網頁設計中對於圖片格式與設計關系的詳解
編輯:前端技巧
除此之外,我們在平時工作中也會遇到許多與圖片格式相關的問題。比如設計師會奇怪為什麼有些頁面的產出物總是沒法達到設計稿那樣的品質和效果,什麼樣的設計才更適合Web頁面;頁面重構師和前端工程師則想知道在切圖的時候應采用什麼圖片格式、如何進行參數設置才能達到品質和性能的最優化。
有時候我們可能會因為一張格式不正確的圖片而導致設計品質的下降以及頁面性能的降低。了解圖片格式的特性就是為解答這些困惑從而讓我們設計的產品更好、更快。
本文主要包括以下幾方面內容:
1、基本概念
矢量圖與位圖
有損壓縮與無損壓縮
2、實際應用
什麼時候應該使用PNG
什麼時候應該使用JPG
總結
3、思考與實踐
什麼樣的設計更適合Web頁面?
我們還可以做些什麼?
4、附錄-Photoshop中各種參數的含義及設置技巧
1、基本概念
要了解圖片格式的特性,首先得從一些基本概念開始。這部分內容讀起來可能會比較枯燥,但如果你耐著性子讀完它,相信會獲益匪淺。
矢量圖與位圖
矢量圖-完美的幾何圖形
矢量圖是通過組成圖形的一些基本元素,如點、線、面,邊框,填充色等信息通過計算的方式來顯示圖形的。就好比我們在幾何學裡面描述一個圓可以通過它的圓心位置和半徑來描述,當然還可以通過邊框的粗細、顏色以及填充的顏色等數據去描述它的樣式。而電腦在顯示的時候則通過這些數據去繪制出我們定義的圖像。
矢量圖的優點在於文件相對較小,並且放大縮小不會失真。缺點則是這些完美的幾何圖形很難表現自然度高的寫實圖像。
需要強調說明的是我們在web頁面上所使用的圖像都是位圖,即便有些稱為矢量圖形(如矢量icon等)也是指通過矢量工具進行繪制然後再轉成位圖格式在web上使用的(區別於像素繪制的圖形)。
位圖-神奇的拼圖
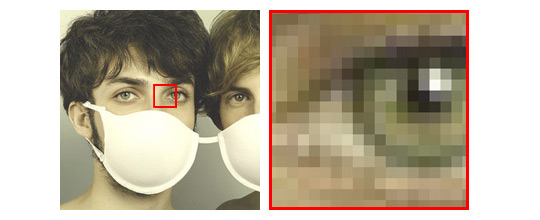
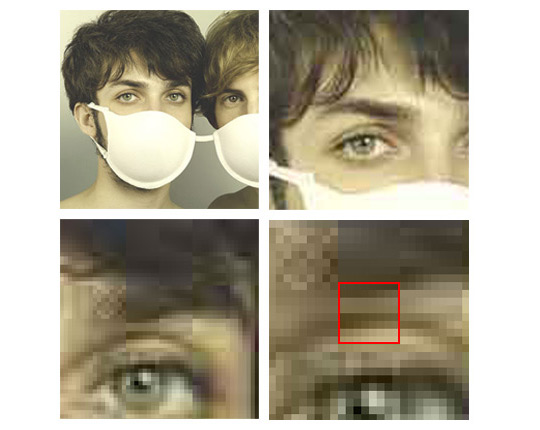
位圖又叫像素圖或柵格圖,它是通過記錄圖像中每一個點的顏色、深度、透明度等信息來存儲和顯示圖像。一張位圖就好比一幅大的拼圖,只不過每個拼塊都是一個純色的像素點,當我們把這些不同顏色的像素點按照一定規律排列在一起的時候,就形成了我們所看到的圖像。所以當我們放大一幅像素圖時,能看到這些拼片一樣的像素點(如下圖)。
位圖的優點是利於顯示色彩層次豐富的寫實圖像。缺點則是文件大小較大,放大和縮小圖像會失真。

有損壓縮與無損壓縮
有損壓縮-你看到的不一定是真實的
按照我的理解有損壓縮就是在存儲圖像的時候並不完全真實的記錄圖像上每個像素點的數據信息,它會根據人眼觀察現實世界的特性(人眼對光線的敏感度比對顏色的敏感度要高,生物實驗證明當顏色缺失時人腦會利用與附近最接近的顏色來自動填補缺失的顏色)對圖像數據進行處理,去掉那些圖像上會被人眼忽略的細節,然後使用附近的顏色通過漸變或其他形式進行填充。這樣既能大大降低圖像信息的數據量,又不會影響圖像的還原效果。

無損壓縮-最精確的拼圖
相對有損壓縮而言無損壓縮則會真實的記錄圖像上每個像素點的數據信息,但為了壓縮圖像文件的大小會采取一些特殊的算法。無損壓縮的壓縮原理是先判斷圖像上哪些區域的顏色是相同的,哪些是不同的,然後把這些相同的數據信息進行壓縮記錄,(例如一片藍色的天空之需要記錄起點和終點的位置就可以了),而把不同的數據另外保存(例如天空上的白雲和漸變等數據)。

這裡大家可能會疑惑既然PNG采用的是無損壓縮為什麼我們保存的PNG格式圖片還會有失真呢?這是因為無損壓縮只是說它的壓縮方式會盡可能真實的還原圖像,但從它的壓縮原理我們可以知道它是通過索引圖像上相同區域的顏色進行壓縮和還原的,這就意味著只有在圖像上出現的顏色數量小於我們可以保存的顏色數量時,我們才能真實的記錄和還原圖像,否則就會丟失一些圖像信息(PNG8最多只能索引256種顏色,所以對於顏色較多的圖像不能真實還原;PNG24 則可以保存1600多萬種顏色,基本能夠真實還原我們人類肉眼所可以分別的所有顏色;PNG格式最多可以保存48位顏色通道)。而對於有損壓縮來說,不管圖像上的顏色多少,都會損失圖像信息。
JPG和PNG
關於JPG和PNG的基本信息介紹這裡就不贅述了,有興趣詳細了解的同學可以去這裡:什麼是JPG、什麼是PNG。另外這裡我們也不對GIF進行討論,是因為PNG就是為取代GIF而生的,而且PNG的壓縮算法也要優於GIF,所以只要不是需要動畫效果的地方強烈建議都采用PNG格式圖片。
這裡我們不妨把JPG和PNG的一些特性進行一個簡單對比:
格式壓縮模式交錯支持透明支持動畫支持
JPG有損壓縮支持不支持不支持
PNG無損壓縮支持支持不支持
JPG的特性
1、支持攝影圖像或寫實圖像的高級壓縮,並且可利用壓縮比例控制圖像文件大小。
2、有損壓縮會使圖像數據質量下降,並且在編輯和重新保存JPG格式圖像時,這種下降損失會累積。
3、JPG不適用於所含顏色很少、具有大塊顏色相近的區域或亮度差異十分明顯的較簡單的圖片。PNG的特性
1、能在保證最不失真的情況下盡可能壓縮圖像文件的大小。
2、PNG用來存儲灰度圖像時,灰度圖像的深度可多到16位,存儲彩色圖像時,彩色圖像的深度可多到48位,並且還可存儲多到16位的α通道數據。
3、對於需要高保真的較復雜的圖像,PNG雖然能無損壓縮,但圖片文件較大,不適合應用在Web頁面上。
PNG8與PNG24
提到PNG格式就不得不提到PNG8和PNG24,這種叫法並非官方定義,不過由於普遍使用已經被大家廣泛接受了。通過前面的介紹我們知道PNG采用無損壓縮是通過索引色去存儲和還原圖像的,PNG8和PNG24後面的數字則是代表這種PNG格式最多可以索引和存儲的顏色值。”8″代表2的8次方也就是256色,而24則代表2的24次方大概有1600多萬色。
不僅如此,PNG8還支持1位的布爾透明通道,所謂布爾透明指的是要麼完全透明要麼完全不透明。而PNG24則支持8位(256階)的alpha通道透明,也就是說可以存儲從完全透明到完全不透明一共256個層級的透明度(即所謂的半透明)。
格式最高支持色彩通道索引色編輯支持透明支持
PNG8256色支持支持布爾透明
PNG24約1600萬色不支持支持8位(256階)alpha透明
可能通過以上特性的對比大家還不能很直觀的理解在實際應用中到底因該選擇什麼格式的圖片文件,我們不妨結合上面的基本概念通過幾個例子去給大家說明。
2、實際應用
什麼時候應該使用PNG
示例1
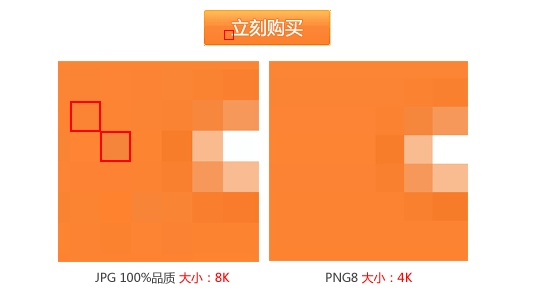
下圖是淘寶網最常見的一個圖片即“立刻購買”按鈕,這裡我嘗試用JPG和PNG8格式分別進行保存,可以看到保存的結果有兩個值得注意的地方:
1、JPG保存的文件大小是PNG保存的文件大小的2倍
2、JPG不僅文件更大並且還出現了噪點(如圖中紅色方框標注的)

首先我們可以看出“立刻購買”這個按鈕是在photoshop中用矢量工具繪制出來的,其漸變填充是非常規則的線性漸變,文字顏色和描邊等都是采用純色,所以這個圖像所包含的色彩信息非常有限。根據前面我們介紹的無損壓縮的特性,當用PNG存儲這個圖像時,只需要保存很少的色彩信息就可以真實還原這個圖像。而對於JPG格式來說大小主要決定於圖像的顏色層次,所以在這種顏色較少但對比強烈的情況下,反而不能很好的壓縮文件大小。
另外根據有損壓縮的壓縮算法JPG會在圖像中通過漸變或其他方式填充一些被刪除的數據信息來對圖像進行壓縮,圖中紅色和白色的地方由於色差較大,JPG在壓縮過程中就會填充一些額外雜色進去,反而影響的圖像的質量。這也是為什麼JPG不利於存儲大塊顏色相近區域以及亮度差異十分明顯的圖像的原因。
示例2
我們再來看另外一個應用場景,下圖是在淘寶彩票頁面使用的一個Banner圖像。同樣用PNG8和JPG進行了保存,可以發現當用PNG8保存時不僅保證了圖像的質量且圖像文件的大小僅有8.3K,而當用JPG 100%保存時文件大小則增加到44.2K,如果不經放大可能還看不出具體的差異,但實際和前面一樣也會出現不必要的噪點。如果我們要達到PNG8的壓縮率采用JPG 45%進行保存,則圖像會出現較嚴重的失真。

1、圖像上顏色較少,並且主要以純色或者平滑的漸變色進行填充。
2、具備較大亮度差異以及強烈對比的簡單圖像(如“立刻購買”按鈕中的背景和文字)。
根據經驗具備上述條件的圖像一般是使用photoshop或其他軟件中的矢量工具進行繪制然後再保存成位圖的圖像。
什麼時候應該使用JPG
示例1
從JPG的特性介紹我們知道JPG更適合用來存儲攝影或寫實圖像,所以我們不妨先拿一張攝影作品做嘗試。
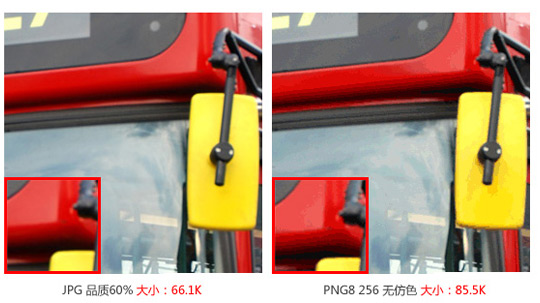
下圖是一副巴士車的照片,我們嘗試用JPG 60%(左上)、PNG8 256色 無仿色(右上)、PNG8 256色 擴散仿色(左下)、PNG32(右下)分別進行了存儲。可以看出當用JPG存儲圖像時不僅能夠達到最大的壓縮率,也能盡量保證原圖的還原效果。而采用PNG8進行保存時圖像文件大小更大,失真也較嚴重。只有在PNG24的格式下才能保證品質,然而文件大小卻比JPG要大很多。
產生這種結果的原因也與JPG和PNG各自的壓縮算法有關。
對於攝影或者寫實作品,由於受環境光線的影響,圖像上的色彩層次十分豐富。比如巴士車上的紅色區域由於反光、陰影以及透視效果會形成明暗、深淺各異的區域,如果用PNG去保存,則需要不同明暗度的紅色去存儲這個區域。對於整張圖片來說,PNG8的256色無法完全索引圖像上出現的所有顏色,於是在存儲時就會丟失許多顏色而產生失真。如果要保證圖像的效果,則需要色彩范圍更廣的PNG24進行存儲,相應的文件大小也會增加。
而JPG的壓縮算法則更利於對真實世界中這些復雜的色彩變化進行壓縮處理,從而在盡量壓縮文件大小的情況下比較好的還原圖像的視覺效果。



那麼是不是只有在存儲照片的時候才需要用到JPG呢?我們不妨來看另外一個例子。
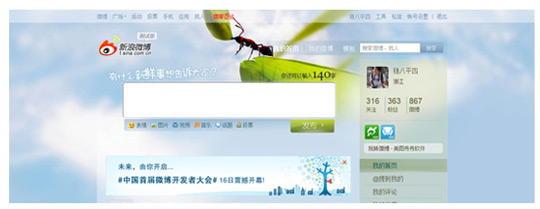
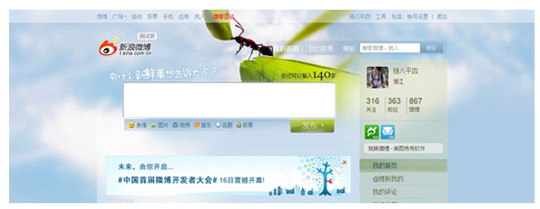
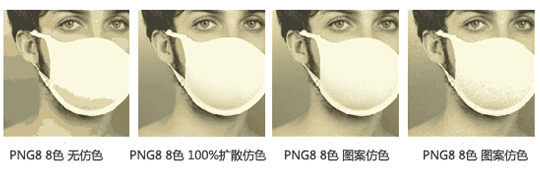
下圖是最近比較火爆的某微博頁面,在這裡我們可以選擇不同的風格,每種風格都會有一個非常有特色的背景圖片。我們嘗試用不同圖片格式對背景進行保存時可以發現:當用JPG進行保存時(直接背景另存為)文件大小僅36.3K;而用PNG8 256色無仿色去保存時大小增加到57.7K,不僅如此由於顏色的缺失在圖像上還出現了一些帶鋸齒的色塊;為了降低這些色塊對圖像質量的影響我們對PNG8增加了擴散仿色的效果,此時文件大小達到了156.3K;而當采用PNG24完全不失真的保存時文件大小是231.9K。
盡管這幅背景圖也是通過photoshop制作,但我們可以發現由於在圖像上采用了很多的真實素材(比如白雲、螞蟻、 等),而這些真實素材和攝影圖像一樣也會存在非常豐富的色彩層次,所以也不適合用PNG格式進行保存。這個時候我們就應該采用JPG格式。



根據經驗我們在頁面中使用的商品圖片、采用人像或者實物素材制作的廣告Banner等圖像更適合采用JPG的圖片格式保存。
總結
由此可見在存儲圖像時采用JPG還是PNG主要依據圖像上的色彩層次和顏色數量進行選擇。一般層次豐富顏色較多的圖像采用JPG存儲,而顏色簡單對比強烈的則需要采用PNG。但也會有一些特殊情況,例如有些圖像盡管色彩層次豐富,但由於圖片尺寸較小,上面包含的顏色數量有限時,也可以嘗試用PNG進行存儲。而有些矢量工具繪制的圖像由於采用較多的濾鏡特效也會形成豐富的色彩層次,這個時候就需要采用JPG進行存儲了。
另外還有一個原則就是用於頁面結構的基本視覺元素,如容器的背景、按鈕、導航的背景等應該盡量用PNG格式進行存儲,這樣才能更好的保證設計品質。而其他一些內容元素,如廣告Banner、商品圖片等對質量要求不是特別苛刻的,則可以用JPG去進行存儲從而降低文件大小。
3、思考與實踐
什麼樣的設計更適合web頁面?
慎用較“重”的視覺設計元素
Web2.0時代網頁設計的一大趨勢就是越來越“輕”。除了對那些高光和圓角效果的審美疲勞之外,設計師們也開始意識到好的設計應該是內容與形式的完美結合,而非形式的堆砌。所以設計師在應用那些較“重”的視覺效果時,一定要想清楚這樣做的目的和意義,以及是否與產品的特點和受眾的氣質相契合。
“輕量“設計一個比較典型的例子就是國內某知名網站,幾乎沒有采用任何需要圖片的視覺元素,而是通過簡單的CSS樣式去實現,這樣不僅能夠突出內容,更能提升頁面的訪問速度。所以我十分強烈的建議視覺設計師也掌握一定的html和css知識(尤其是CSS3實現了很多過去需要圖片才能實現的效果,例如圓角和漸變),這樣在做設計的時候能夠全面的去考慮產品效果。


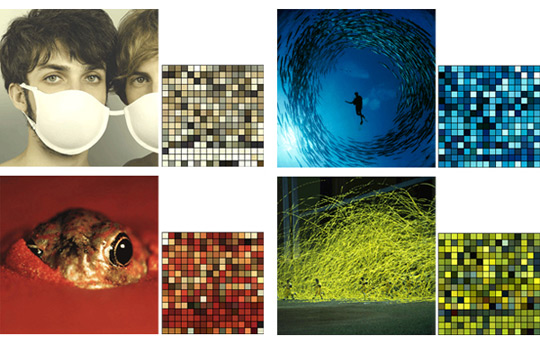
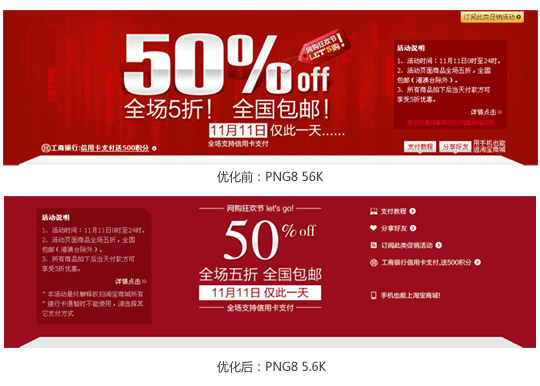
例如在下面這個例子中,第一個Banner應用了更適合PNG格式的設計風格(較多純色和簡單漸變的應用)不僅能達到熱烈、突出的視覺效果,在保證圖片質量的同時也更好的壓縮了文件大小;而第二個Banner由於應用了過於復雜的漸變色和強烈對比,並且在局部區域采用太多的高光和陰影效果,導致圖片的色彩層次過多,不論采用PNG還是JPG格式保存都無法實現圖像質量和文件大小的最優化。

內容和形式的分離
對於一些比較強調視覺效果的特殊產品,比如活動推廣頁面或Mini Site。我們也可以利用圖片格式和一些前端知識對設計進行優化,比較常用的一種設計方法就是內容和形式的分離。
如下面一些國外比較流行的設計風格,以及前面提到的微博網站,都是通過大幅的背景圖去進行意境的傳達和氣氛的渲染。這樣做的一個好處就是能把需要用到圖片的視覺元素進行集中的壓縮優化,同時又不會由於加載太慢而影響用戶的訪問速度(前端實現時一般會用相近的背景色先進行填充,然後在逐步顯示背景圖)。



通過較小的視覺犧牲換取較大的性能提升
有時候為了提升頁面的加載速度達到更好的用戶體驗,不得不對設計進行優化。這個時候利用我們對圖片格式知識掌握就可以更有目的性的去進行優化。
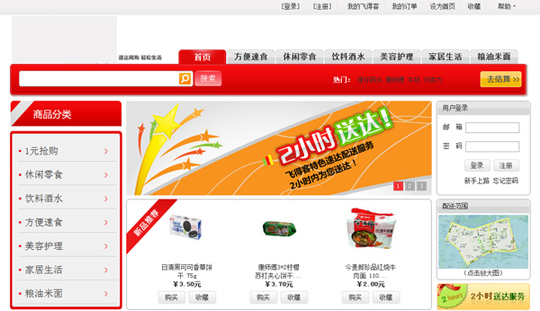
例如下圖是淘寶“雙十一”大促活動的一個頁頭設計,由於頁面訪問量非常大並且要使用較多的商品圖片,不得不對頁頭設計進行優化以提升性能。這個時候我們就可以去掉一些不太重要的高光、漸變和陰影效果,從而大大降低文件大小。

Sprite圖片二次優化
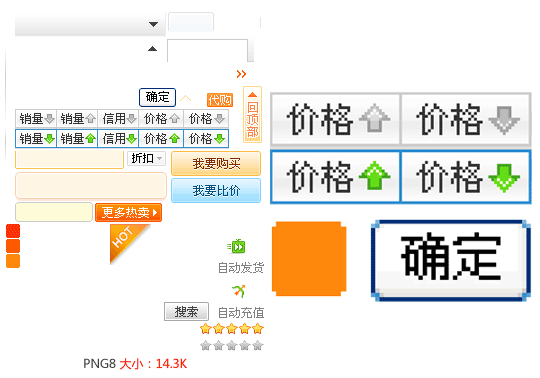
由於目前國內很多互聯網公司沒有頁面重構師這一職位,所以頁面切圖和靜態代碼實現基本都是前端工程師去完成。為提高頁面性能目前普遍采用的實現方式是將與頁面結構相關的需要用到圖片的視覺元素集中在一個PNG圖片上,然後通過CSS樣式將其應用到頁面中,我們稱這個圖片為Sprite圖片。由於這個圖片上經常要集中較多的視覺元素,在用PNG格式存儲時難免會產生失真而影響圖片質量。這個時候就需要視覺設計師幫助前端開發工程師對Sprite圖片進行優化,這樣做的好處是不僅能提升圖片質量,還能達到減小文件大小的效果,可謂一舉兩得。
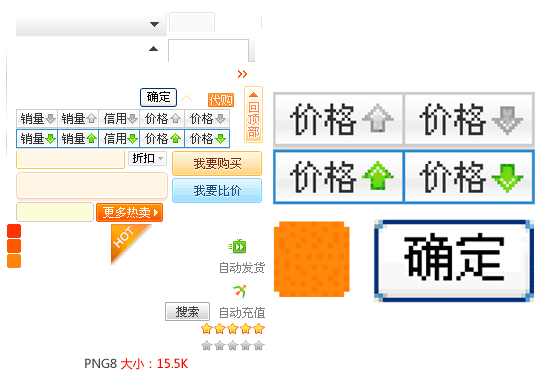
下圖是一個優化前的Sprite圖片,由於視覺元素過多PNG8無法真實保存所有的顏色信息,於是便會產生顏色的缺失和雜色的產生(如局部放大圖所示)。


以上設計和優化的方法只是我在工作中一些經驗的積累和總結,個人感覺每一個點展開來都有很多值得研究和討論的地方,限於篇幅有限不能繼續深入。關於圖片優化的高級技巧有兩篇比較經典的文章推薦給大家:Clever PNG Optimization Techniques、Clever JPEG Optimization Techniques。
4、附錄-Photoshop中各種參數的含義及設置技巧
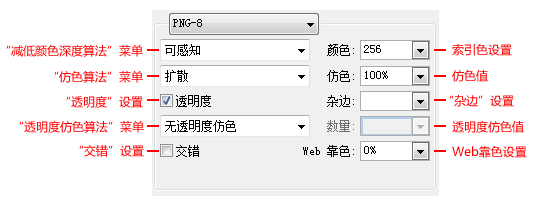
PNG8的參數設置

指定用於生成顏色查找表的方法,以及想要在顏色查找表中使用的顏色數量。可以選擇以下減低顏色深度算法之一:
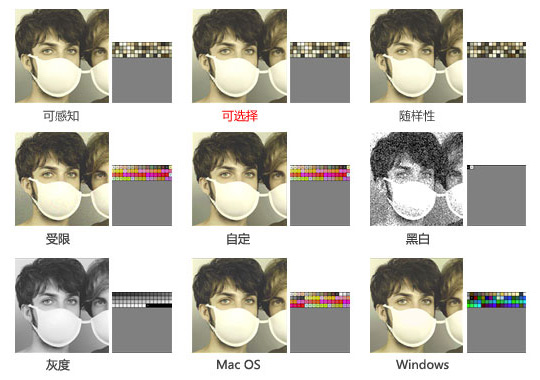
1、可感知:通過為人眼比較靈敏的顏色賦以優先權來創建自定顏色表。
2、可選擇:創建一個顏色表,此表與”可感知”顏色表類似,但對大范圍的顏色區域和保留 Web 顏色有利。此顏色表通常會生成具有最大顏色完整性的圖像。“可選擇”是默認選項。
3、隨樣性:通過從圖像的主要色譜中提取色樣來創建自定顏色表。例如,只包含綠色和藍色的圖像產生主要由綠色和藍色構成的顏色表。大多數圖像的顏色集中在色譜的特定區域。
4、受限 (Web):使用 Windows 和 Mac OS 8 位(256 色)調板通用的標准 216 色顏色表。該選項確保當使用 8 位顏色顯示圖像時,不會對顏色應用浏覽器仿色。(該調板也稱為 Web 安全調板。) 使用 Web 調板可能會創建較大的文件,因此,只有當避免浏覽器仿色是優先考慮的因素時,才建議使用該選項。
5、自定:使用用戶創建或修改的調色板。如果打開現有的 GIF 或 PNG-8 文件,它將具有自定調色板。使用”存儲為 Web 和設備所用格式”對話框中的”顏色表”調板可自定顏色查找表。
6、黑白、灰度、Mac OS、Windows使用一組調色板。
建議:一般情況下默認選擇“可選擇”項即可。

確定應用程序仿色的方法和數量。”仿色”是指模擬計算機的顏色顯示系統中未提供的顏色的方法。
較高的仿色百分比使圖像中出現更多的顏色和更多的細節,但同時也會增大文件大小。為了獲得最佳壓縮比,請使用可提供所需顏色細節的最低百分比的仿色。
若圖像所包含的顏色主要是純色,則在不應用仿色時通常也能正常顯示。包含連續色調(尤其是顏色漸變)的圖像,可能需要仿色以防止出現顏色條帶現象。
可以選擇以下幾種仿色方法之一:
1、擴散:應用與”圖案”仿色相比通常不太明顯的隨機圖案。仿色效果在相鄰像素間擴散。
2、圖案:使用類似半調的方形圖案模擬顏色表中沒有的任何顏色。
3、雜色:應用與”擴散”仿色方法相似的隨機圖案,但不在相鄰像素間擴散圖案。使用”雜色”仿色方法時不會出現接縫。
建議:一般只在圖片顏色過多產生失真的情況下才需要選擇仿色。建議選擇擴散仿色,可以適當調節仿色的百分比以達到最佳的效果。仿色度越高文件大小也越大。

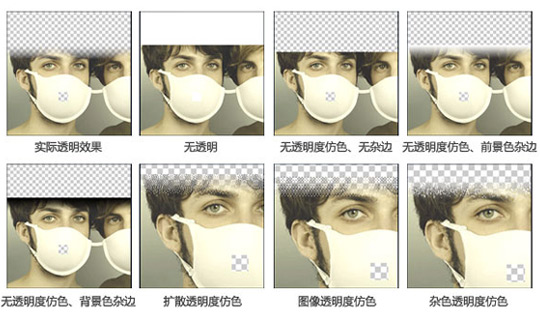
確定如何優化圖像中的透明像素。
1、要使完全透明的像素透明並將部分透明的像素與一種顏色相混合,請選擇”透明度”,然後選擇一種雜邊顏色。
2、要使用一種顏色填充完全透明的像素並將部分透明的像素與同一種顏色相混合,請選擇一種雜邊顏色,然後取消選擇”透明度”。
3、要選擇雜邊顏色,請單擊”雜邊”色板,然後在拾色器中選擇一種顏色。或者,也可以從”雜邊”菜單中選擇一個選項:”吸管”(使用吸管樣本框中的顏色)、”前景色”、”背景色”、”白色”、”黑色”或”其它”(使用拾色器)。
建議:強烈建議由視覺設計師根據實際應用場景在保存之前就處理好透明圖像的背景。

PNG、GIF這兩種圖像格式都提供了一種功能,讓圖像能夠更快地顯示。圖像可以以一種特殊方式存儲,顯示時先大概顯示圖像的草圖,當文件全部下載後再填充細節。這起到一種很有意義的心理效果,因為這樣使人們有東西可看,而不必坐著干等大型圖像慢慢顯示在屏幕上。
建議:對於尺寸和文件大小相對較大的圖片建議勾選此項。
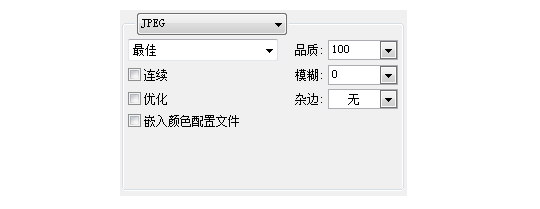
JPG的參數設置

從”品質級別”菜單中選取一個選項,或者在”品質”文本框中指定一個值。”品質”設置越高,壓縮算法保留的細節越多。但是,使用高”品質”設置比使用低”品質”設置生成的文件大。查看幾種品質設置下的優化圖像,確定品質和文件大小之間的最佳平衡點。
品質設置技巧
1、不要存100%品質的JPG格式圖片。因為100%並不一定是最高的品質,而是一個優化算法的極限值,所以會增加不必要的文件大小。建議存儲95%品質的圖片就可以最大限度的降低失真。
2、謹慎使用50%品質以下的壓縮率。使用50%以下品質存儲時會采用額外的壓縮算法而導致圖片失真更嚴重,尤其是對於有高對比度的圖片。
優化
選擇”優化”創建文件大小稍小的增強型 JPEG。建議使用”優化 JPEG”格式以獲得最大文件壓縮量;但是,一些較舊的浏覽器不支持此特性。
建議:建議勾選此項,目前基本已經不存在不支持改功能的浏覽器。
連續
選擇”連續”創建在 Web 浏覽器中連續顯示的圖像。圖像將顯示為一系列的疊加,使查看者在整個圖像下載完畢之前,能夠看到圖像的低分辨率版本。連續 JPEG 需要更多的內存用於查看,一些浏覽器不支持該選項。
建議:勾選此項在某些情況下可壓縮文件大小(圖片大小大於10k時),某些情況下會增大文件大小,建議在保存是根據實際情況決定。不過IE6及更早版本的IE浏覽器不支持JPG連續顯示,而是在圖片完全加載後一次成像,用戶體驗上可能還不如不使用連續的逐步成像要好,所以建議慎選此項。
模糊
指定應用於圖像的模糊量。”模糊”選項應用與”高斯模糊”濾鏡相同的效果,並允許進一步壓縮文件以獲得更小的文件大小。建議使用 0.1 到 0.5 之間的設置。
ICC 配置文件
選擇”ICC 配置文件”將圖片的 ICC 配置文件與文件保留在一起。ICC 配置文件由某些浏覽器用於色彩校正。(請參閱Photoshop中設置色彩管理。)
雜邊
指定原稿圖像中透明像素的填充色:點按”雜邊”色板,然後在拾色器中選擇一種顏色。從”雜邊”菜單中選取選項。原稿圖像中完全透明的像素由選中的顏色填充,原稿圖像中部分透明的像素與選中的顏色相混合。
文章來源:淘寶UED
小編推薦
熱門推薦