走進工具型網站 對工具型網站的釋義及典型案例分析(圖文)
編輯:前端技巧

為了方便後續的研究,在此先結合之前同學們的研究成果,綜合整理一下,提供工具型網站的定義版本,供參考:
——所謂工具型網站,顧名思義就是構築在互聯網上的工具,是指為幫助人們完成某一特定領域的目標需求而提供的、具有一定操作流程、以完成該目標任務為主要目的、基於網絡應用的工具手段。
它的主要特征在於:
– 以完成一項或多項任務為目的
– 注重操作流程引導
– 強調快速完成任務
– 非完成目標的唯一手段,只是協助用戶更高效完成該目標
同時,很多工具型網站還特別配備一個獨立門戶,該門戶以信息展現為主,用來專門介紹工具的價值、動態等,並提供登錄或下載入口。由於這種門戶與工具頁指向的高度一體性,我們也將它歸納到工具型網站的范疇中來,稱之為工具型網站門戶(或工具性網站首頁)。
為了幫助我們對工具型網站形成更直觀的概念,可以根據網站功能將網站區分為內容型網站和工具型網站。關於工具型網站與內容型網站的對比區別,已有同學作了較詳細的闡述(如想進一步了解可查看相關文章),在此不贅述。
典型的工具性網站有:Google系列(搜索、翻譯、文檔、閱讀器…)、財付通、支付寶、數據魔方、salesforce、xero、TA、DNSpod等;
典型的內容型網站有:Sina、騰訊網、天涯論壇等。
下面就從體驗角度,介紹幾個我比較喜歡的工具型網站典型案例。
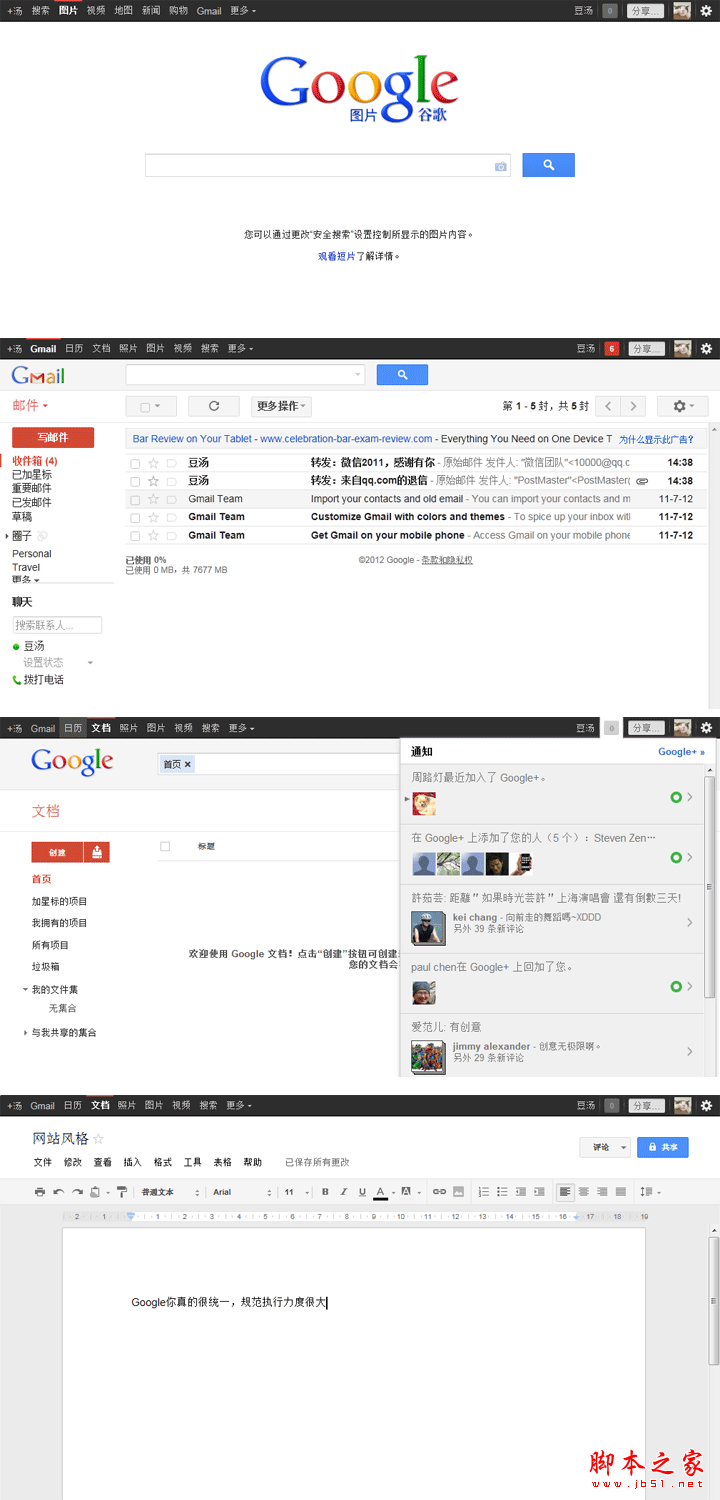
Google——一致系王道
工具型網站,應用最廣泛的應該是我們非常熟悉的google系列產品了,如google搜索、翻譯、文檔等等,大部分都是隨著google搜索後逐漸推出的新工具。這些工具給網民的互聯網生活提供了極大的便利。
料想如此多的產品線,會很容易因為功能屬性的差異而產生不同的視覺風格。但是我們卻看到google在多產品體系下的視覺風格,無論導航條、色彩體系、基本布局結構等方面都非常統一,如所有背景層都是黑白灰色系、所有的新建功能都是醒目紅按鈕、所有功能菜單都居左等。
這種一致性極大減少了用戶對新產品的認知、學習成本,達到自來熟的境界~體現了google體驗團隊在品牌形象和體驗規范方面強大的制定、執行能力~

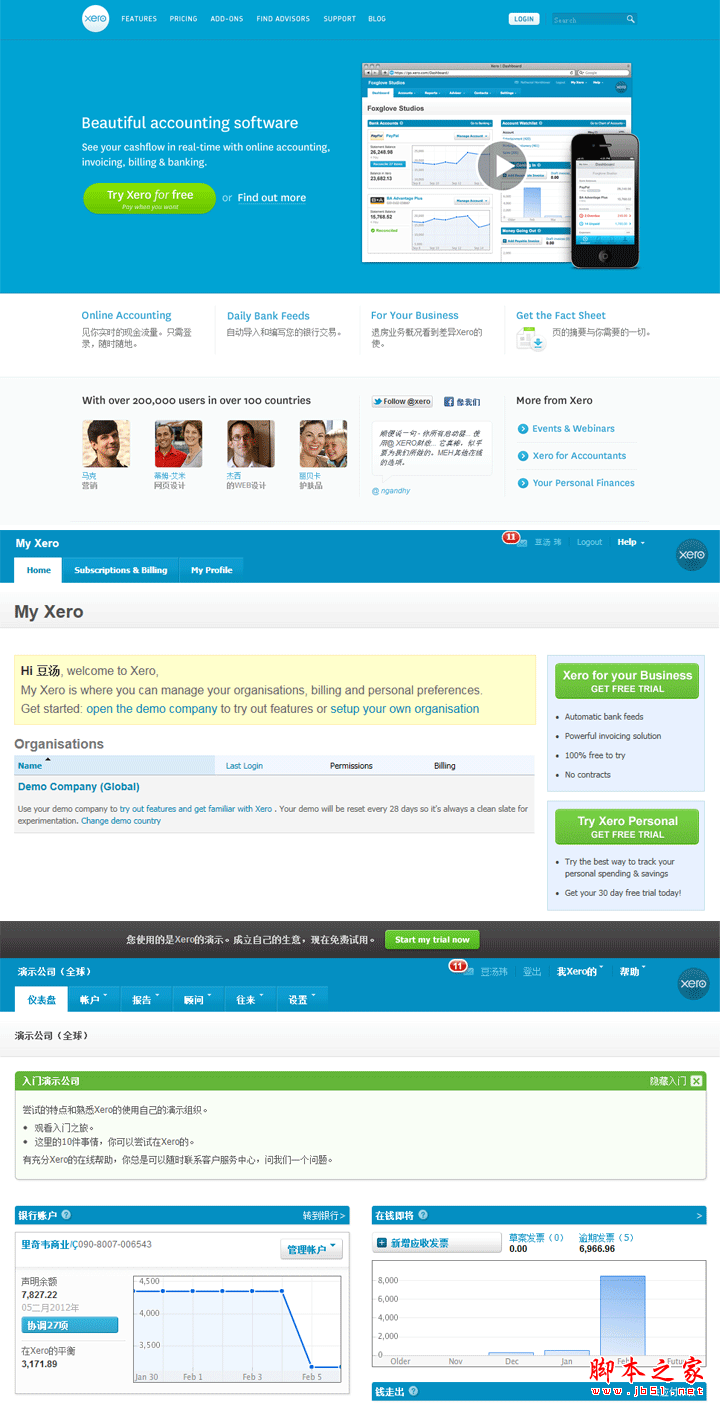
下面這個Xero,是一個典型的小清新,我對它的喜愛,來自它的簡潔而不簡單,美麗卻不喧嘩,非常符合該網站的功能定位。
Xero是一個功能比較全面的針對小型企業的記賬工具,產出包括現金簿,總賬,發票和報告。作為一個記賬類工具網站,用戶最關心的訴求當然是安全、准確,所以Xero非常敏銳的在門戶和產品頁中統一使用了中亮度藍+綠色來表達,同時配圖、結構上橫平豎直,四平八穩,將安全、可信賴的氛圍營造到極致。
在信息展示方面,Xero門戶中具有web2.0的典型特征,比如大量留白、大小字體的對比應用等;而在產品頁中,則將各控件元素視覺盡量作減法,例如,表格不要縱線框、chart圖色彩統一、按鈕質感簡化統一、所有的可點擊文字包括普鏈表頭頁簽等全部統一為藍色、等等,做這些的目的,就是為了讓大量的文字數據信息不被多余的細節干擾,讓主題一目了然,幫助用戶在干淨、舒暢的環境中快速完成任務。
該產品曾被Nielsen Norman Group列入10 Best Application Uis。

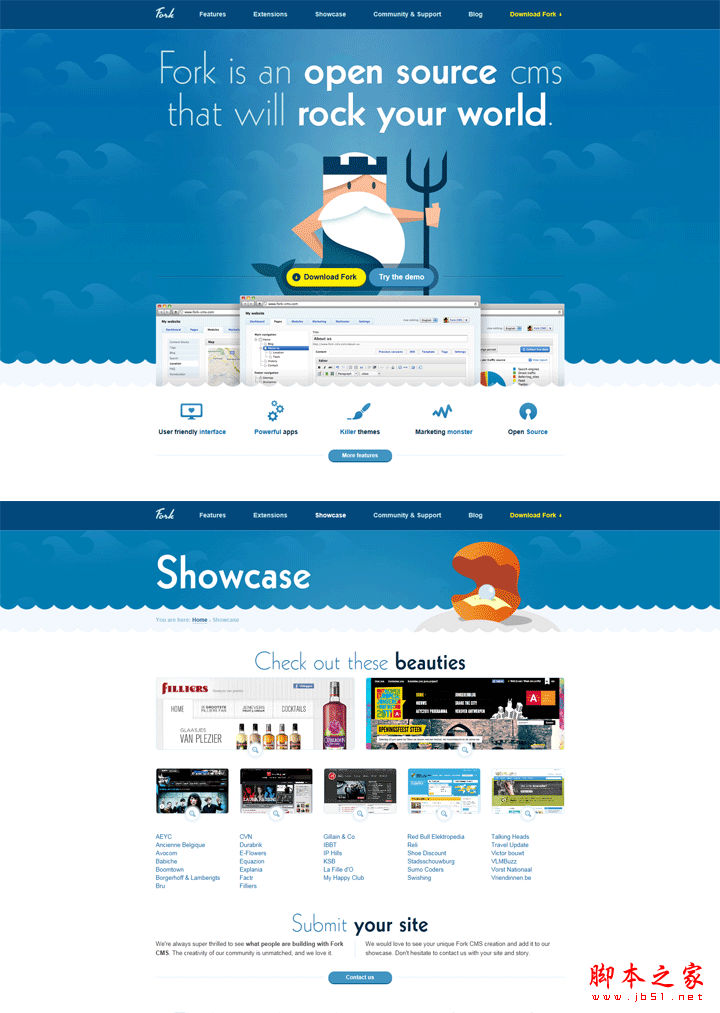
作為工具型網站,工具本身帶給用戶的價值固然能決定網站的成敗,但門戶亦像是產品的櫥窗,吸引訪客快速了解產品的用途、價值,並進而使用。因此門戶的成功與否,也對網站有著重要的影響。如何在色彩、布局、或配圖方面發揮創意,讓門戶盡量吸引眼球,獲得訪客的青睐,是視覺設計師們的一大課題。而下面的 Ford,在配圖創意方面算是一個典型,它顯著的情景式設計的特點,讓人眼前一亮。
提到招行人們會想到向日葵,提到騰訊人們會想到企鵝,提到Mailchimp人們會想到郵遞員monkey,現在提到Fork,人們應該會想到這位可愛的坐在小船上拿叉的老漁夫了。也許它的logo不起眼,但是有了這個代言人的襯托,這個工具,實在讓人難忘了。如果你再仔細翻看一下,會發現在幾個內頁中,都有與這個大海主題相關聯的插圖設計。看到這些,即使你是一路人,會不會好奇到忍不住點download來用用?
值得一提的是,該門戶頁面框架上使用了流行的響應式web設計模式,在浏覽器縮放、手機訪問時均有版式微調,體現了視覺傳達的完整性。
關於工具型網站門戶的體驗設計,小伊萬同學對此有較深入的研究,參考此處。

工具型網站,通常都有一些比較正式的用途,縱觀此類網站覺得冷色調居多,因此初見Wufoo覺得非常特別,它大面積使用暖色系,圓角造型的弧度也偏大,看上去輕松隨意。了解原因之前我們先了解下這個產品的用途和價值訴求。
Wufoo主要用來創建網上表格、邀請和簡單的訂單付款,還可以發送邀請和管理日程。產品方對Wufoo的期望是:“Wufoo的主要功能是幫助任何人創建HTML表單,但最終我們力爭成為在互聯網上收集信息的最簡單的方法。”
所以,用暖色系體現親和力,降低用戶使用門檻,讓人感覺這是一個任何人都可以用的產品——你可以用來處理工作,也可以用來處理個人的事情。不僅是顏色方面,在整個網站任務流的交互框架設計方面也處處體現了這種簡單易用的價值理念,如左右翻起的選項設置、新穎的表單字段添加方式、體貼的進入向導,的確是一個具有新穎體驗的網站。
該網站也被Nielsen Norman Group列入10 Best Application Uis。

第一次看到改版後的財付通,很為首頁這張圖所吸引。男女主輕輕偎依,把玩各自的手機,看上去開心、隨意。如此貼近大眾生活的幸福場景,是對廣告語的絕佳诠釋。與此同時,整個網站的風格,都給人簡潔輕松感。事實上改版後的信息結構確實更舒適,重點更突出,流程更順暢了。

前面案例的工具頁面,界面元素以樹、表格、各類控件為主,其布局結構比較接近應用程序;而財付通及,他們的元素結構以開放式為主,少了很多控件框架的限制,表格展現的形態更加靈活,引導說明文字信息較多,是接近網頁布局的工具型網站典型。同類型的還有支付寶、騰訊安全中心、充值中心等。
那麼,都是工具型網站,為何元素布局應用會有如此大的差異呢?
簡要來說,就是因為前者是從客戶端的體驗設計思維發展而來,而後者是基於早期網頁的設計思維發展過來。一個簡單的例子,在前者的信息提示方面,一般會較多趨向於彈出付出層的方式,而後者,則更趨向於在當前頁面中給出信息提示指引。當然現在,二者之間正在互相影響,這種區別有了逐漸拉近的趨勢。
新技術新發展
後續,隨著屏幕分辨率越來越大(據CNZZ統計數據2012年1月1024*768的占有率已下滑到28.8%,與第2位1440*900的21%差距已經越來越小,且呈多樣化趨勢),網絡速度越來越快,可以預見的是,這些網頁新技術亦將會更多地為工具型網站所用,例如剛提到的響應式web設計,例如瀑布流、例如富媒體應用、例如大圖片背景填充等等,後續也必將為我們的視覺設計打開新的思路,提供更多的創意提升空間。
以上只是對工具型網站的初步分析,其實工具型網站在體驗設計上亦可謂自成體系,還有更深入的研究學習空間,歡迎更多感興趣的同學們來一起深入探討。(文:騰訊CDC)
小編推薦
熱門推薦