
如何知道訪客是否喜歡你的網站?借助可用性檢測工具追蹤用戶行為可以回答這個問題。跟蹤到的數據可以給你提供精確的信息,讓你知道用戶喜歡你網站的什麼地方,哪些區域是最突出,哪些地方是用戶最容易忽略的。不要小看這些收集到的數據,因為這些數據可以幫助你有效的提高網站的點擊率和轉化率。
改善您的網站不要挑時間,當你發現你的網站吸引不了多少訪客的時候,就應該立即行動了。 這裡收集了很多非常好的工具,通過不同的方法追蹤用戶的行為並提供給你改進網站可用性的建議。它們中有些可能不是免費的,但一個好的回報是值得去付出的。 為大家獵取所需的工具是一件開心又很有意義的事情!
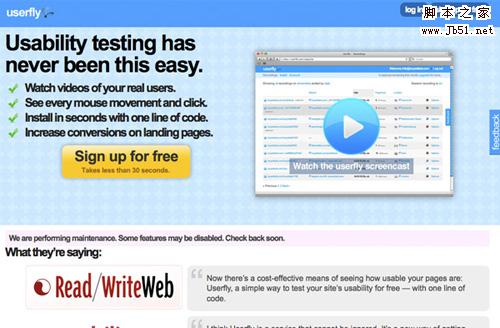
Userfly
Userfly可以提供免費的網頁訪客動作記錄服務。只需要在網頁中添加一段簡單的Javascript代碼,就可以記錄訪客從打開該網頁到關閉整個過程中的動作。Userfly能夠記錄的內容包括鼠標的移動、點擊以及鍵盤輸入等動作。對於網站擁有者來說,Userfly可以很方便的對用戶行為進行檢測和分析,通過A/B Testing等方法為網站UI/UE提供非常有價值的信息。

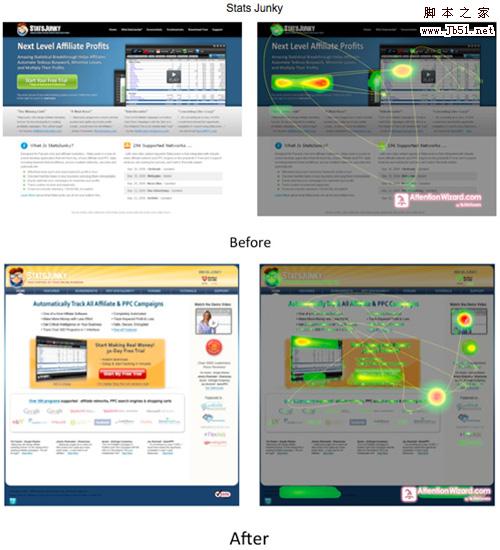
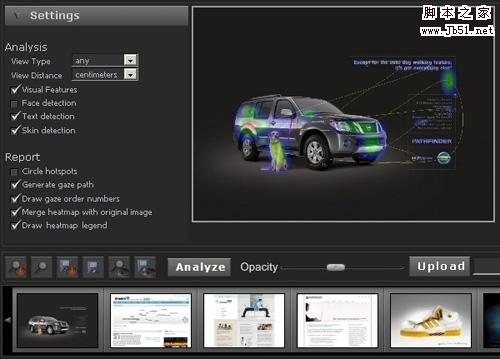
Attention Wizard
Attention Wizard是一個視覺工具,它可以幫助您提高轉換率,輕松地識別目標網頁存在的問題。 Attention Wizard用高級人工智能算法來模擬人類視線的軌跡和聚焦點。Attention Wizard能夠立刻對你提交的網頁樣本進行處理並生成“眼球軌跡熱力圖”。這個“熱力圖”可以預測你網站的訪問者在最初的幾秒內是如何浏覽的。 生成的結果中,有75%都是通過眼睛跟蹤和鼠標跟蹤來完成的。Attention Wizard有簡易版、高級版和終極版三個版本。

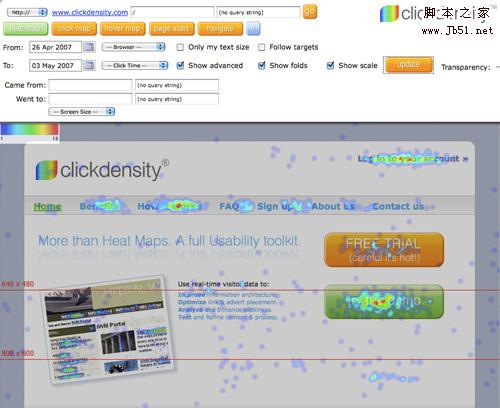
ClickDensity
一個完整的可用性工具包,通過從訪客那裡獲取的實時數據來改善網站內容結構,優化鏈接和廣告的投放位置,分析和提高網站的粘性。 它將告訴你訪客究竟在何處點擊。
注冊之後,把網站提供的一段Javascript代碼加入到你的網站中即可,當用戶訪問網站的時候,一個小的附加文件會自動下載用於傳輸用戶的點擊事件。該產品提供免費試用版,可付費升級到不同的高級版本。

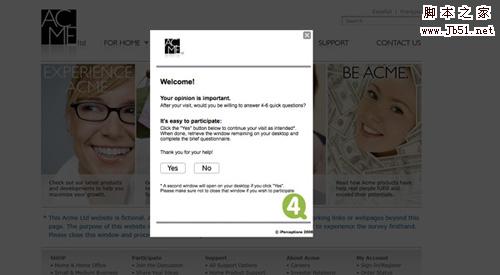
4Q Online Survey
用戶是否對網站真正的滿意? 第四季的網上調查,一個免費的解決方案,可以告訴你關於你網站的訪問者的詳細信息,例如用戶為什麼訪問你的網站,是否以正確的操作方式完成任務,如果不是,會是原因是什麼阻礙了他們。 這項調查可以在用戶中收集到大量的反饋。

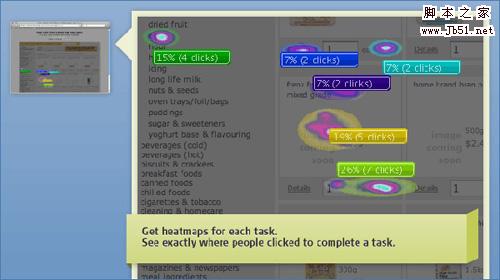
ChalkMark
Chalkmark可以讓你快速創建一個項目,在訪客中對界面原型進行調查以了解用戶關注的焦點在哪,結果中可以查看每項任務的熱圖,並知道有多少用戶跳過了任務。可以免費注冊,也可以按月或者年付費到不限制任務數級別。

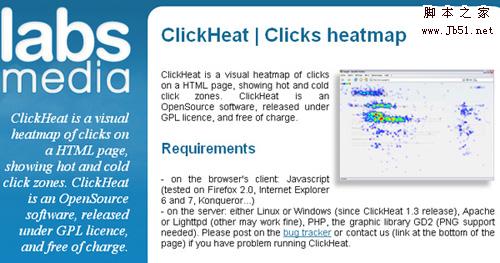
ClickHeat
是GPL許可下的開源軟件,是一個很強大的JavaScript 庫,它可以幫你統計一個頁面上用戶點擊的熱度分布圖,支持中文顯示。

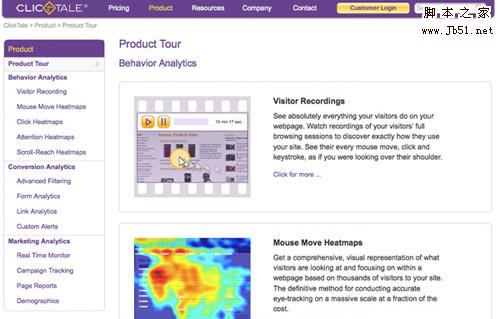
Clicktale
它是對你的網站訪客浏覽行為進行分析的一個工具,以類似視頻的方式將訪問者在你的網站上進行的操作全部記錄下來,你可以在線觀看也可以下載到電腦上。利用ClickTale的訪客行為視頻記錄,可以幫你更好的布局你的網頁,給訪問者帶來更好的用戶體驗進而提升轉化率。 它還提供了實時監控的性能分析,轉化分析,鏈接分析,先進的過濾和市場分析。

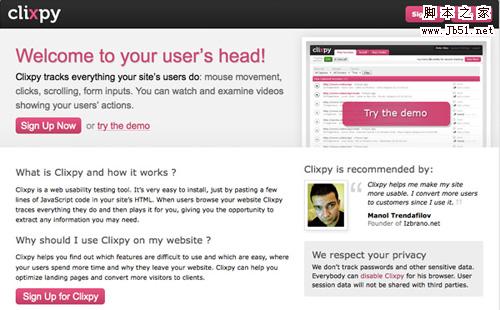
Clixpy
Clixpy幾乎記錄了訪客的所有動作,如鼠標移動,點擊,滾動和表單輸入。 這些動作對於定位用戶發現容易或者困難內容,那些東西最吸引他們以及為什麼用戶會離開網站有很大的幫助。這有助於優化目標網頁,並幫助您把訪問者轉化為客戶。

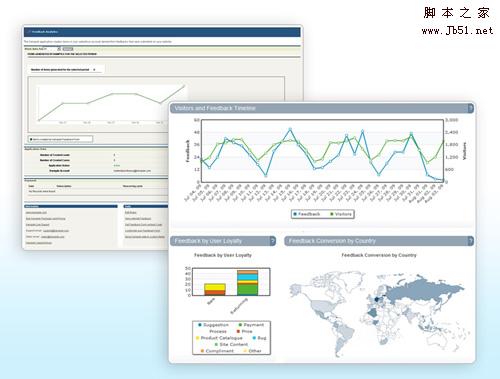
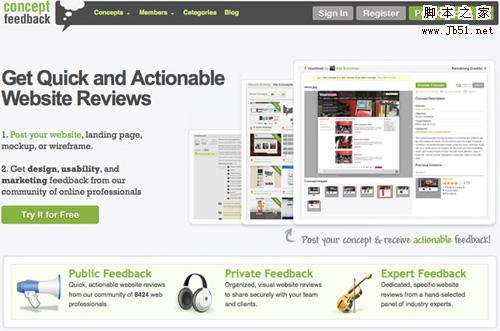
Concept Feedback
Concept Feedback通過在線的專業團隊快速的對網站設計,可用性和營銷等方面提供反饋。對於公開的意見,團隊中WEB方面的專業人員會給你一個整體的意見, 對於私密反饋,你可以邀請特定專家提供反饋,並組織出圖形化的結果。 專業的反饋來自於在設計,可用性和營銷領域的專家。

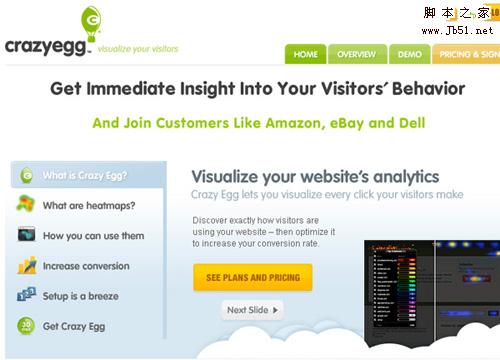
CrazyEgg
CrazyEgg能夠監控一個頁面的所有點擊並能清楚的顯示頁面的點擊熱圖,可以相當准確地監控所有頁面的點擊位置。

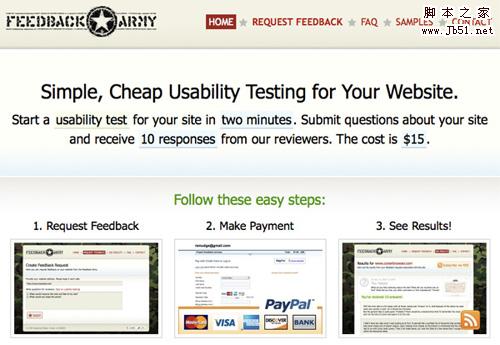
FeedbackArmy
你可以通過提交你網站的問題來獲得一個快速的可用性測試並得到10項反饋。不過,不要支付15美元,如果想得到50項反饋則需要55美元。

Feng GUI
Feng GUI通過模擬人的視覺在開始的5秒內看到的東西來生成熱點圖,它為設計和開發人員提供了測試服務,通過分析觀察角度、品牌效益和預測效果。

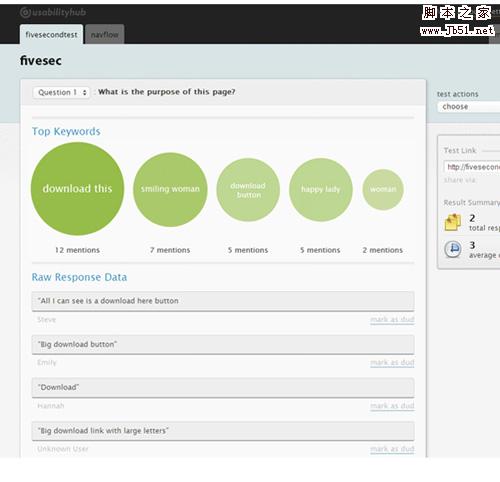
Five Second Test
通過匯集用戶在5秒內回答的問題集來改善目標網頁以讓訪客關注關鍵內容。

Google Site Search
在Google Site Search中,強化了企業網站的索引范圍;一個托管的搜索解決方案,可以呈現無廣告的搜索結果,提高網站的轉化率和銷售額,降低成本。

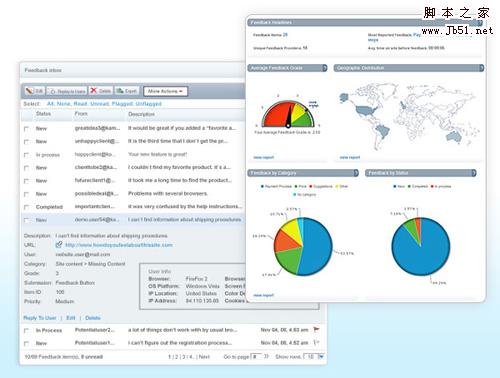
Kampyle
Kampyle可以讓你在你的網站出現一個在線發送反饋信息的按鈕,點擊此按鈕可以彈出調查表,讓訪客可以反饋信息。Kampyle提供了反饋表單模板,你只需要簡單修改即可,另外Kampyle還提供了豐富的反饋統計功能。

Loop 11
使用Loop 11可以很容易的創建一個專業的可用性測試,收集反饋並及時的得到可用性的量化數據,然後立即看到結果。 支持超過40種語言。

OpenHallway
OpenHallway記錄用戶在遠程或本地的可用性數據。用戶的屏幕和語音會被記錄並被上傳到您的帳戶。

Silverback
一個用於設計人員和開發人員通過捕獲屏幕活動來進行可用性測試的軟件,可以記錄測試者的表情和聲音,有批量導出功能並可以標示出任何值得注意的時刻。

Site Tuners
它通過指導你了解在目標網頁中存在的轉化率問題並回答您的具體的轉換相關的問題。通過優化目標網頁快速而簡便的獲得最好的轉換率。

TechSmith
TechSmith是世界領先的為個人和專業領域提供屏幕捕獲和錄制軟件的供應商。人們普遍使用TechSmith產品來從他們的計算機屏幕上捕獲內容。Morae是用於了解你的客戶的一個很好的軟件。使用Morae一個好處是,它會自動計算並給出效果和滿意度,而不只是分析和報告。

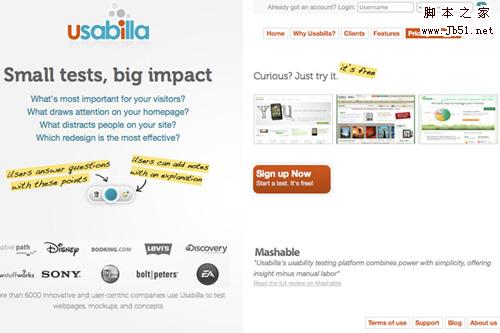
Usabilla
Usabilla幫助網站所有者更深入的了解他們的客戶,不僅僅是數據。收集有關網頁,實物模型,線框或任何圖像的視覺反饋。

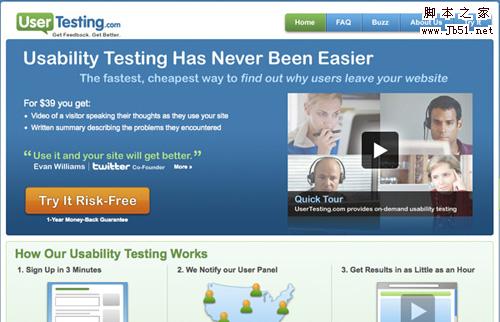
User Testing
UserTesting觀察用戶在自己的環境中的活動,傾聽他們的想法,然後形成結論。

Webnographer
是一個遠程的可用性測試工具,測試網站、Web應用程序或者原型在自然環境中可操作行的指標,通過調查問卷捕獲用戶的思想。

Webtrends
優化重點在於發現市場潛力和精准的投遞內容。世界上數以千計的網站智能企業,包括半數以上的財富和全球500強企業,正依靠WebTrends提高他們的網站轉換率、優化他們的市場營銷效果,以獲得更高的投資回報。作為全球網站分析行業的領導者,WebTrends憑借其多次獲得業界大獎、全面地咨詢服務和無與倫比的專業經驗,而成為Web分析行業最權威的衡量標准。通過其提供的按需服務和各種軟件產品,WebTrends幫助用戶獲得精確的、可被執行的Web分析數據。

Website Optimiser
網站優化工具是Google免費的網站測試和優化工具。使用該工具,無需投入任何費用就可以提高現有網站的價值和點擊量。通過使用網站優化工具對網站內容和設計進行測試和優化,不管您是營銷新手還是專家,都可以輕松快捷地增加收入和投資回報率。可以進行A/B實驗和多版本實驗兩種實驗。

這些都是非常有用的工具,如果你發現了更好的,記得與我們分享:)
- 上一頁:去掉點擊鏈接時出現的虛線框的幾個方法
- 下一頁:制作手機上浏覽的網頁心得