先說下web前端工程師的價值,目前web產品交互越來越復雜,用戶使用體驗和網站前端性能優化這些都得靠web前端工程師去做web前端工程師是設計加開發的綜合體,web前端工程師是在開發人員中最直接面向產品,面向用戶的設計人員,一個開發團隊的成果是要靠web前端工程師去展現,因為用戶不會去關心後台的處理有多麼強大 ;在設計人員中web前端工程師是直接面向開發人員的設計人員,向開發人員以一種計算機語言的方式傳遞其設計理念,web前端工程師在整個團隊中是很關鍵的。
在我眼中一名合格的web前端工程師必須得掌握HTML、CSS和JavaScript。只懂其中一個或兩個還不行,你必須對這三門語言都很熟悉。也不是說必須對這三門語言都非常精通,但你至少要能夠運用它們完成大多數任務,而無需地頻繁地尋求別人的幫助。
下面說下我眼中web前端工程師要掌握的基礎知識和技能:
1 網頁的基本結構(HTML + CSS)
HTML是一種標記語言,而不是編程語言,最基本是標簽是<html>和<body>,CSS是用來定義如何顯示HTML元素的。對HTML+CSS很容易入門,但很多人不夠深入,舉幾個例子:<meta> 標簽是作什麼用的?margin-left與left有什麼區別,應該在什麼情況下使用?再出個DIV+CSS布局問題:一個寬度不確定的DIV裡面放三個水平對齊的DIV,左右兩個DIV寬度固定為150px,中間那個DIV充滿剩余的寬度。如果這些問題你目前還不知道,對那個布局問題幾分鐘內不能解決,說明你對HTML+CSS還不夠深入。
2 浏覽器是怎麼展現網頁的
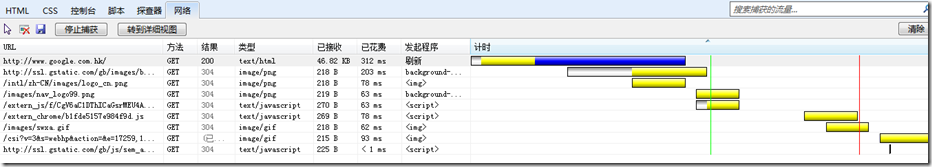
不同內核的浏覽器對網頁的渲染是不一樣的,目前浏覽器都有客戶端調試工具,下圖展現一個google首頁在IE9下的加載細節:

在做web性能優化時,對浏覽器渲染及細節要進一步了解。說個比較有用的知識點:目前浏覽器並行加載的上限是6,老版本的浏覽器會有所不同。
3 網頁的生命周期
不同的web框架下,頁面的生命周期會有所不同,大體還是一樣:客戶端發送GET請求,服務器返回相應頁面,客戶端完成操作及數據,然後POST給服務器。一定要對數據的傳遞(前台與後台,頁面之間)的細節了然於心。
4 DHTML DOM BOM Javascript AJAX
這是Web前端開發的重中之中,大多數時候我們都在和他們打交道。說幾個注意點:javascript是單線程編程,所謂的javascript異步編程只不過是計劃在未來的某個時間上執行相應事件而已;詳細了解DOM事件機制;客戶端存儲(HTML5中增加了localStorage和sessionStorage);javascript不像服務器端語言那樣嚴謹,調試不是很方便,所以一開始要養成嚴謹的javascript編輯習慣;javascript很強大很靈活,不要幻想短時間內熟練(更別說精通)它,並寫些框架、類庫,初始階段還是先用熟練已成熟的框架(比如jquery)當入門;一定要熟練使用客戶端調試工具。
6 服務器端語言開發經驗,PS切圖技術
Web前端開發介於設計與開發中間,所以兩端的東西都得懂點。編輯語言是相通的,之前編寫過服務器語言,對學習javascript是十分有益的,從圖片轉成靜態HTML頁面,少不了PS切圖技術。
5 浏覽器的兼容性
由於歷史原因 ,浏覽器的兼容性一直都折磨web前端工程師的地方,雖然有W3組織,並制定了一些規范,雖然浏覽器產商都正在努力改進並接近其規范,但現實網絡環境中各種內核、各種版本的浏覽器都有一席之地。解決浏覽器兼容性靠經驗積累,可喜的事這方面資料網上有很多。http://www.w3help.org/zh-cn/這是個很好的參考網站。
6 快速學習能力和主動學習意願
web前端的發展很快,從事這一行業一定要有快速學習能力和主動學習意願,這樣才能適應web產品的要求。在web前端領域沒有絕對的是與非,解決一個問題的方法有很多,但我們要找到一個更合適的方法,找到一個更合適的方法需要經驗作積累,總之web前端入門容易,想熟練很難,需要更多的主動學習意願。
7 良好的溝通能力
優秀的前端工程師需要具備良好的溝通能力,因為你的工作與很多人的工作息息相關,比如項目經理、設計師、最終用戶、開發工程師,前端工程師位於這幾類人的交匯點上,這些角色的要求你都得照顧好,平衡這四類人的需求,拿出一個比較合適的方案。由此可見溝通能力對前端工程師要求更高。
最後提供一些好的學習資料:
1. W3C學習網站(http://www.jb51.net/w3school/),上面的資料很全,很實用,是最好的入門資料。
2. 《javascript權威指南》
3. 《javascript+DOM編程藝術》
4. 《javascript高級程序設計》
大家可以看看下面這篇博文:Nicholas C. Zakas談怎樣才能成為優秀的前端工程師
昨天,我負責了Yahoo!公司組織的一次面試活動,感觸頗深的是其中的應聘者提問環節。我得說自己對應聘者們提出的大多數問題都相當失望。我希望聽到一些對在Yahoo!工作充滿激情的問題。在昨天的應聘者中,只有一個人的問題是我認為最好的,那個人問我:“你覺得怎麼才能成為優秀的前端工程師?”我覺得很有必要把這個問題從面試房間裡拿出來討論一下。
首先,前端工程師必須得掌握HTML、CSS和JavaScript。只懂其中一個或兩個還不行,你必須對這三門語言都很熟悉。也不是說必須對這三門語言都非常精通,但你至少要能夠運用它們完成大多數任務,而無需地頻繁地尋求別人的幫助。
優秀的前端工程師應該具備快速學習能力。推動Web發展的技術並不是靜止不動的,沒錯吧?我甚至可以說這些技術幾乎每天都在變化,如果沒有快速學習能力,你就跟不上Web發展的步伐。你必須不斷提升自己,不斷學習新技術、新模式;僅僅依靠今天的知識無法適應未來。Web的明天與今天必將有天壤之別,而你的工作就是要搞清楚如何通過自己的Web應用程序來體現這種翻天覆地的變化。
計算機科學這個大門類下面的許多分支在人們眼中實際上都不外乎科學。但是,我們所說的前端不是什麼科學,而是藝術。藝術家不僅要掌握謀生的技術,還要懂得如何運用。對同一個問題的解決方案在這種情況適用,在另一種情況下可能就不適用。對Web應用程序的前端而言,解決同一問題的方案經常會有很多。沒有哪個方案是錯的,但其中確實有一些是更合適的。優秀的前端工程師應該知道在什麼情況下使用哪種方案更合適,而在什麼情況下應該重新選擇。
優秀的前端工程師需要具備良好的溝通能力,因為你的工作與很多人的工作息息相關。在任何情況下,前端工程師至少都要滿足下列四類客戶的需求。
產品經理——這些是負責策劃應用程序的一群人。他們能夠想象出怎樣通過應用程序來滿足用戶需求,以及怎樣通過他們設計的模式賺到錢(但願如此)。一般來說,這些人追求的是豐富的功能。
UI設計師——這些人負責應用程序的視覺設計和交互模擬。他們關心的是用戶對什麼敏感、交互的一貫性以及整體的好用性。他們熱衷於流暢靓麗但並不容易實現的用戶界面。
項目經理——這些人負責實際地運行和維護應用程序。項目管理的主要關注點,無外乎正常運行時間(uptime)——應用程序始終正常可用的時間、性能和截止日期。項目經理追求的目標往往是盡量保持事情的簡單化,以及不在升級更新時引入新問題。
最終用戶——當然是應用程序的主要消費者。盡管我們不會經常與最終用戶打交道,但他們的反饋意見至關重要;沒人想用的應用程序毫無價值。最終用戶要求最多的就是對個人有用的功能,以及競爭性產品所具備的功能。
那麼,前端工程師應該最關注哪些人的意見呢?答案是所有這四類人。優秀的前端工程師必須知道如何平衡這四類人的需求和預期,然後在此基礎上拿出最佳解決方案。由於前端工程師處於與這四類人溝通的交匯點上,因此其溝通能力的重要性不言而喻。如果一個非常酷的新功能因為會影響前端性能,必須刪繁就簡,你怎麼跟產品經理解釋?再比如,假設某個設計如果不改回原方案可能會給應用程序造成負面影響,你怎麼才能說服UI設計師?作為前端工程師,你必須了解每一類人的想法從何而來,必須能拿出所有各方都能接受的解決方案。從某種意義上說,優秀的前端工程師就像是一位大使,需要時刻抱著外交官的心態來應對每一天的工作。
我告誡新來的前端工程師最多的一句話,就是不要在沒有作出評估之前就隨便接受某項任務。你必須始終記住,一定先搞清楚別人到底想讓你干什麼,不能簡單地接受“這個功能有問題”之類的大概其的說法。而且,你還要確切地知道這個功能或設計的真正意圖何在。“加一個按鈕”之類的任務並不總意味著你最後會加一個按鈕。還可能意味著你會找產品經理,問一問這個按鈕有什麼用處,然後再找UI設計師一塊探討按鈕是不是最佳的交互手段。要成為優秀的前端工程師,這種溝通至關重要。
無論從哪個方面講,我都覺得前端工程師是計算機科學職業領域中最復雜的一個工種。絕大多數傳統的編程思想已經不適用了,為了在多種平台中使用,多種技術都借鑒了大量軟科學的知識和理念。成為優秀前端工程師所要具備的專業技術,涉及到廣闊而復雜的領域,這些領域又會因為你最終必須服務的各方的介入而變得更加復雜。專業技術可能會引領你進入成為前端工程師的大門,但只有運用該技術創造的應用程序以及你跟他人並肩協同的能力,才會真正讓你變得優秀。