關於音樂播放App(應用軟件)的分析與重設計 如何設計出漂亮的音樂播放界面
編輯:前端技巧

本次分析評測基於iOS平台,選取了兩款有代表性的音樂播放器,QQ音樂和豆瓣FM。由於這兩款產品在web端就有著龐大的用戶基礎,有一定的用戶粘性,手機端是web端的延伸,目標用戶、信息架構、核心體驗等等也都繼承了web端的鮮明風格。這兩款產品可以代兩類表定位不同的音樂播放器。一種是大而全的,功能全面,可滿足用戶管理本地音樂、同步其他設備音樂、發現好音樂等多種需求(類似應用:百度ting、酷我音樂盒、iScrob)。一種是小而簡的,操作簡單,就像使用收音機一樣,打開就聽,不喜歡就換台(類似應用:蝦米FM、Console.fm)。
QQ音樂
1、界面總覽

目標用戶:熱愛音樂的普通青年,QQ產品的忠實用戶。
用戶需求:隨時隨地聽音樂,沒有wifi時可以聽本地音樂,有wifi時可以在線聽,遇到喜歡的歌曲可以提供 下載,能同步其他設備上收藏的歌曲。
設計目標:提供播放本地音樂、賬號同步、在線收聽、音樂搜索等功能。
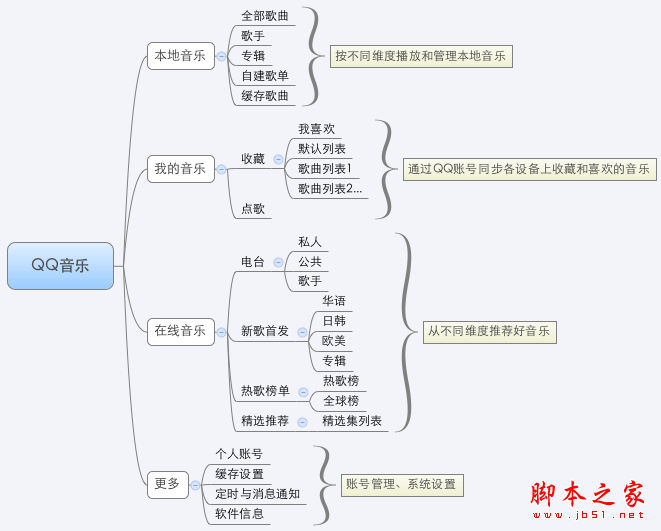
3、信息架構
QQ音樂從本地音樂、我的音樂、在線音樂、更多,這四個方面對信息進行整合。

“我的音樂”同步了QQ賬號在各個設備上收藏的歌曲和建立的歌單,這種同步服務可以提高用戶的粘度,培養用戶及時登錄的好習慣。為了增強社交屬性,這裡還有“點歌”的二級菜單,QQ用戶可以為好友點歌,送給你的歌曲就會出現在這裡。
“在線音樂”是發現好音樂的地方。其中的“電台”類似於“豆瓣FM”,可以隨機收聽不同主題的音樂,系統還可以根據用戶的收藏和收聽習慣來猜你喜歡。這裡同時提供了新歌和熱歌的榜單,幫助用戶最快的了解音樂流行趨勢。這裡還有類似於蝦米音樂的精選集,為用戶精選出具有主題的好音樂。
“更多”裡面則是整合了一些次要信息,包括個人賬號、緩存設置、定時消息通知、軟件信息。
4、頁面布局


5、手勢操作

豆瓣FM
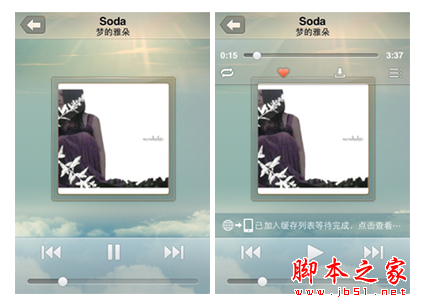
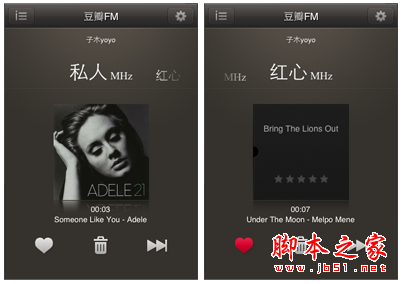
1、界面總覽

目標用戶:熱愛音樂的文藝青年,豆瓣產品的忠實用戶。
用戶需求:像豆瓣FM一樣,只要一打開,不用任何操作,就能播放那些我喜歡的文藝范兒歌曲。
設計目標:界面清爽、操作簡單、推薦精准、縮短播放歌曲的路徑。
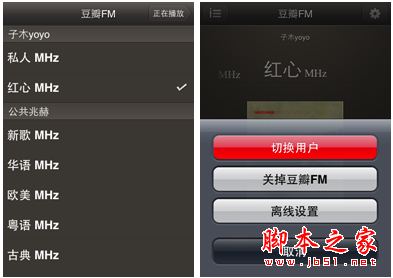
3、信息架構

4、界面布局

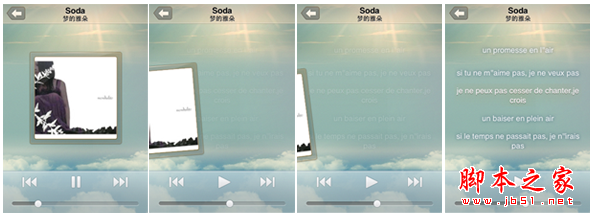
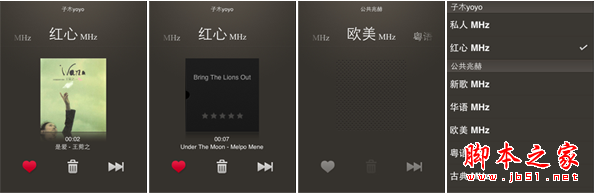
因為豆瓣的定位是電台,想聽就打開,不想聽就關上,所以播放連暫停按鈕都簡化了。點擊專輯時封面會翻轉,顯示歌曲的評分。

點擊右上角的設置按鈕,設置以提醒消息的形式出現,這又為豆瓣節省了一個界面。所以豆瓣FM真正做到了極簡,只有兩個頁面,歌曲播放頁和列表頁。

音樂播放器的重設計
1、產品定位和信息架構
本次音樂播放器的重設計,定位於功能全面、可以解決用戶多種場景下需求的音樂播放器,可以在線發現好音樂、對歌曲進行收藏和下載、管理和播放本地音樂、搜索音樂等。
通過對現有產品的分析,發現信息架構層級較深、推薦音樂內容較多。從用戶的需求來看,無目的收聽音樂時,用戶希望有好的音樂可以推薦給自己,看看最近流行的音樂是什麼。有目的收聽音樂時,用戶希望可以快速找到自己收藏過的音樂或本地音樂,或對想聽的歌曲進行搜索。在分析現有產品時發現,很多app提供了各種電台、精選集、排行榜等令人眼花缭亂的精選推薦,讓用戶迷茫的同時,也使產品變得臃腫。
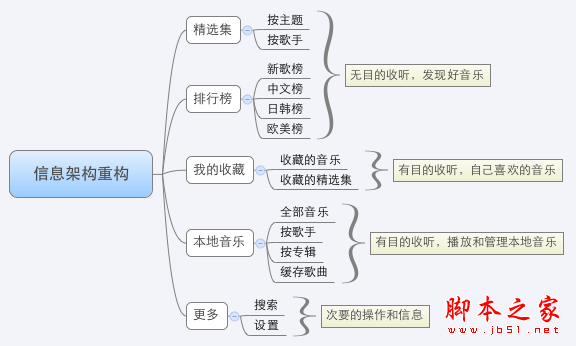
在重新定義產品功能時,希望合並功能類似的推薦,如電台和精選集,可以從主題和音樂人的不同維度進行推薦。同時希望扁平化信息架構,縮短用戶操作路徑。將不常使用的次要操作放在更多中,突出主要任務。 以下是對信息架構進行的整理:

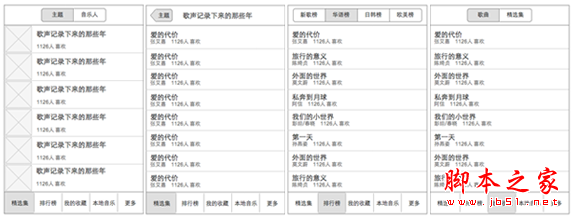
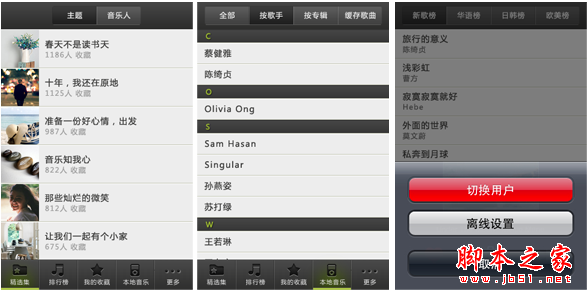
在對產品進行梳理之後,制作原型如下:

。扁平化的信息架構,除精選集外,沒有二級頁面。用戶在一級導航間進行切換時,默認會顯示第一個tab頁,也就是用戶最常用的頁面,此時只需要一次點擊,即可看到音樂列表。

可以將播放頁面的操作和信息,如暫停、上一曲/下一曲、收藏、下載和播放進度,整合在比較小的區域內,置於音樂播放器列表頁下部,方便隨時進行操作。如用戶想要查看歌詞,可以向上滑動播放器,即可展開歌詞。

微信可以搖一搖,音樂播放器當然也可以。當聽到不喜歡的歌曲時,搖一搖就可以換首歌聽。

搜索這項功能在音樂app中往往處於有點尴尬的位置,放在哪個頁面好呢?如果放在某一個頁面上,那就只能在這個頁面內容的內部進行搜索,放在所 有頁面上又太啰嗦,單獨有個搜索頁面又沒必要,畢竟不是常用功能。出於對搜索功能並不常用的考慮,這次將搜索放在了更多中,縱向滑出後還可以橫向滑出搜索 框,可以對線上和本地的全部內容進行全局搜索。

由於時間有限,只簡單產出了部分視覺稿:


上下滑動,查看歌曲列表






小編推薦
熱門推薦