編寫HTML和CSS的6種最有效的方法
編輯:前端技巧
本文分享了6中最有效的方法,希望能提供你的效率,為你節約時間。
1. Dynamic CSS(動態 CSS)
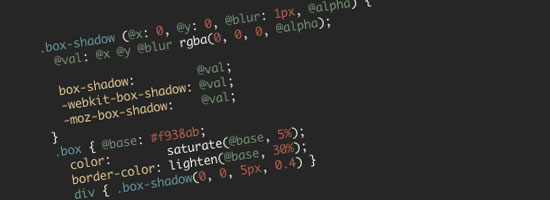
如果你想加速你的CSS代碼編寫,那麼你需要學習並掌握動態CSS。大部分的動態CSS增加了nested riles, variables, mixins, selector inheritance功能,這裡提高代碼的利用率。
2. HTML snippets(HTML 片段)
使用代碼片段是個編寫HTML代碼的一個很快的方法。推薦Zen Coding 和HAML。 首先,它會讓你提速很快,其次,可以規避一些人為錯誤,因為所有的代碼都是被測試和正確生成的。
3. CSS reset(CSS 重設)
CSS reset的優勢是避免了浏覽器的不兼容。推薦:Eric Meyer's CSS reset 和YUI.
4. CSS Grid layout(網格布局)
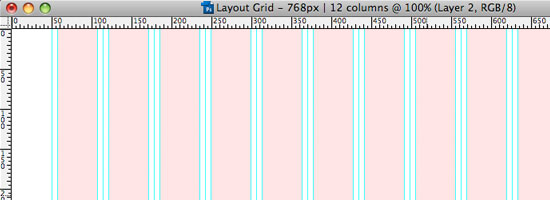
不少的開發者,都沒有使用CSS 網格布局。網格布局的理念來自於傳統的印刷出版,在web上,網格布局在雜志類型模板/網站中非常重要。該方法已經被大量的開發者證明是提升產品設計速度的有效途徑。
CSS 網格布局具有很好的跨平台支持等特性,下面再介紹一些相關的資源:
- Which CSS Grid Framework should you use for web design 960 Grid Layout YUI Grid layout Blue Print Grid layout 5. HTML/CSS 編輯器

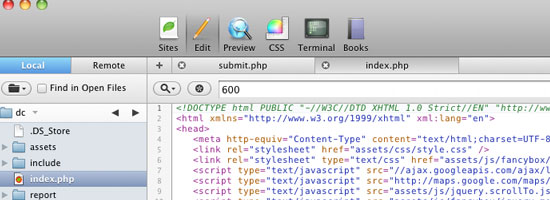
你需要一個好的代碼編輯器,除了notepad之外,還有很多,它們各具特色。比如coda的ftp引擎十分的穩定。當然,你也可以登錄開源中國社區檢索更多的開源代碼編輯器。
- Notepad++ (windows, free) Aptana (all platforms, free) Bluefish (all platform, free) Coda (mac, $99) Textmate (mac, $57) 6. 其他在線工具

下面的一些工具,還是可以幫助你省下那麼一點的時間的。
- Backfire: 保存firebug的CSS變化。 Live.js: 更新CSS。 CSS Auto Reload: 同Live.js,但可設置重載時間。 Yahoo Grid Builder: YUI網格創建。 Markup Generator: 基於HTML代碼,生成CSS標簽。 Coda Clip: Coda 片段.
如果你剛剛學習HTML和CSS,那麼還是建議扎扎實實地來手寫代碼。如果你已經有了堅實的基礎,那麼就嘗試上述的方法吧。
Enjoy coding :)
原文:http://www.queness.com/post/8004/6-most-effective-methods-to-code-html-and-css
- 上一頁:兩款網站頁面翻譯插件分享
- 下一頁:Web 前端性能優化
小編推薦
熱門推薦