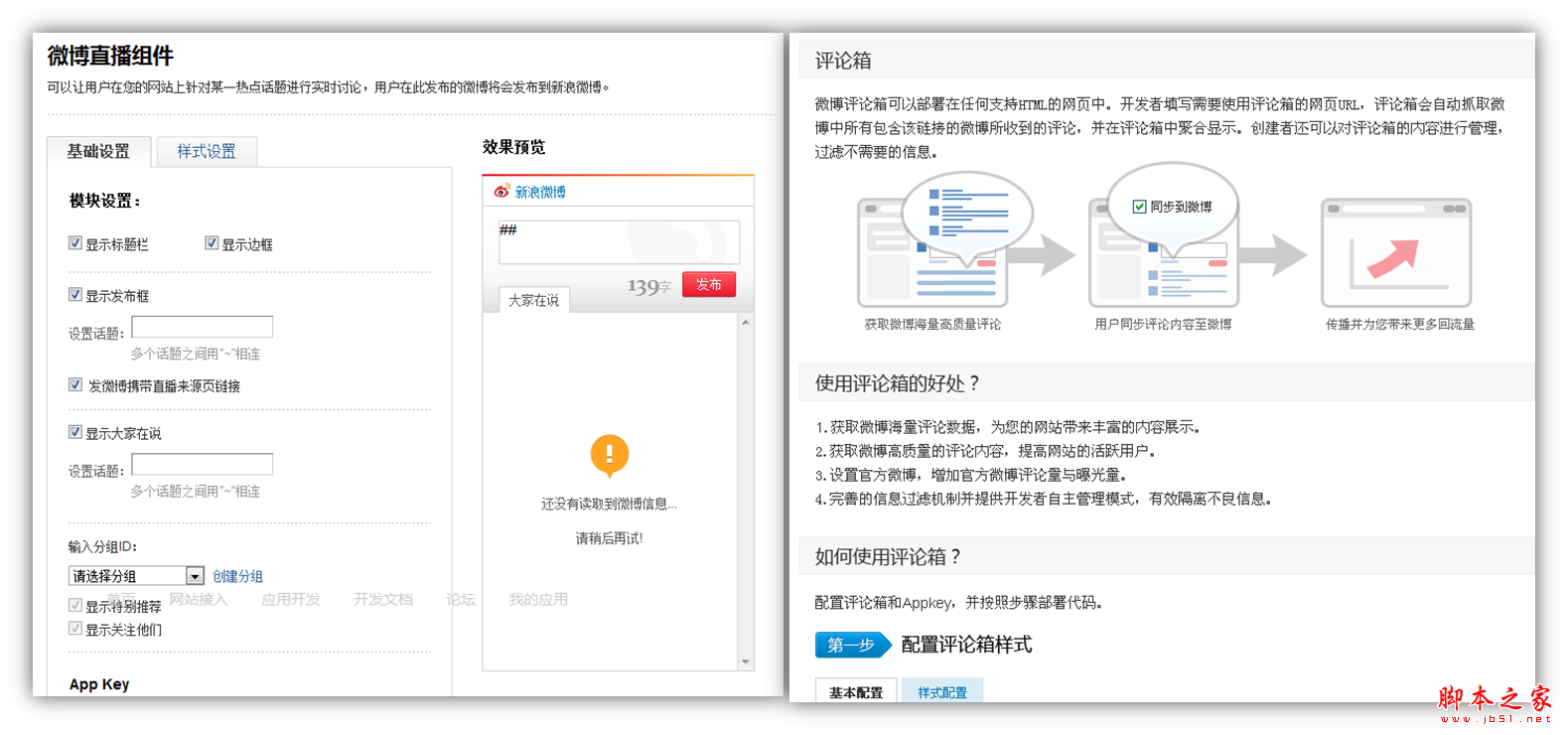
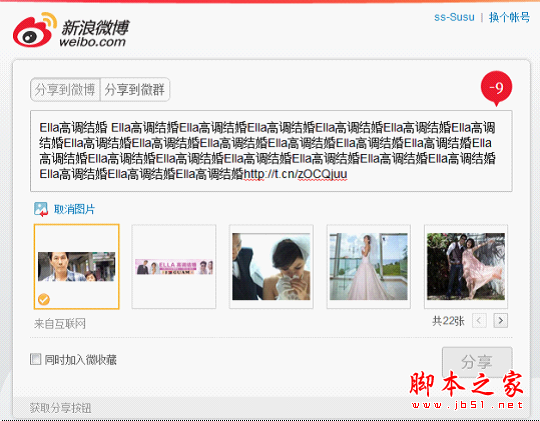
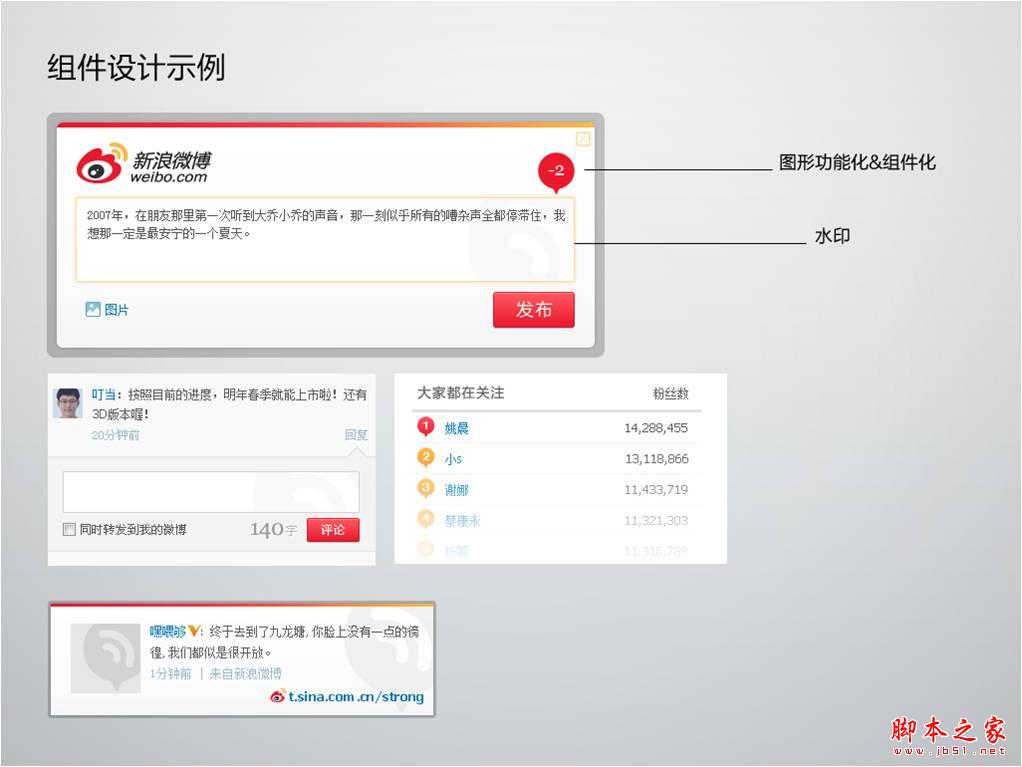
如圖所示分享窗口,後台直接預置文本,並按照當前頁面富文本信息優先、高質量優先的原則默認選擇,為用戶盡可能的減少操作、減少多選題。同時輸入為空或超字數時,分享按鈕禁用,強制點擊出現相應的提示。

層級關系需要以邏輯和信息結構為依托,同時需要在視覺上體現出來。但是如果使用過多的線框,厚重的背景,卻會讓人眼花缭亂——適得其反。其實簡單的縮進就可以將層級關系表現出來 。
兩像素的差別
我們可以看到富文本區域於輸入框之間有兩個像素的縮進,由於富文本的元素比較多,但終歸是一個整體,區區兩像素就可以將層級模塊區分,而不需要增加更多的視覺元素,讓頁面太過復雜。

評論箱之前為扁平結構,即評論和回復都在同一層級,此時我們常常看到類似一群人在一起的聊天記錄,浏覽的用戶很難明白誰和誰在聊什麼樣的問題。經過梳理,我們將評論分為兩個層級,第一層級為,對該頁面內容的評論;第二層級為對評論的回復。如下圖所示,評論的回復默認是不顯示的,展開後有50px的縮進,來表達出清晰的層級關系。

第三方的組件運用在外站,通常使用場景和環境很難一一估量。但是共同點就是外站寸土寸金,所以對於幫助類說明類的信息我們選擇放在開放平台。開發者想要使用我們的產品的時候,首先需要了解我們的產品是什麼,能為開發者帶來什麼。有了這樣的基礎,激起了興趣之後,才會進一步的想去知道如何去使用。所以我們把整個頁面分為三大部分——說明、收益和設置。然而文字總是會讓額外呢提不起興趣,那麼何不輔助些簡單明了的圖片來形象的說明呢?

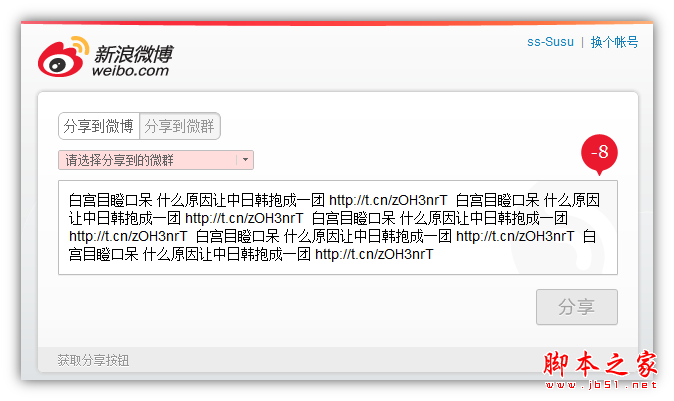
習慣使用戶在網站中的體驗更加流程,不用花費過多的學習成本來熟悉新的交互。微博有這樣的交互,當輸入為空或者字數溢出時,強制點擊動作按鈕,輸入框的背景閃動來提示用戶輸入錯誤。那麼同樣是微博的產品,相似的交互完全是可以復用的。因為用戶對網站的交互模式已經有了一定的理解,此時對於控件交互,做一些適當的移植,也未嘗不是一個省力的好辦法,同時還保證了交互的一致性。所以我們將閃動的錯誤提示移植到未選擇微群時,用戶就非常好理解下一步該怎麼做了。

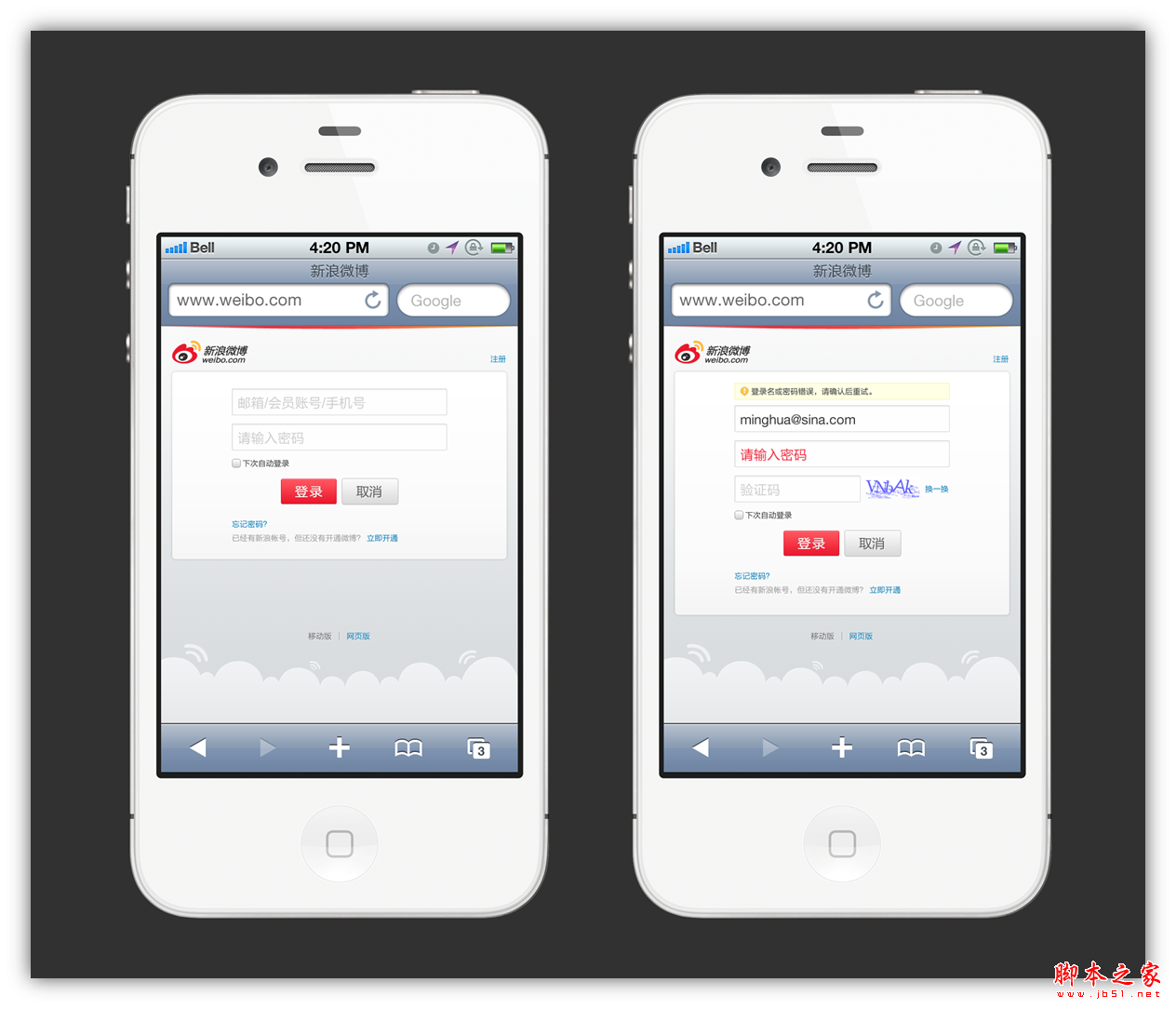
不要用對話框來報告常態內容。因為對話框是另一個房間,去之前要有個好理由。 同時對輸入的賬戶或密碼,需要即時顯示錯誤,以免表單填完才發現有錯誤,增加不必要的操作。
移動版本分享窗口登錄時,輸入為空的提示



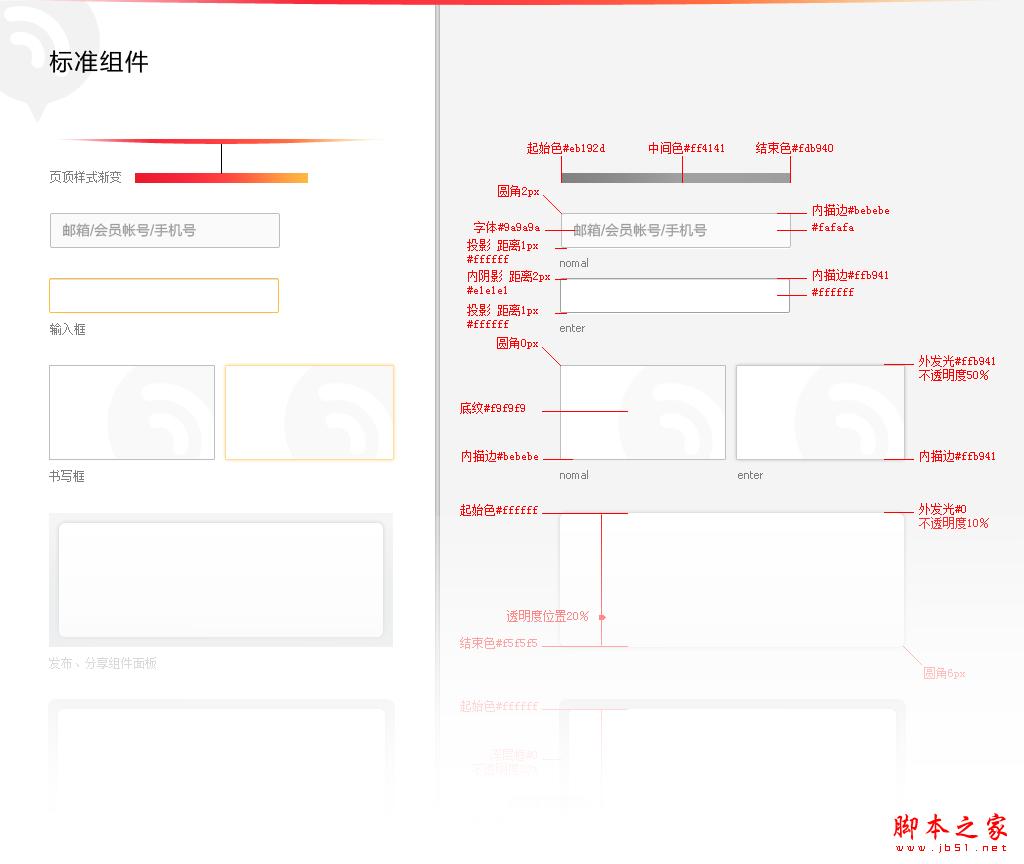
確保輸入框的長度能提供有意義的暗示,以幫助人們有效回答問題。如果無法提供暗示,輸入框長度盡量保持一致,同時為答案提供足夠空間。
微博組件中的輸入框(微博發布器,微博評論箱,分享窗口等組件),設計時輸入框高度在整個組件中可以考慮一致。


首先要從設計上規避一些常見的錯誤選擇出現,然後要去積極地解決每一個級別可能會出現的錯誤,確保更高比例的用戶能有積極的體驗。
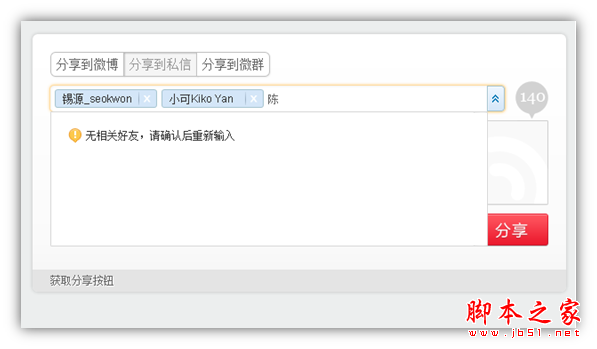
分享到私信的提示

需要按照用戶的需求將鏈接區分,弱鏈接和強鏈接在前端展現出來

顏色能把人的注意力吸引到特定的元素上去,尤其當某個元素的顏色與其他的形成反差時更是如此。我們把重要的操作按鈕用較為明顯的色彩標識出來。


相似法則(The Principle of Similarity):是指具有相似特性(如大小、顏色、形狀、方向等)的物體,會被觀察者從感知和認知角度組合在一起。
接近法則(The Principle of Proximity):觀察者看到彼此鄰近(空間或時間)的物體時會將它們視為一個整體,並認為它們由相近的含義。

規范在很多項目上都會非常強調,尤其是大項目。它可以用來規避掉,由於不同的設計師的設計風格不一致等原因帶來的交互、樣式上不同,從而造成的體驗上的混亂。同時,在版本的交接和新人的加入時,規范也有著非常重要的作用。規范是指導性的,但是我們也不需要拘泥於規范的限制而忽略用戶場景。我們需要讓網站保持一致,但是這並不意味著僵化。設計之前,考慮標准,如果有變更,前提是需要一個更好的理由。如下圖所示,組件上的操作按鈕,如果不符合集火條件之前都是置灰,強制點擊提示,比如分享。然而在設計評論箱時,我們考慮到,評論內容完全是用戶原創,具有一定的輸入成本。我們想刺激用戶有評論的行為。此時,操作按鈕就應為激活態來刺激用戶的操作。


此次整體視覺改版,梳理了來自產品、用戶等各方面意見和需求。但是提案並不是像想象的那麼一帆風順。在項目過程中,我們也有過很多飛機稿。例如由於一開始微組件的視覺定位存在偏差,面對於依附於微博的站外組件,我們剛開始一味的嘗試走統一的路線。沒有跳出定勢,悶頭苦干,導致很多中間方案都胎死腹中。在中期品牌組@王史撞Strong 的介入,吸取經驗與教訓,並重新梳理了微組件的視覺定位和風格。
風格詞:weibo;年輕;平台;
標准色:紅、橙


輔助圖形是品牌識別系統中不可或缺的一部分。簡潔的三角形取自標識的方向鍵。隨意組合,最大化了輔助圖形的兼容性和拓展性。給應用設計以最大自由。所謂識別優於回想對事物的識別記憶比對事物的回想記憶要強。
輔助圖形應用示例:



之前組件的劃分是按照代碼的形式,分為iframe和js-sdk。由於產品是不斷的迭代更新,而第三方網站調用號js-sdk形式的代碼是無法獲取到產品的更新,這對產品優化帶來很多維護問題。同時js-sdk的代碼字段一般在表現層面都比較長,這是因為iframe組件是把代碼封裝成一個包,第三方直接調用即可;而js-sdk的代碼則全部是一個層級的;代碼過長對於網站的體驗是會有相應的影響的
基於這樣的背景WBML就應運而生了
什麼是WBML?
WBML (Weibo Markup Language) 是通過新浪微博JSSDK創建的一套簡單標記語言,它允許用戶使用WBML在網頁中嵌入微博組件 (Weibo Widgets),您也可繼續使用iframe或js調用方式,目前仍提供支持。
簡單的說就是一行js代碼,引用一行代碼(就是把iframe包在裡面)
為什麼使用WBML
方便簡單的代碼部署方式,一行代碼即可調用組件
標簽語義化的參數定制方式,使用起來更加方便。
優於iframe加載速度
示例
以使用最多的分享按鈕為例, 目前的調用方式:
- <script charset="utf-8" type="text/javascript">// <![CDATA[ (function(){
- var _w = 72 , _h = 16;
- var param = {
- url:location.href,
- type:'3',
- count:'1', /**是否顯示分享數,1顯示(可選)*/
- appkey:'', /**您申請的應用appkey,顯示分享來源(可選)*/
- title:'', /**分享的文字內容(可選,默認為所在頁面的title)*/
- pic:'', /**分享圖片的路徑(可選)*/
- ralateUid:'', /**關聯用戶的UID,分享微博會@該用戶(可選)*/
- language:'zh_cn', /**設置語言,zh_cn|zh_tw(可選)*/
- rnd:new Date().valueOf()
- }
- var temp = [];
- for( var p in param ){
- temp.push(p + '=' + encodeURIComponent( param[p] || '' ) )
- }
- document.write('<iframe allowTransparency="true" frameborder="0" scrolling="no" src="http://hits.sinajs.cn/A1/weiboshare.html?' + temp.join('&') + '" width="'+ _w+'" height="'+_h+'"></iframe>')
- })()
- // ]]></script>
- <wb:share-button></wb:share-button>
- <wb:share-button language="zh_tw"></wb:share-button>
文章來源:微博UDC
小編推薦
熱門推薦