
一、小型分頁的原始設計方案
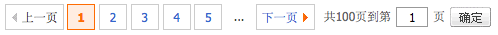
分頁的作用說起來有很多,特別是從性能的優化上,但最重要的原因是,讓用戶可以找到自己想要的東西。這點頁面比較多的分頁上,淘寶已經做得很好。但在小分頁上,上次和一幫設計師在評審一個小分布設計方式的時候,有了一些不同的意見。先看一下這個小型分頁(這裡定義的是頁面小於或等於5頁的分頁設計)的原始設計(交互白板,非視覺終稿)方案:

看起來挺熟悉的,huh?是的,很多網站其實都采用了這種類型的顯示方式。這裡有設計師說,會不會把“上一頁”和“下一頁”放在一起,用用戶按起來比較方便。就像這樣:

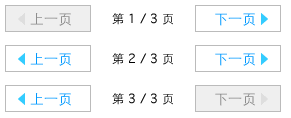
Hmmm,確實,這樣比原來的好挺多的。至少用戶可以更省力去翻頁。這是有另外一個設計師就跳出來了,說,我們是不是還可以做進一步的優化?因為通常來說,我們按“下一頁”的情況會比較多,“上一頁”這些歷史會比較少見。這時他提出的方案是:

當然,這樣也挺好的,理由也說得過去。就是有一種說不清的東西在裡面,類似於技術和藝術究竟那種更重要,懂得的漢字和能寫出好文章之間的關系。其實問題就出在,一是用戶需要去做一個“猜”的過程,猜這個左向的指示符究竟是不是代表向上翻頁;一是設計的不一致讓心理有不和諧的感覺。特別是在中國在種“好事成雙”,什麼都要成一對的文化下,更明顯。
二、我的方案
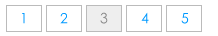
不過,對於個人來說,我並不贊同上面的這些做法。既然這個分頁是小型的,一個小位置就能全列在上面的,那我們為什麼還要去復雜化這個用戶去選擇的過程,而不直接提供一種更便捷的達到目的的方式?我的想法是小分頁就應該把他們全顯示出來,讓用戶操作更方便。如下:

這種展開式的分頁設計與原始方案的對比:
- 從空間上
展開式顯示更省像素。有很多好的設計師會考慮留白,更會考慮如果去合理地利用這些寶貴的空間,省像素。
- 從實用性上
如果看到第3頁,突然想回到第1頁,按照原來的設計,是不是得按兩次“上一頁”?如果有5頁呢?我如何保證更快地在各頁之間切換?展開式的設計可以更好地解決這樣的問題。
三、結語
當然,並不是說這樣的展開式分頁就是更好的。還有可能要結合場景,比如像微博這些允許隨時間線無限下拉的地方,我們完全可以讓用戶忽略“分頁”這樣的概念,只要用戶向下拉,我們就提供信息的自動加載,以更方便用戶的查閱。應用場景總是在變,但不變的是,我想自己應該繼續這樣:
一、去積累。有時候總有這樣的小糾結,也可以說是一種小潔癖,像代碼總追求最優的解決方案。雖然這樣的糾結並不會對用戶有多大的影響 ,但當你在一個項目中有10個,30個,100個這樣的優化時,相信網站的體驗將會超出用戶的預期。當然,對於自己在這方面的能力,也將會有質的提升。所以,去積累吧。
二、超出設計去思考。對於交互,其實我們的最終目標是用戶的使用方便與否(不是用戶,有時候用戶他可能需要的只是很簡單的東西,比如一輛更快的馬車,但如果你給他一輛福特汽車呢?),所以,應該跳出設計本身去思考,才更有可能得到滿意的結果。