我們都知道,一個網站其實是有很多很多個網頁文件構成的,這些文件彼此互相鏈接;而一個網頁文件又是由很多很多的各種各樣的代碼構成的,有文字顏色代碼、有鏈接代碼、有插入圖片的代碼、有動畫代碼等;正是因為有了這些代碼將圖片、鏈接、動畫等調用在了網頁文件上,所以一個網頁才顯得很漂亮,才顯得功能強大。要獨立一個人從無到有的做好一個漂亮甚至功能強大的網頁,需要涉及到很多東西,比如界面設計、基本的架構等。
但是,即使不會這些,你也一樣可以開始做一個漂亮的網站。就好像在學校裡的時候不會寫作文,語文老師一向都是說,“不會就去多看,然後模仿人家寫”。做網站也是一樣,既然自己無法完全做設計,那就從山寨別人的網站開始吧。在一邊山寨別人的網站的同時,一邊熟悉和學習一下基本的HTML代碼,高手就是這麼不斷的“山寨”過來的。我這裡說的山寨其實就是仿站,要知道仿站做好了也是一樣可以賺錢的,現在有不少CMS的官網上都有很多人需要仿站;所謂仿站,就是將某一個你喜歡的網站樣式保存下來,然後修改裡面的內容,最後發布到自己的空間,這樣就可以建立一個和那個網站界面一樣的網站。今天我要給大家做演示的是我們阿裡媽媽的版主baoway的網站:http://www.tb-so.cn/,之所以用他這個網站來做演示,是因為他這個網站的頁面只有一個首頁,工作量比較小,仿下來後可以直接用來做一個網站;同時他這個網站的內容也比較少,不是很復雜,新手動手的話也很簡單。
第一步:保存對方的網頁
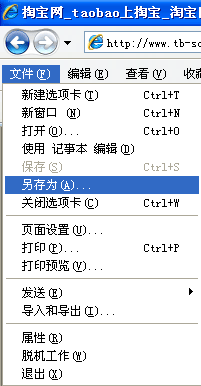
首先,我們進入他的網站。因為我們要做一個和他這個網站一模一樣的網站,所以首先我們將他的頁面保存在我們自己的電腦上。步驟是:點擊IE浏覽器上的“文件”、“另存為”,如下圖所示:

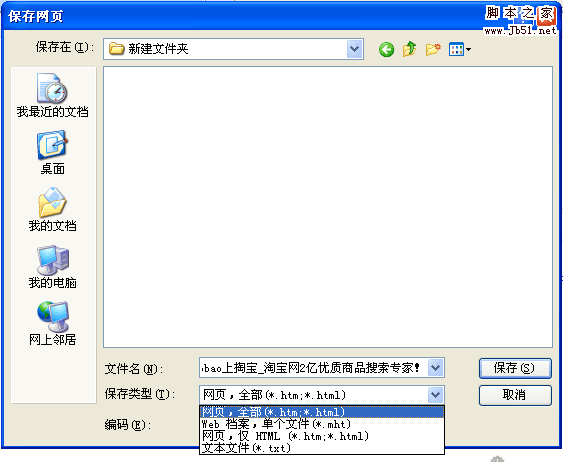
然後在彈出來的對話框中選擇你要保存到的文件夾,同時在保存類型上選擇“網頁,全部(*htm,*html)”,然後點“保存”。這樣就可以將這個網頁上的所有內容都保存到我們自己的電腦上了,包括圖片和一些JS文件等。如下圖所示:

保存下來之後,你會發現保存到的地方有一個網頁文件和一個文件夾:

同時現在也可以雙擊用浏覽器打開這個網頁文件,這個時候在IE浏覽器上浏覽,你會發現樣式和他的網站上的有點不一樣。別急,仔細看你就會發現其實只是少了一些背景圖片而已。這是因為這些圖片都是在CSS文件裡調用的,所以沒有辦法直接下載保存到本地;而有一些可以顯示的圖片是直接用代碼插入到網頁上的,所以可以直接被保存。
第二步,修改相關文件的路徑
現在打開那個文件夾,你會發現裡面有圖片、CSS文件和JS文件等。其中tongji.js和tongji.gif是他網站上的統計代碼的文件,對我們自己沒用,可以直接刪除,剩下的就都是有用的了。同時還有兩個CSS文件,文件名是“style.css”和“css.css”(什麼是CSS?,不了解的請點擊學習)。網頁文件中剩下的沒有顯示的背景圖片,就在這些CSS文件裡。我們打開這兩個CSS文件,就可以在裡面的代碼裡看到那些背景圖片的路徑了,然後保存下來就可以了。
例如,打開style.css這個文件,裡面有一段代碼為“BACKGROUND: url(seach.gif) ”,這就表示背景圖片是seach.gif。但是這只是相對路徑(什麼是相對路徑?點擊浏覽),所以我們還要通過看這個CSS文件的路徑來找這個圖片的絕對地址。打開http://www.tb-so.cn/的首頁,查看源碼可以看到,style.css文件的路徑是http://www.tb-so.cn/images/style.css ,於是可以確定這個背景圖片seach.gif的地址就是http://www.tb-so.cn/images/seach.gif。找到了圖片的地址,就可以直接將圖片保存下來了,最好保存在上面保存網頁的時候所產生的那個文件夾裡,這樣便於管理。
注意:不同的CSS路徑裡面的圖片路徑可能不一樣,所以你需要仔細檢查每一個CSS文件裡的路徑,一行一行代碼的看,然後將所以圖片保存下來。我這裡只列了一個例子,自己多練,多思考,遇到不懂的多搜索學習,多提問。記住:熟能生巧,這沒多少技術含量。看不懂代碼的,下載一個谷歌金山詞霸翻譯軟件,一段一段的翻譯,基本能明白代碼的意思。
將所有的背景圖片都保存下來之後,只要路徑正確,浏覽就沒有問題。在這裡給對路徑不了解的新手一個訣竅,將圖片和CSS文件保存在同一個文件夾裡,然後將CSS裡面文件的背景圖片路徑一律修改成文件名就可以了,這樣就是正確的路徑。比如,在css.css文件裡裡“BACKGROUND: url(images/hd.png) ”,這段代碼表示背景圖片是保存在images文件夾的,只要將其修改成“BACKGROUND: url(hd.png) ”,然後將hd.png圖片和css.css文件保存在同一個文件夾就可以了。
最後,由於第一步中保存下來的網頁文件和文件夾名都是中文的,什麼需要將其修改才能在網站上被訪問。首先將網頁文件修改成index.htm,因為index.htm是默認的首頁文件(什麼是默認首頁文件?,點擊浏覽),只有修改成了默認首頁文件在輸入網址之後才能打開我們的網站;然後再將那個存放CSS文件和圖片的文件夾修改成你想要的文件夾名,這個名字可以隨便修改,只要是英文字母或數字就可以,我這裡將其改為css,如下圖所示:

第三步,修改網頁文件裡的內容
將前面的准備工作都做好了之後,就是做最後的修改網頁文件裡的內容了,也就是將其修改成我們自己要的內容。這裡我們需要使用到Dreamweaver軟件,沒有的請到http://283303360.qupan.com/4935111.html下載,這是我的網盤。如果對Dreamweaver軟件還不會使用的,請看Dreamweaver視頻教程。
1)、修改網頁的標題等信息:
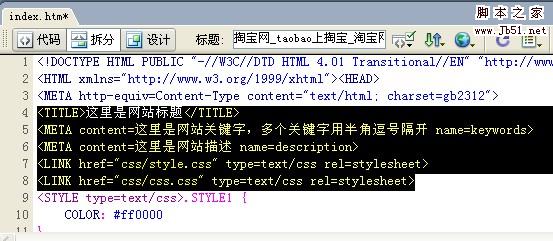
用 Dreamweaver軟件打開index.htm文件,將Dreamweaver軟件的界面切換到“拆分”模式,這樣就可以在上部分看到代碼,在下部份看到網頁界面了。首先需要修改的是:
<TITLE>掏寶網_taobao上掏寶_淘寶網2億優質商品搜索專家!</TITLE>
<META content=掏寶網,淘寶網,淘搜索 name=keywords>
<META content=掏寶網是淘寶taobao.com的合作網站|掏寶網是提供淘寶網(taobao)2億優質商品搜索專家,淘搜索擁有搜索商品、比較商品等功能,幫助用戶輕松找到低價正品,為全球用戶提供2億優質特價淘寶網商品搜索,讓網民更便捷地獲取購物信息找到所求商品。 name=description>
<TITLE>是網站標題,keywords是網頁關鍵字,最後一個description是網頁描述。只要將裡面的文字內容修改成你自己的就可以了。然後就是修改代碼裡的CSS文件的路徑,找到:
<LINK href="掏寶網_taobao上掏寶_淘寶網2億優質商品搜索專家!_files/style.css" type=text/css rel=stylesheet>
<LINK href="掏寶網_taobao上掏寶_淘寶網2億優質商品搜索專家!_files/css.css" type=text/css rel=stylesheet>
這兩段代碼,將其路徑修改成這兩個CSS文件所存放的路徑,也就是將前面的“掏寶網_taobao上掏寶_淘寶網2億優質商品搜索專家!_files”修改成你放圖片和css文件的那個文件夾名就可以,我這裡修改成css。以上代碼修改後如下圖所示:

將以上內容修改好了之後,在Dreamweaver下面的“屬性”面板處有一個“刷新”按鈕,點擊刷新後在下半部分就可以看到頁面的樣式了。接下來就可以開始修改網頁的內容了。
2)、修改網頁內容
網頁內容包括圖片、文字動畫等信息。我們先以圖片為例。在Dreamweaver的預覽區中,無法顯示的圖片一般都顯示為 。在Dreamweaver中無法顯示的圖片又有兩種:一種是網絡圖片地址,因為Dreamweaver不能像IE那樣訪問互聯網,如果是這樣的圖片可以不用理會,等傳到網站空間後就可以顯示了;另一種是圖片地址出錯或不存在,這就需要修改圖片的地址了,方法如下:
。在Dreamweaver中無法顯示的圖片又有兩種:一種是網絡圖片地址,因為Dreamweaver不能像IE那樣訪問互聯網,如果是這樣的圖片可以不用理會,等傳到網站空間後就可以顯示了;另一種是圖片地址出錯或不存在,這就需要修改圖片的地址了,方法如下:
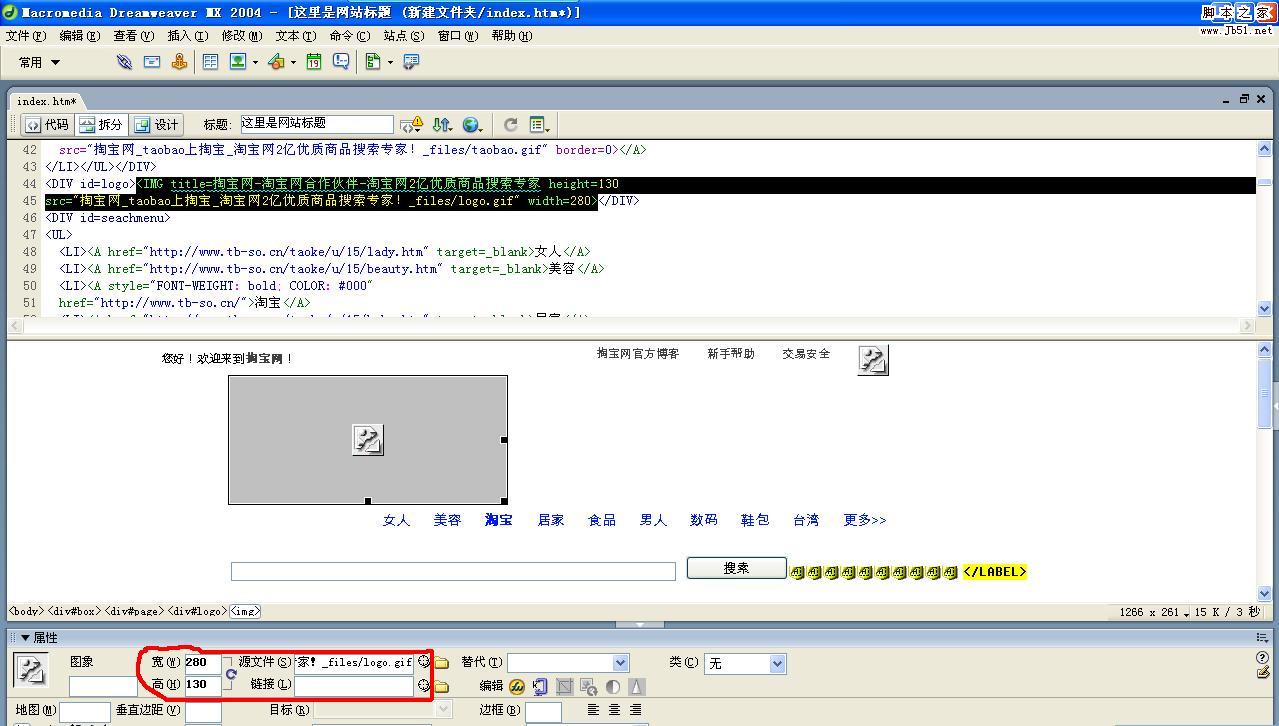
在Dreamweaver的預覽區點擊無法顯示的圖片,此時該圖片就會被選中,同時在代碼區該圖片的調用代碼也會自動被選中,如下圖所示:

此時你可以通過修改代碼來修改圖片的地址,也可以通過修改上圖中紅框內的內容來修改圖片的地址。其中“源文件”就是圖片的地址,因為我的圖片是保存在css文件夾的,所以我將其修改成“css/logo.gif”;下面的“鏈接”就是這張圖片所要鏈向的地址,我這裡不想給這張圖片加鏈接,所以留空,你可以加上鏈接,如果是鏈向網絡的絕對地址記得要使用帶http://的完整地址。修改好後點擊“文件”》“保存”,這樣就將修改好的保存起來了,用浏覽器打開這個網頁文件就可以浏覽到修改後的樣式和內容。
文字的修改和圖片修改的方法一樣,同樣是先在預覽區選中要修改的文字,然後在代碼區就可以看到這段文字的代碼,在“屬性”面板可以看到文字的屬性(包括字體、樣式、顏色、是否有鏈接等)。如果要修改文字的內容,就像在Word裡打字一樣直接輸入你要的文字即可。所以,文字的修改我就不講了,大家自己動動手舉一反三的多思考思考。
這樣幾個步驟就可以輕而易舉的將整個網站修改成自己的了,修改好保存後將所以文件(包括網頁文件和圖片等)上傳到你的空間,這樣就可以訪問了。今天只是講了怎麼將別人的網站修改成自己的網站,通過這個方法你就可以自己去山寨任何一個你想要的網站了。
通過這樣的方法雖然可以做到想要哪個網站的樣式就要哪個網站,但是這樣做的每一個網頁都是全靜態的,要做內容更新的話就需要去修改這些文件;還有的人需要發布文章等,那麼這樣簡單的網站就實現不了了。那該怎麼辦呢?請看明天的帖子——新手建站每日一帖⑧:輕松打造一個文章站。